Функція "дослідити елемент" в Firefox дозволить вам переглянути HTML код веб-сторінки. Активувавши цю функцію, ви зможете змінити HTML і CSS. Експериментуйте, вносячи будь-які зміни, а потім просто оновіть сторінку, щоб повернутися до її первісного вигляду.
Кроки
Частина1З 2:
Дослідження елементів
Частина1З 2:
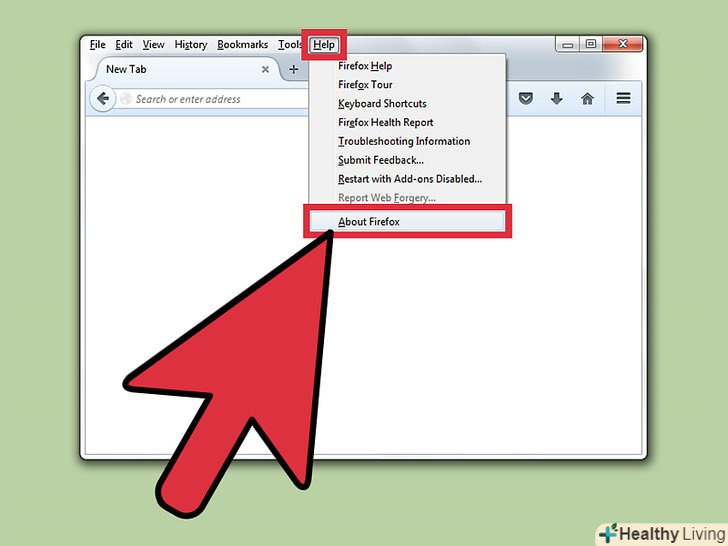
 Оновіть Firefox (якщо хочете). ви не зможете активувати всі функції, описувані в даній статті, якщо працюєте зі старою версією Firefox. Визначте вашу версію цього браузера, щоб запустити його автоматичне оновлення.
Оновіть Firefox (якщо хочете). ви не зможете активувати всі функції, описувані в даній статті, якщо працюєте зі старою версією Firefox. Визначте вашу версію цього браузера, щоб запустити його автоматичне оновлення.- В Firefox 9 і більш ранніх версіях функції «дослідити елемент» взагалі немає.
 Клацніть правою кнопкою миші на будь-якому елементі веб-сторінки, наприклад, зображення, текст, фон або інший елемент. Якщо у вас немає двокнопкової миші, затисніть Control і клацніть по елементу лівою кнопкою миші.
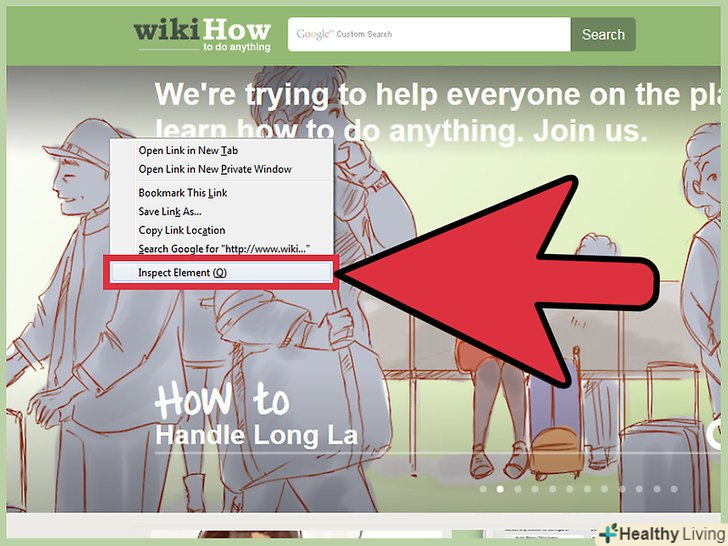
Клацніть правою кнопкою миші на будь-якому елементі веб-сторінки, наприклад, зображення, текст, фон або інший елемент. Якщо у вас немає двокнопкової миші, затисніть Control і клацніть по елементу лівою кнопкою миші. У меню, виберіть "дослідити елемент". у нижній частині вікна відобразиться панель інструментів, а під нею – підвікно з HTML кодом сторінки.
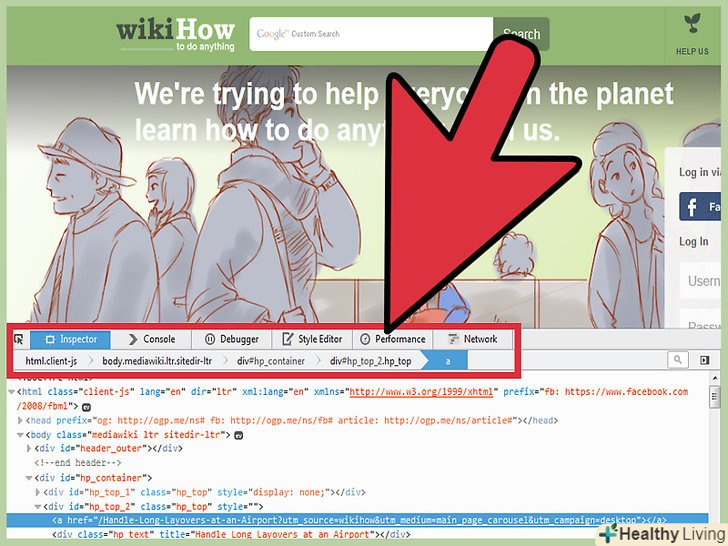
У меню, виберіть "дослідити елемент". у нижній частині вікна відобразиться панель інструментів, а під нею – підвікно з HTML кодом сторінки. Розберіться з панелями інструментів і підвіконнями. вибравши «дослідити елемент», в нижній частині вікна відкриється кілька підвікон. Ось їх опис: [1]
Розберіться з панелями інструментів і підвіконнями. вибравши «дослідити елемент», в нижній частині вікна відкриється кілька підвікон. Ось їх опис: [1]- Верхній рядок-це панель інструментів. Вона включає кілька вкладок, але нас цікавить найперша (зліва) вкладка «інспектор» (пофарбована синім кольором). Не перемикайтеся на інші вкладки.
- Під панеллю інструментів розташована рядок з налагоджувальними операторами.
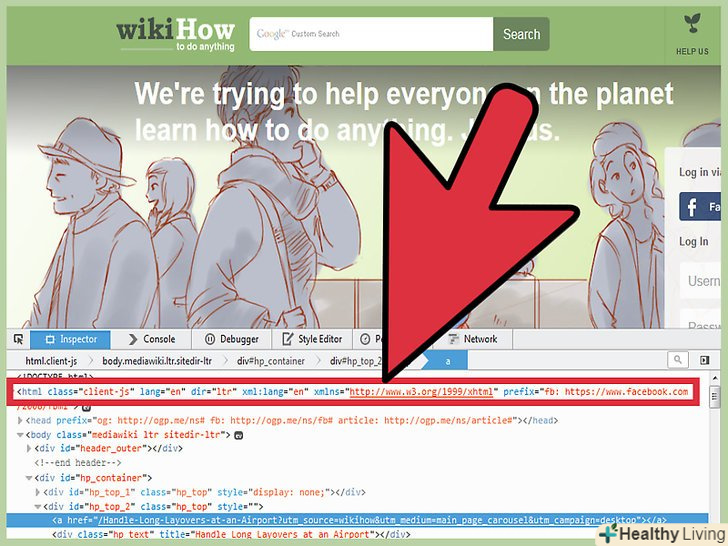
- Нижче розташовано підвікно з HTML кодом сторінки. HTML код обраного Вами елемента буде виділений (синім маркером) і розташований по центру цього підвіконня.
- У підвікні праворуч ви знайдете CSS цієї сторінки.
 Виберіть інший елемент. відкривши підвікно функції «дослідити елемент", ви можете запросто вибрати інший елемент одним з трьох способів:
Виберіть інший елемент. відкривши підвікно функції «дослідити елемент", ви можете запросто вибрати інший елемент одним з трьох способів:- Наведіть вказівник миші на рядок HTML коду, щоб виділити відповідний елемент (в Firefox 34+). [2] клацніть по HTML коду, щоб вибрати цей елемент.
- Клацніть по значку»вибрати елемент зі сторінки". Цей значок розташований на панелі інструментів зліва і має вигляд квадрата з курсором. Наведіть курсор на потрібний елемент (в підвікні з HTML кодом), а потім клацніть по елементу, щоб вибрати його.
 Навігація по HTML коду. клацніть по будь-якій області в підвікні з HTML кодом. Використовуйте клавіші зі стрілками (на клавіатурі), щоб переміщатися по коду (в Firefox 39+). [3] це корисно в тому випадку, якщо елемент досить маленький.
Навігація по HTML коду. клацніть по будь-якій області в підвікні з HTML кодом. Використовуйте клавіші зі стрілками (на клавіатурі), щоб переміщатися по коду (в Firefox 39+). [3] це корисно в тому випадку, якщо елемент досить маленький.- HTML код, представлений сірим шрифтом, відноситься до елементів, які не відображаються на сторінці. Наприклад, коментарі, вузли (такі як &#Lt; head&#gt;) і елементи, приховані за допомогою CSS. [4]
- Клацніть по стрілці зліва від контейнера, щоб розгорнути або приховати його вміст. Щоб розгорнути всі контейнери, при клацанні по стрілці затисніть Alt або Option. [5]
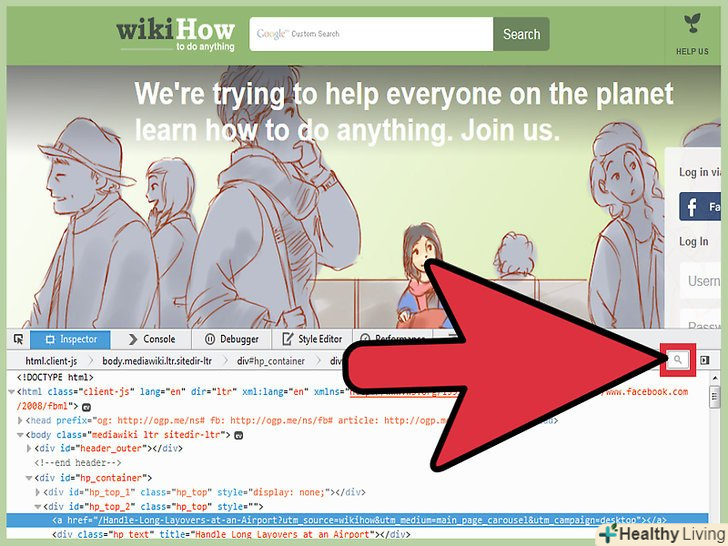
 Знайдіть елемент. на рядку з налагоджувальними операторами знайдіть значок у вигляді лупи (праворуч). Клацніть по цьому значку, щоб відкрити рядок пошуку, і введіть в ній HTML код, який ви шукаєте. У міру введення відкриється спливаюче вікно з відповідними елементами. Клацніть по потрібному елементу і прокрутіть HTML код, щоб знайти код цього елемента.
Знайдіть елемент. на рядку з налагоджувальними операторами знайдіть значок у вигляді лупи (праворуч). Клацніть по цьому значку, щоб відкрити рядок пошуку, і введіть в ній HTML код, який ви шукаєте. У міру введення відкриється спливаюче вікно з відповідними елементами. Клацніть по потрібному елементу і прокрутіть HTML код, щоб знайти код цього елемента.
Частина2З 2:
Редагування HTML коду
Частина2З 2:
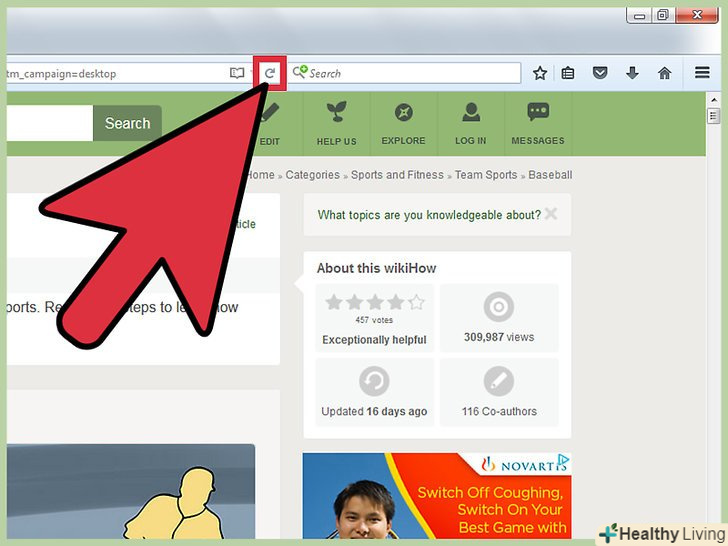
 Оновіть сторінку, щоб скасувати всі внесені вами зміни. Пам'ятайте, що внесені зміни будуть відображатися тільки на екрані, тобто вони не є постійними. Закривши або оновивши сторінку, вона повернеться до вихідного вигляду. Тому не бійтеся експериментувати, навіть якщо ви не зовсім уявляєте, до чого це призведе.
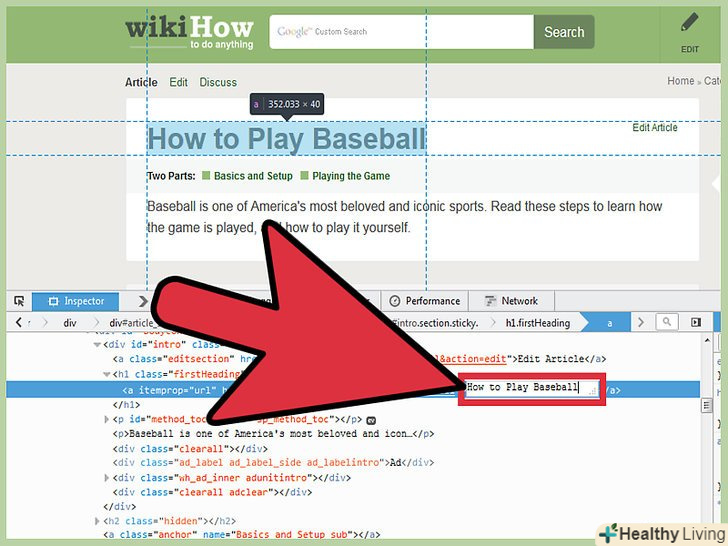
Оновіть сторінку, щоб скасувати всі внесені вами зміни. Пам'ятайте, що внесені зміни будуть відображатися тільки на екрані, тобто вони не є постійними. Закривши або оновивши сторінку, вона повернеться до вихідного вигляду. Тому не бійтеся експериментувати, навіть якщо ви не зовсім уявляєте, до чого це призведе. Двічі клацніть по HTML коду, щоб відредагувати його. Введіть новий код і натисніть Enter, щоб зберегти зміни.
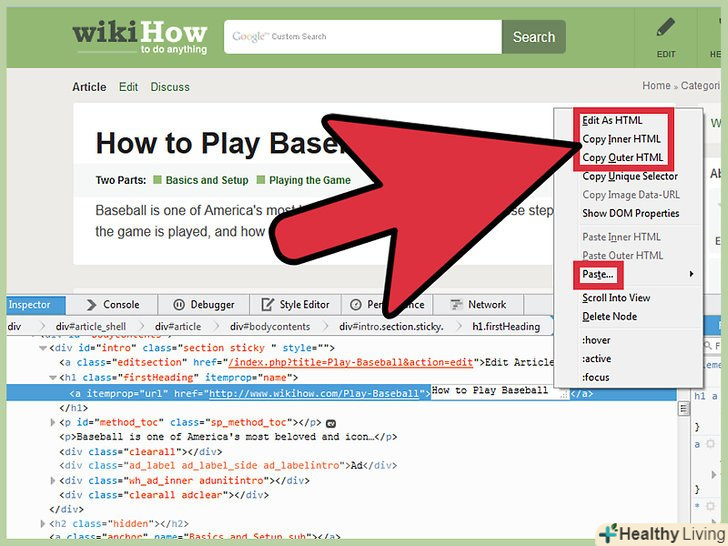
Двічі клацніть по HTML коду, щоб відредагувати його. Введіть новий код і натисніть Enter, щоб зберегти зміни. Натисніть і утримуйте рядок з налагоджувальними операторами, щоб отримати доступ до додаткових опцій. цей рядок розташований між панеллю інструментів і підвікном з HTML кодом. Ось неповний список додаткових опцій: [6]
Натисніть і утримуйте рядок з налагоджувальними операторами, щоб отримати доступ до додаткових опцій. цей рядок розташований між панеллю інструментів і підвікном з HTML кодом. Ось неповний список додаткових опцій: [6]- "правити як HTML". Дозволяє редагувати цілий вузол і весь його вміст, а не окремі рядки.
- "копіювати внутрішній HTML". Копіює весь вміст вузла, а опція "копіювати зовнішній HTML" копіює і вузол (наприклад, &#lt;div&#gt; або &#lt;body&#gt;).
- «вставити». Відкриються варіанти вставки, наприклад, перед вузлом або після вузла.
- «:hover», «:active», «:focus». Змінюють зовнішній вигляд елемента. Точний ефект визначається CSS (редагується в правому підвікні).
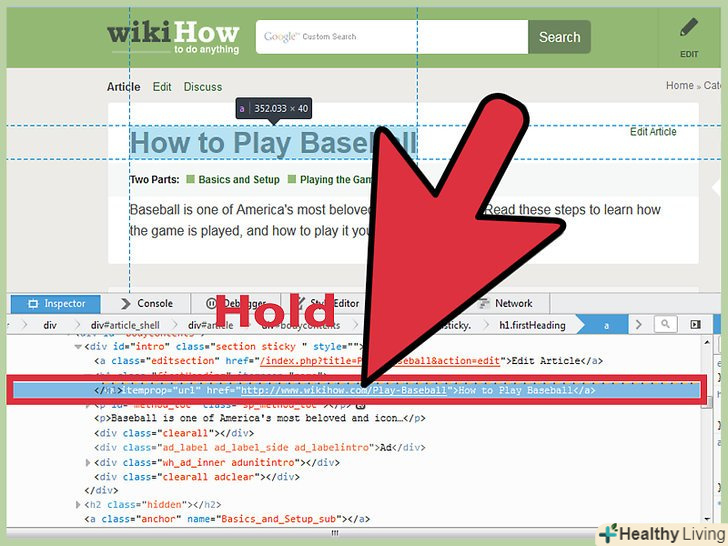
 Перетягування. щоб переставити елементи, Натисніть і утримуйте HTML код до тих пір, поки не відобразиться пунктирна лінія. Перемістіть її вгору або вниз і відпустіть, коли лінія досягне потрібного положення.
Перетягування. щоб переставити елементи, Натисніть і утримуйте HTML код до тих пір, поки не відобразиться пунктирна лінія. Перемістіть її вгору або вниз і відпустіть, коли лінія досягне потрібного положення.- Це працює тільки в FireFox 39+. [7]
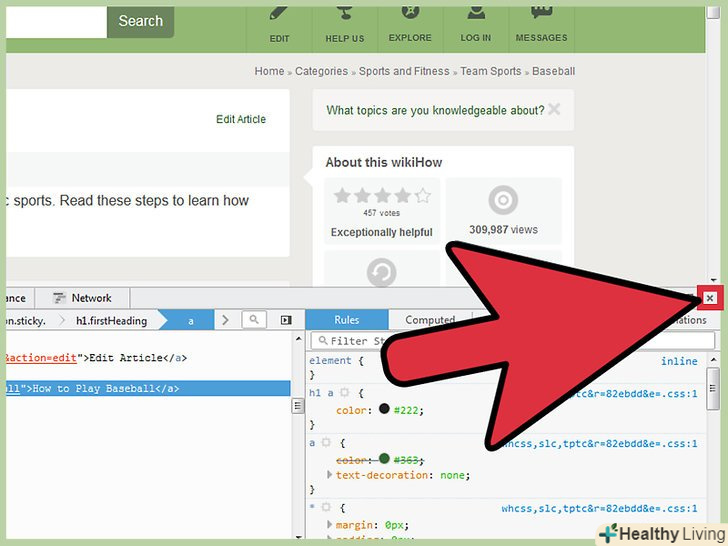
 Закрийте підвіконня функції "дослідити елементи". для цього просто натисніть на значок " X " (у правому дальньому кутку панелі інструментів).
Закрийте підвіконня функції "дослідити елементи". для цього просто натисніть на значок " X " (у правому дальньому кутку панелі інструментів).
Поради
- Ви також можете відкрити панель інструментів наступним чином: [8]
- Windows. Натисніть "Firefox» – «Розробник» - "Панель інструментів".
- Mac OS або Linux. Натисніть "Інструменти» – «Розробник» - "Панель інструментів".
- У Firefox 40 Ви можете приховати підвікно з CSS кодом, щоб розширити підвікно з HTML кодом. [9] для цього на рядку з налагоджувальними операторами знайдіть значок у вигляді стрілки, спрямованої вправо (поруч з лупою). Клацніть по цьому значку, щоб приховати підвікно з CSS кодом; ще раз клацніть по значку, щоб розгорнути це підвікно.
- Ви також можете відредагувати CSS код, але це виходить за рамки даної статті. Тому прочитайте цю статтю .
Джерела
- ↑ Https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/UI_Tour
- ↑ Https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ Https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Select_an_element
- ↑ Https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ Https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ Https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ Https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_and_edit_HTML
- ↑ Https://developer.mozilla.org/en-US/docs/Tools/Tools_Toolbox
- ↑ Https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/UI_Tour