З цієї статті ви дізнаєтеся, як створити випадаюче меню за допомогою HTML і CSS. Випадаюче меню відкривається, коли користувач наводить на нього покажчик миші; коли меню відкрито, користувач може клацнути по одній з опцій меню, щоб перейти на відповідну сторінку.
Кроки
 Відкрийте текстовий редактор. можна використовувати звичайний текстовий редактор, наприклад, Блокнот або TextEdit, або більш функціональний текстовий редактор, такий як Notepad++.
Відкрийте текстовий редактор. можна використовувати звичайний текстовий редактор, наприклад, Блокнот або TextEdit, або більш функціональний текстовий редактор, такий як Notepad++.- В Notepad++ спочатку відкрийте меню "Мова «вгорі вікна і виберіть в ньому»HTML".
 Введіть заголовок документа. це код, який визначає тип коду, який використовується в іншій частині документа:
Введіть заголовок документа. це код, який визначає тип коду, який використовується в іншій частині документа:&#lt;!DOCTYPE html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt;
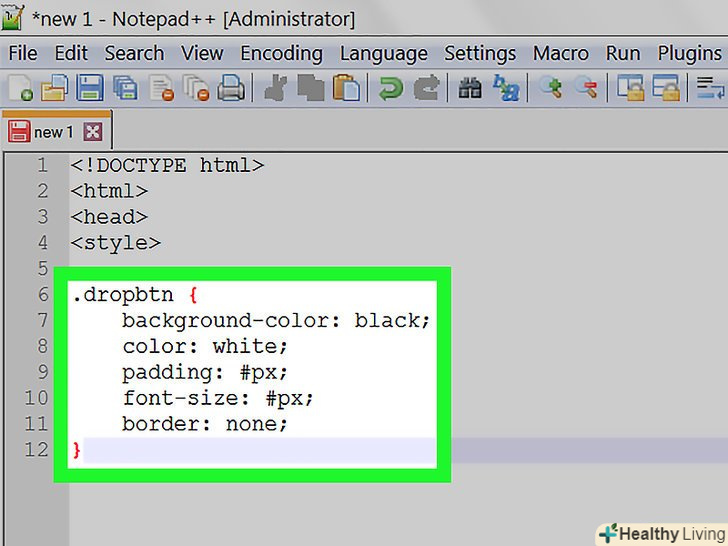
 Створіть випадаюче меню. введіть наступний код, щоб задати розмір і колір меню. Замість "" введіть потрібну цифру (чим більше цифра, тим більше меню). Також в рядках "background-color" І» color " можна підставити назву потрібного кольору або його HTML-код: [1]
Створіть випадаюче меню. введіть наступний код, щоб задати розмір і колір меню. Замість "" введіть потрібну цифру (чим більше цифра, тим більше меню). Також в рядках "background-color" І» color " можна підставити назву потрібного кольору або його HTML-код: [1].Dropbtn { Background-color: Black; Color: White; Padding: Px; Font-size: Px; Border: None; }
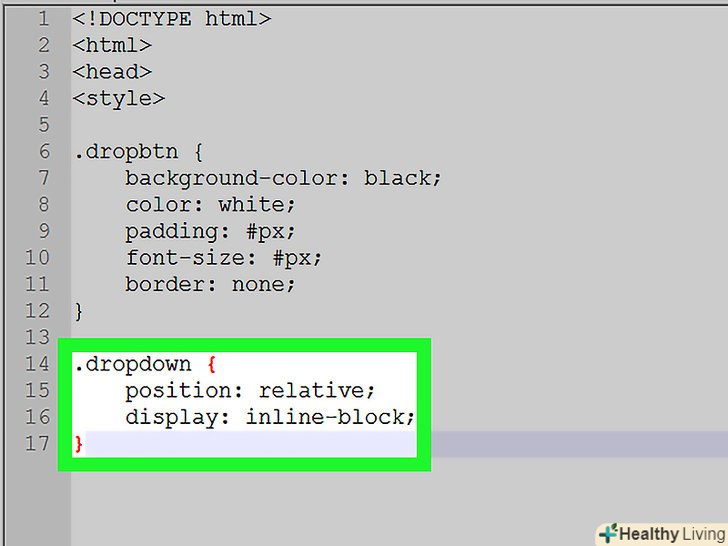
 Вкажіть, що в меню будуть присутні опції. Так як опції будуть додані пізніше, помістіть їх в меню, ввівши наступний код:
Вкажіть, що в меню будуть присутні опції. Так як опції будуть додані пізніше, помістіть їх в меню, ввівши наступний код:.Dropdown { Position: Relative; Display: Inline-block; }
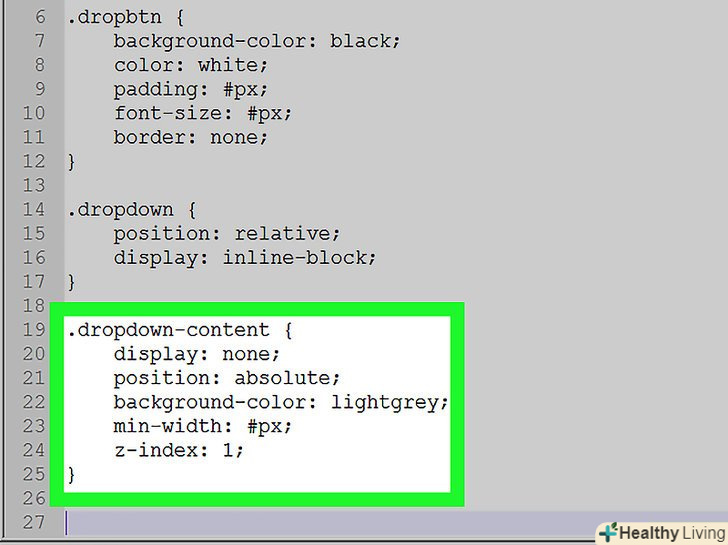
 Налаштуйте зовнішній вигляд випадаючого меню. наступний код задасть розмір меню, його положення, коли зачіпаються інші елементи веб-сторінки, і колір. У рядку «min-width» замість «» підставте потрібну цифру (наприклад, 250), а в рядку "background-color" - назва потрібного кольору або його HTML-код:
Налаштуйте зовнішній вигляд випадаючого меню. наступний код задасть розмір меню, його положення, коли зачіпаються інші елементи веб-сторінки, і колір. У рядку «min-width» замість «» підставте потрібну цифру (наприклад, 250), а в рядку "background-color" - назва потрібного кольору або його HTML-код:.Dropdown-content { Display: None; Position: Absolute; Background-color: Lightgrey; Min-width: Px; Z-index: 1; }
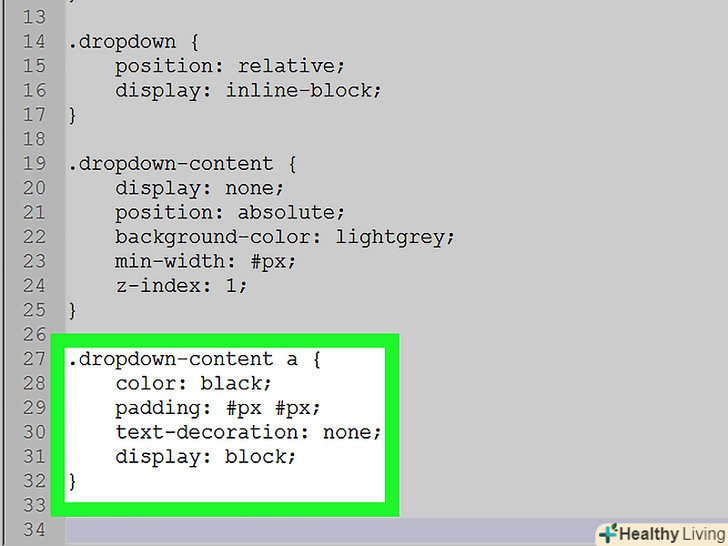
 Додайте інформацію про вміст випадаючого меню. наступний код задає колір тексту і розмір кнопки меню. Замість "" підставте число (в пікселях), щоб задати розмір кнопки:
Додайте інформацію про вміст випадаючого меню. наступний код задає колір тексту і розмір кнопки меню. Замість "" підставте число (в пікселях), щоб задати розмір кнопки:.Dropdown-content A { Color: Black; Padding: Px Px; Text-decoration: None; Display: Block; }
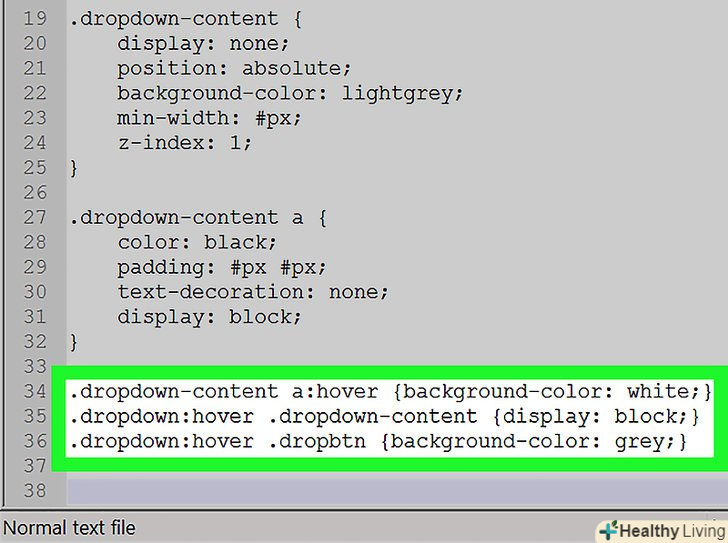
 Вкажіть, як будуть змінюватися кольори меню, коли користувач наведе на нього курсор миші. у першому рядку «background-color» вказується колір, в який забарвиться обрана опція, а в другому рядку «background-color» колір, в який забарвиться кнопка меню, що випадає. В ідеалі ці кольори повинні бути світлішими, ніж кольори опцій і кнопки, коли курсор не наведений на них.
Вкажіть, як будуть змінюватися кольори меню, коли користувач наведе на нього курсор миші. у першому рядку «background-color» вказується колір, в який забарвиться обрана опція, а в другому рядку «background-color» колір, в який забарвиться кнопка меню, що випадає. В ідеалі ці кольори повинні бути світлішими, ніж кольори опцій і кнопки, коли курсор не наведений на них..Dropdown-content A:Hover {Background-color: White;} .Dropdown:Hover .Dropdown-content {Display: Block;} .Dropdown:Hover .Dropbtn {Background-color: Grey;}
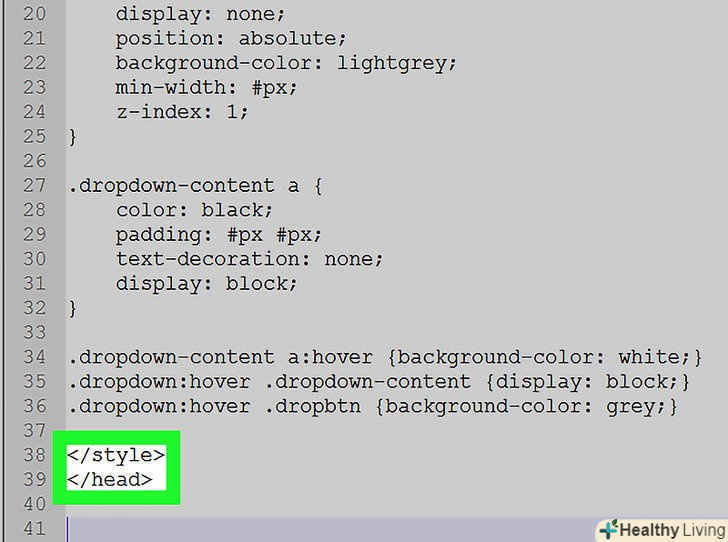
 Закрийте розділ CSS. для цього введіть наступний код:
Закрийте розділ CSS. для цього введіть наступний код:&#lt;/Style&#gt; &#lt;/Head&#gt;
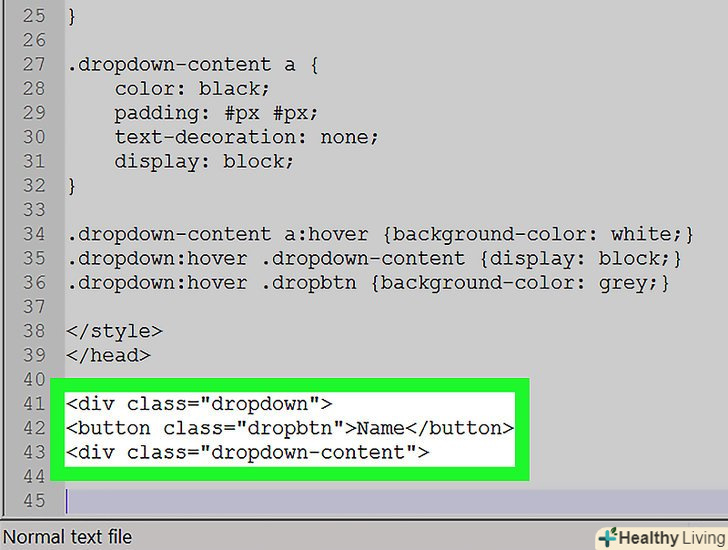
 Вкажіть ім'я випадаючого меню. введіть наступний код, де «Name» замініть на слово (наприклад, «Меню»), яке відобразиться на кнопці меню.
Вкажіть ім'я випадаючого меню. введіть наступний код, де «Name» замініть на слово (наприклад, «Меню»), яке відобразиться на кнопці меню.&#lt;Div Class="dropdown"&#gt; &#lt;Button Class="dropbtn"&#gt; Name &#lt;/Button&#gt; &#lt;Div Class="dropdown-content"&#gt;
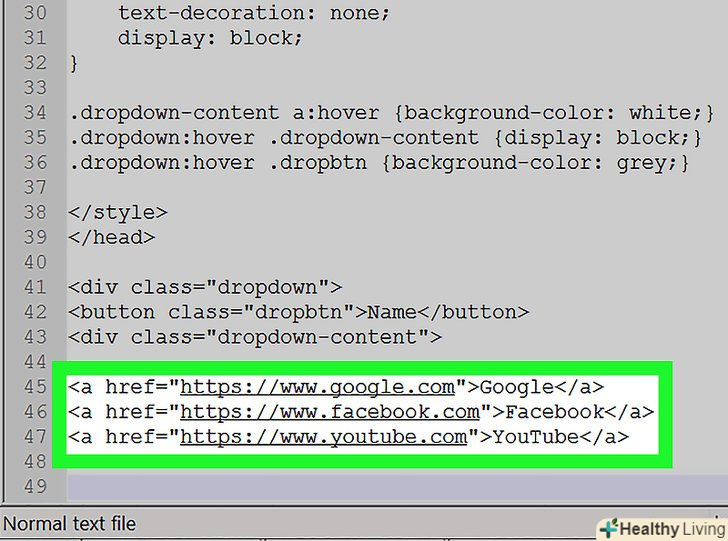
 Додайте опції меню. кожна опція меню повинна посилатися на що-небудь, наприклад, на сторінку вашого або іншого веб-сайту. Щоб додати опції в меню, введіть наступний код, де замість https://www.website.com підставте адресу сторінки (лапки не видаляйте), а замість «Name» підставте назву опції.
Додайте опції меню. кожна опція меню повинна посилатися на що-небудь, наприклад, на сторінку вашого або іншого веб-сайту. Щоб додати опції в меню, введіть наступний код, де замість https://www.website.com підставте адресу сторінки (лапки не видаляйте), а замість «Name» підставте назву опції.&#lt;A Href="https://www.website.com"&#gt; Name &#lt;/A&#gt; &#lt;A Href="https://www.website.com"&#gt; Name &#lt;/A&#gt; &#lt;A Href="https://www.website.com"&#gt; Name &#lt;/A&#gt;
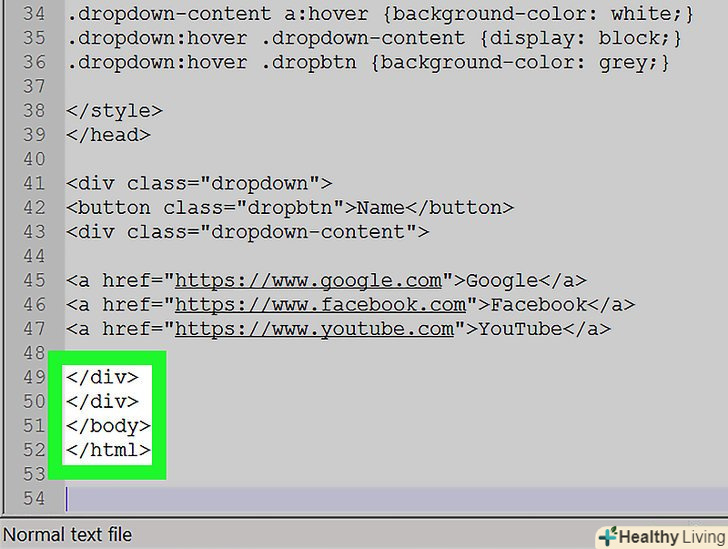
 Завершіть код. введіть наступні теги, щоб вказати кінець коду випадаючого меню:
Завершіть код. введіть наступні теги, щоб вказати кінець коду випадаючого меню:&#lt;/Div&#gt; &#lt;/Div&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
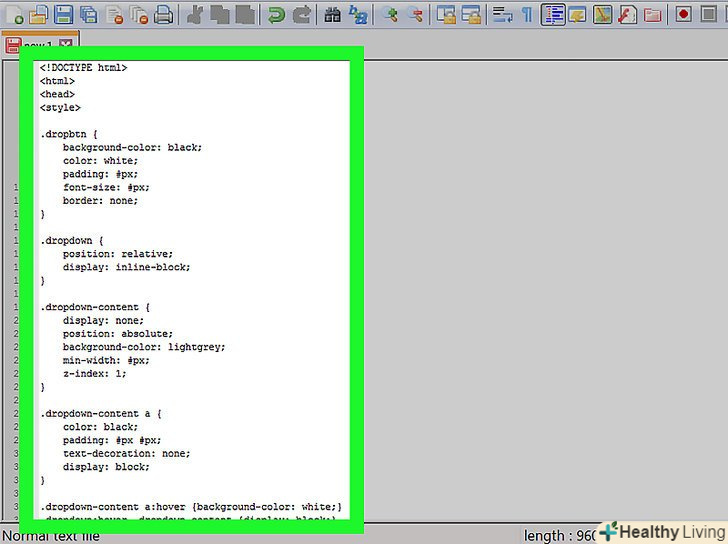
 Перегляньте код випадаючого меню. Код повинен виглядати приблизно так: [2]
Перегляньте код випадаючого меню. Код повинен виглядати приблизно так: [2]&#lt;!DOCTYPE html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt; .Dropbtn { Background-color: Black; Color: White; Padding: 16Px; Font-size: 16Px; Border: None; } .Dropdown { Position: Relative; Display: Inline-block; } .Dropdown-content { Display: None; Position: Absolute; Background-color: Lightgrey; Min-width: 200Px; Z-index: 1; } .Dropdown-content A { Color: Black; Padding: 12Px 16Px; Text-decoration: None; Display: Block; } .Dropdown-content A:Hover {Background-color: White;} .Dropdown:Hover .Dropdown-content {Display: Block;} .Dropdown:Hover .Dropbtn {Background-color: Grey;} &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;Div Class="dropdown"&#gt; &#lt;Button Class="dropbtn"&#gt; Social Media &#lt;/Button&#gt; &#lt;Div Class="dropdown-content"&#gt; &#lt;A Href="https://www.google.com"&#gt; Google &#lt;/A&#gt; &#lt;A Href="https://www.facebook.com"&#gt; Facebook &#lt;/A&#gt; &#lt;A Href="https://www.youtube.com"&#gt; YouTube &#lt;/A&#gt; &#lt;/Div&#gt; &#lt;/Div&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
Поради
- Завжди перевіряйте код, перш ніж розміщувати його на своєму веб-сайті.
- Описані тут методи призначені для створення випадаючого меню, яке відкривається, якщо навести на нього курсор миші. Щоб створити випадаюче меню, яке відкривається, якщо клацнути по ньому, скористайтеся JavaScript. [3]
Попередження
- Набір HTML-кольорів досить обмежений, якщо використовувати їх назви, наприклад, «black» (чорний) або «green» (Зелений). На цій сторінці є генератор кодів HTML-кольорів, за допомогою якого можна знайти код будь-якого кольору.