CSS-це мова таблиць стилів, за допомогою якої можна створювати веб-сторінки і одночасно керувати кількома функціями, призначаючи групам певні елементи. Наприклад, за допомогою колірного коду дизайнер може змінити колір фону на всіх сторінках сайту, внісши всього одну зміну в CSS-код.
Кроки
Частина1З 4:
Як написати вбудований CSS-код
Частина1З 4:
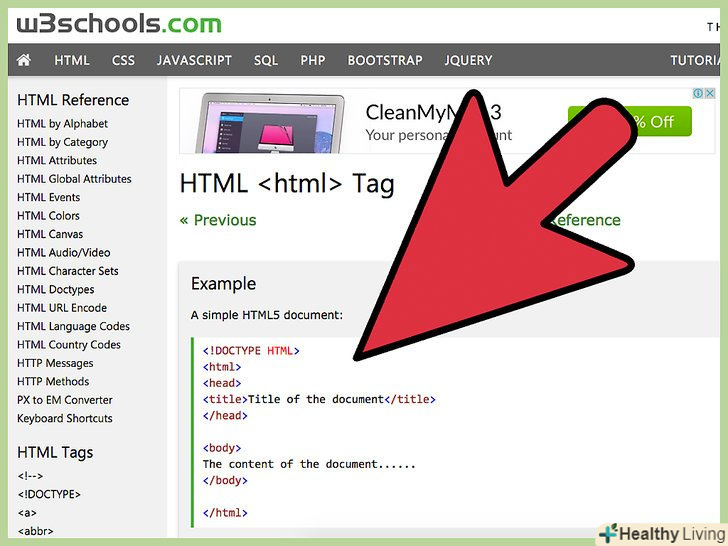
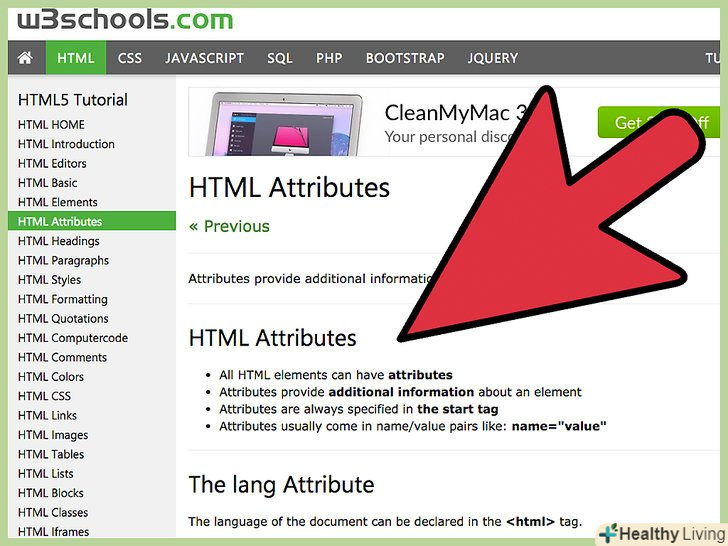
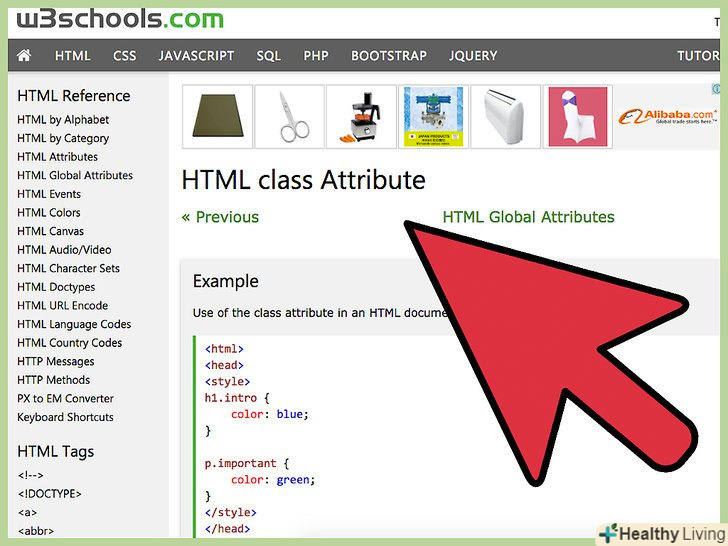
 Ознайомтеся з HTML-тегами. необхідно знати, як працюють теги і атрибути
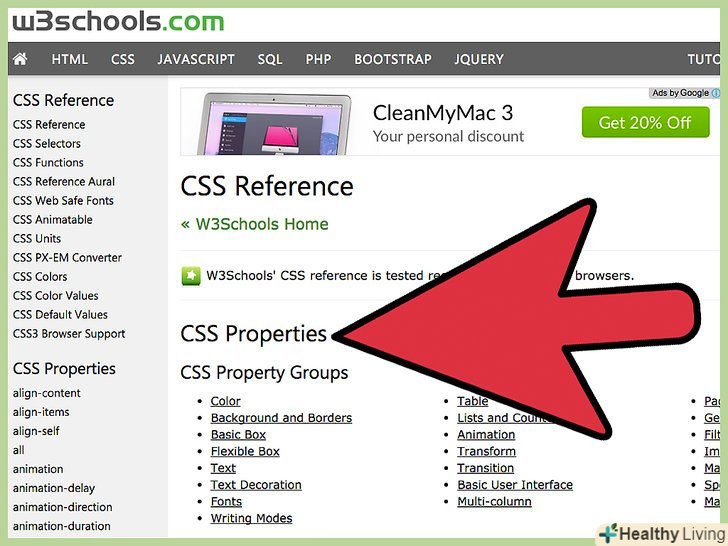
Ознайомтеся з HTML-тегами. необхідно знати, як працюють теги і атрибутиsrcіhref. Вивчіть деякі зОсновних властивостей CSS . існує безліч властивостей, але не потрібно запам'ятовувати все.
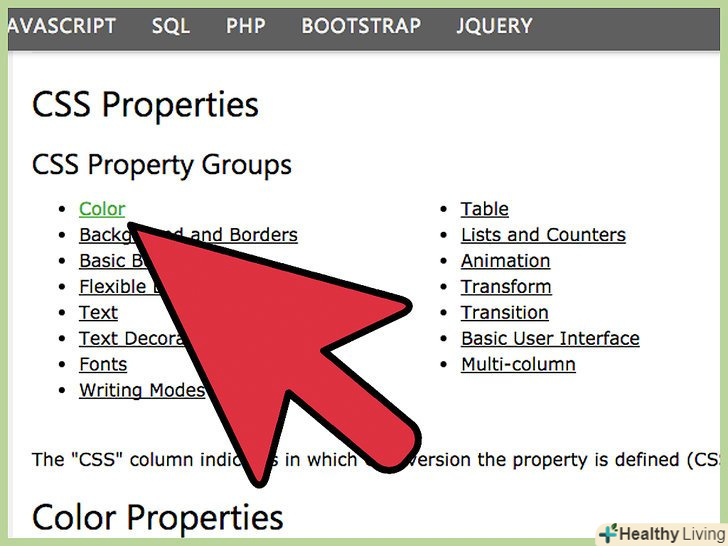
Вивчіть деякі зОсновних властивостей CSS . існує безліч властивостей, але не потрібно запам'ятовувати все.- Запам'ятайте наступні основні властивості CSS:
colorіfont-family.
- Запам'ятайте наступні основні властивості CSS:
 Вивчіть значення відповідних властивостей. для кожної властивості вказується значення. Наприклад, для властивості
Вивчіть значення відповідних властивостей. для кожної властивості вказується значення. Наприклад, для властивостіcolorможна вказати значенняred. Ознайомтеся з HTML-атрибутом
Ознайомтеся з HTML-атрибутомstyle. він використовується всередині елементаhrefабоsrc. Щоб використовувати вказаний атрибут, в лапках після знака рівності введіть CSS-атрибут, двокрапка, а потім значення властивості. Це називається CSS-правилом. Зверніть увагу, що професійні веб-розробники, як правило, не користуються вбудованим CSS-кодом для створення сайтів. вбудований CSS-код може порушити цілісність HTML-коду. Проте це відмінний спосіб познайомитися з основами функціонування CSS.
Зверніть увагу, що професійні веб-розробники, як правило, не користуються вбудованим CSS-кодом для створення сайтів. вбудований CSS-код може порушити цілісність HTML-коду. Проте це відмінний спосіб познайомитися з основами функціонування CSS.
Частина2З 4:
Як написати простий CSS-код
Частина2З 4:
 Запустіть програму, в якій можна створити файли HTML і CSS.
Запустіть програму, в якій можна створити файли HTML і CSS.- Якщо спеціальної програми немає, скористайтеся Блокнотом або іншим текстовим редактором. Просто збережіть файл як текстовий файл і файл CSS.
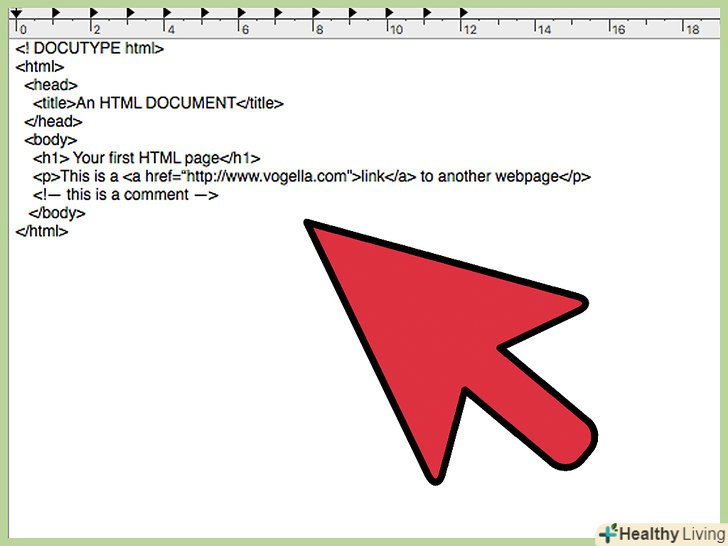
 Відкрийте HTML-код. зробіть це в HTML-редакторі (якщо він є).
Відкрийте HTML-код. зробіть це в HTML-редакторі (якщо він є).- В HTML-редакторі можна працювати з HTML-кодом і з CSS-кодом.
 Створіть тег
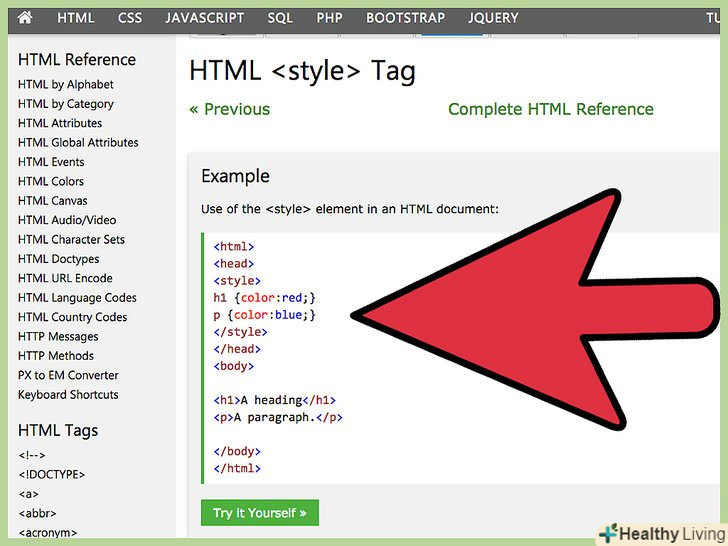
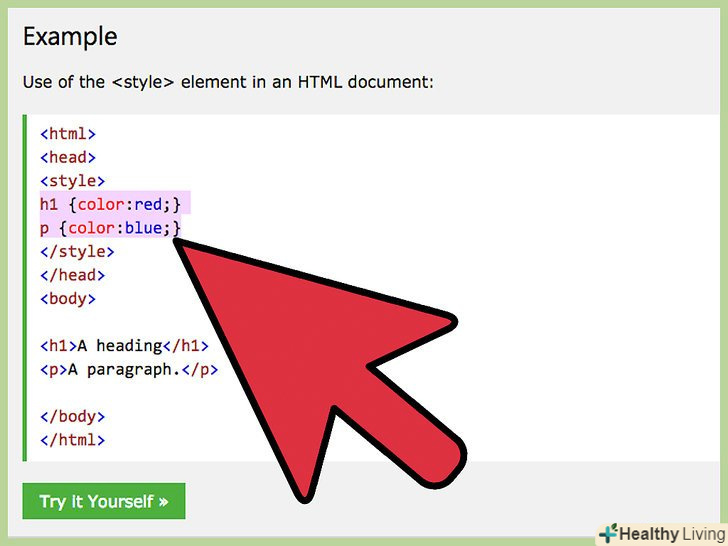
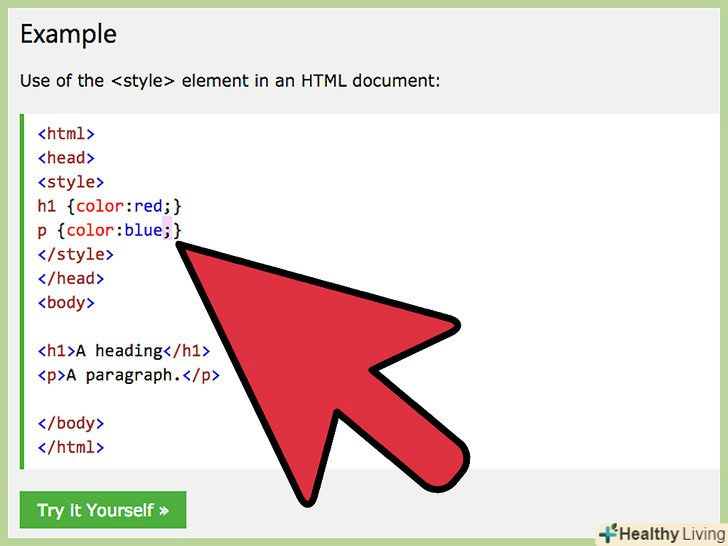
Створіть тег&#lt;style&#gt;всередині HTML-тегу&#lt;head&#gt;. у цьому випадку CSS-код можна написати без необхідності створювати окремий файл. Виберіть елемент, до якого хочете додати стиль. Тепер введіть ім'я елемента і фігурні дужки ( { } ). Щоб зробити код більш розбірливим, другу фігурну дужку завжди вводите на новому рядку.
Виберіть елемент, до якого хочете додати стиль. Тепер введіть ім'я елемента і фігурні дужки ( { } ). Щоб зробити код більш розбірливим, другу фігурну дужку завжди вводите на новому рядку. Всередині дужок введіть CSS-правило, як якщо б ви використовували атрибут
Всередині дужок введіть CSS-правило, як якщо б ви використовували атрибутstyle. кожен рядок повинен закінчуватися крапкою з комою (;). Щоб зробити код розбірливим, кожне правило вводите на окремому рядку, А кожен рядок повинен мати відступ.- Зверніть увагу, що цей стиль буде впливати на» всі " елементи обраного типу на сторінці. Більш конкретний стиль буде розглянуто в наступному розділі.
Частина3З 4:
Як написати більш складний CSS-код
Частина3З 4:
 Створіть CSS-файл (а не HTML-файл) і збережіть його з розширенням
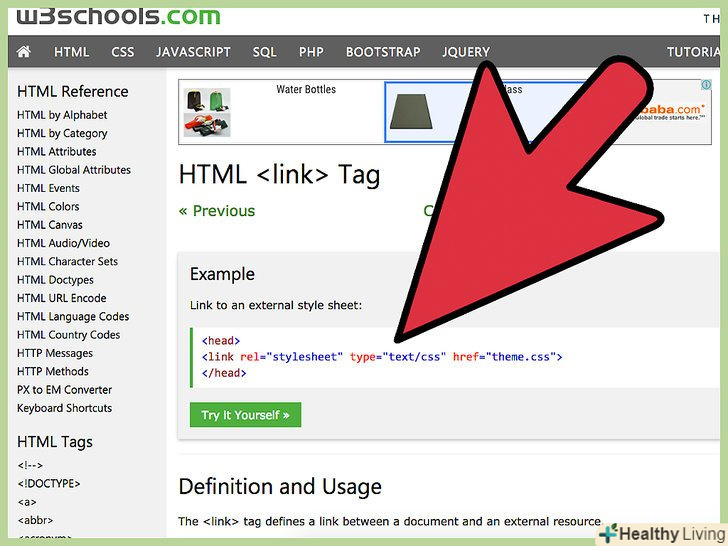
Створіть CSS-файл (а не HTML-файл) і збережіть його з розширенням.css. також відкрийте HTML-файл. Створіть тег
Створіть тег&#lt;link&#gt;всередині HTML-тегу&#lt;head&#gt;. так ви зв'яжете окремий CSS-файл з HTML-файлом. Для тега&#lt;link&#gt;потрібні три атрибути:rel,typeіhref.relвказує браузеру, як ставитися до HTML-файлу. Тут цей атрибут повинен мати значенняstylesheet.typeповідомляє, до якого типу медіа відноситься посилання. Тут цей атрибут повинен мати значенняtext/csshrefтут використовується так само, як в елементі&#lt;a&#gt;, але тут цей атрибут повинен посилатися на CSS-файл. Якщо CSS-файл знаходиться в одній папці з HTML-файлом, в лапках вкажіть тільки ім'я файлу.
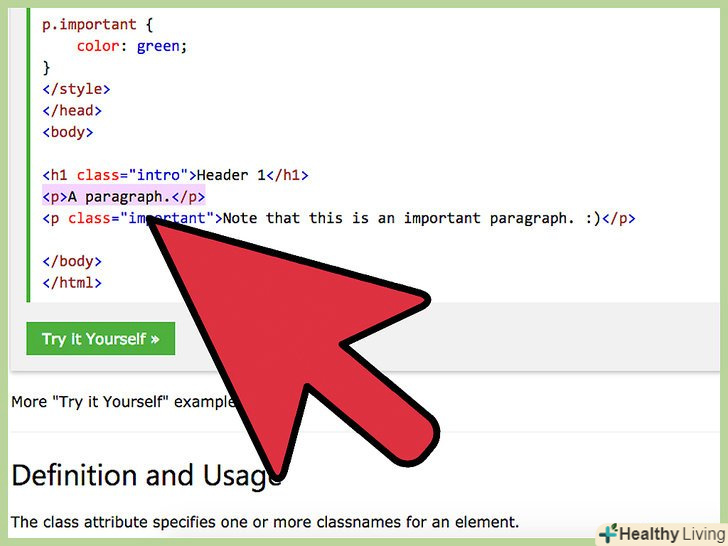
 Виберіть елементи різних типів, до яких хочете додати один стиль. додайте атрибут
Виберіть елементи різних типів, до яких хочете додати один стиль. додайте атрибутclassдо таких елементів і прирівняйте їх до імені обраного класу. У цьому випадку у елементів буде однаковий стиль. Вкажіть, який стиль отримає клас. у CSS-файлі введіть ім'я класу після точки ., тобто так:
Вкажіть, який стиль отримає клас. у CSS-файлі введіть ім'я класу після точки ., тобто так:.class. Виберіть окремі елементи, до яких хочете додати спеціальний стиль, і додайте атрибут
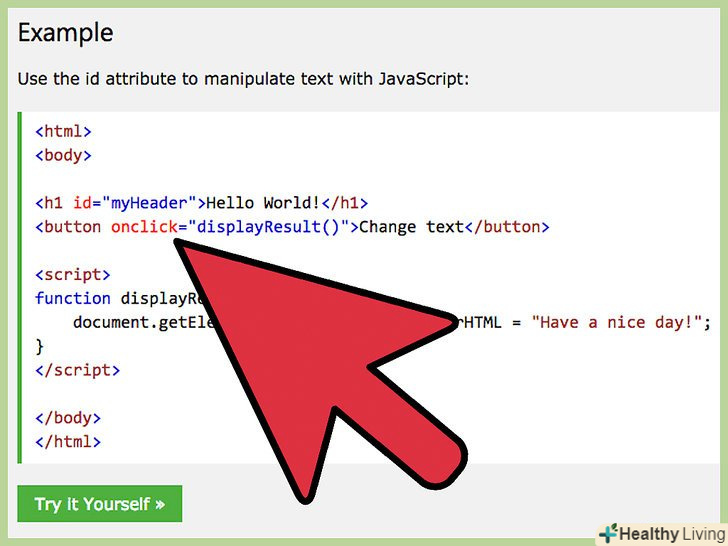
Виберіть окремі елементи, до яких хочете додати спеціальний стиль, і додайте атрибутid. в CSS ідентифікатори створюються за допомогою символу , а не точки.- Ідентифікатори більш специфічні, ніж класи, тому ідентифікатор перевизначає будь-який стиль класу, якщо у нього є атрибут із значенням, відмінним від значення класу.
Частина4З 4:
Як вивчити CSS і HTML
Частина4З 4:
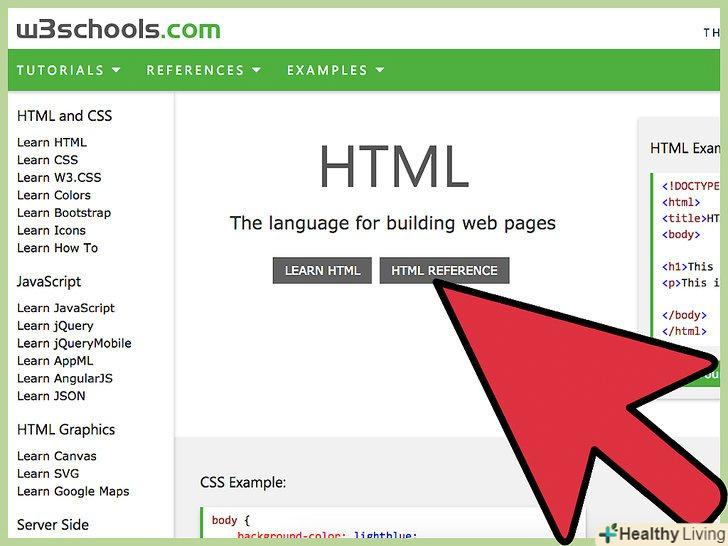
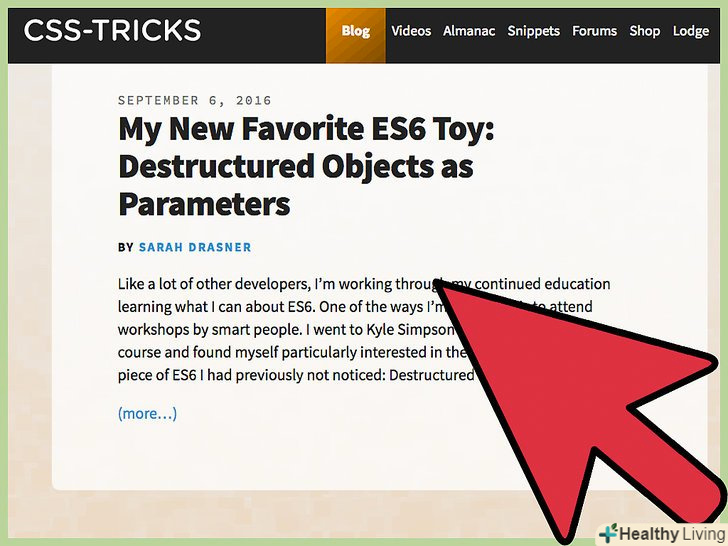
 Відкрийте сайтHTML Academy . на ньому можна навчитися основам веб-розробки.
Відкрийте сайтHTML Academy . на ньому можна навчитися основам веб-розробки. Знайдіть інші сайти, спеціально призначені для вивчення HTML і CSS. шукайте авторитетні джерела, щоб примножити свої знання.
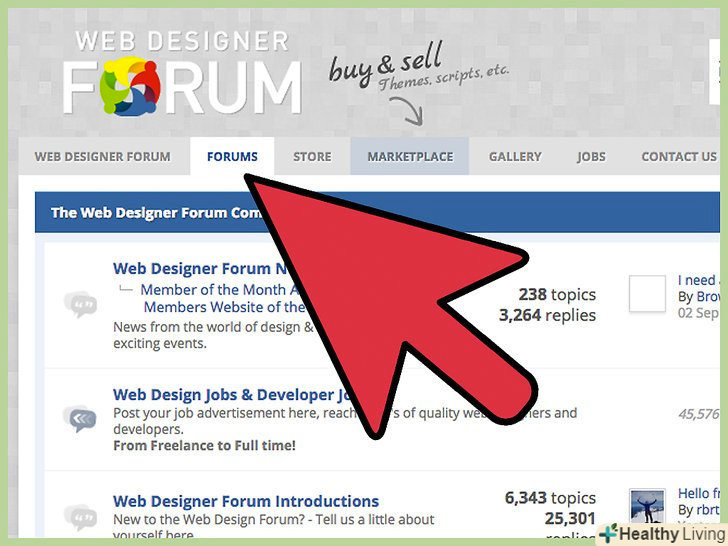
Знайдіть інші сайти, спеціально призначені для вивчення HTML і CSS. шукайте авторитетні джерела, щоб примножити свої знання. Спілкуйтеся з веб-дизайнерами та розробниками. їх досвід допоможе вам оволодіти цінними знаннями і навичками.
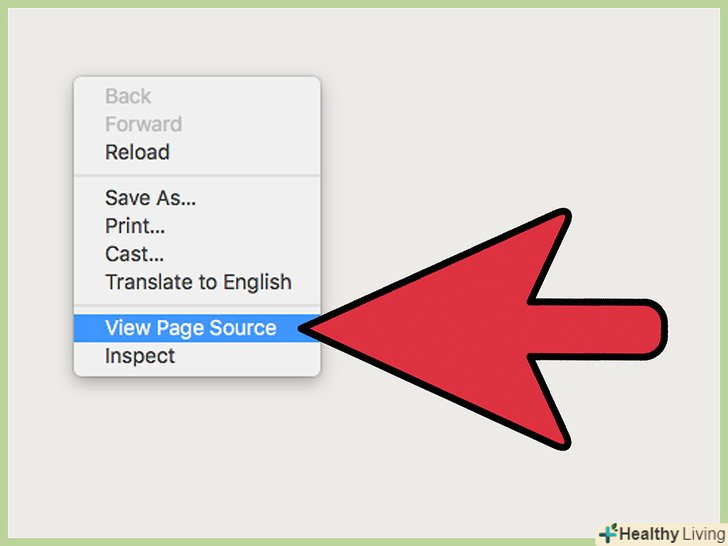
Спілкуйтеся з веб-дизайнерами та розробниками. їх досвід допоможе вам оволодіти цінними знаннями і навичками. Переглядайте вихідні коди сайтів, які ви відкриваєте. перегляд CSS-кодів добре зроблених веб-сайтів дозволить вам ознайомитися зі способами розробки частин веб-сайтів. Скопіюйте код, а потім редагуйте його, щоб навчитися користуватися різними атрибутами CSS.
Переглядайте вихідні коди сайтів, які ви відкриваєте. перегляд CSS-кодів добре зроблених веб-сайтів дозволить вам ознайомитися зі способами розробки частин веб-сайтів. Скопіюйте код, а потім редагуйте його, щоб навчитися користуватися різними атрибутами CSS.
Поради
- Існує безліч різних властивостей, якими можна маніпулювати за допомогою CSS. Знайдіть веб-сайт, який вам подобається, і перегляньте його вихідний файл. Якщо всередині тегів HEAD є ІМ'Я CSS-файлу, клацніть по ньому, щоб переглянути різні властивості і значення, призначені елементам.
Попередження
- Копіювання HTML - і CSS-кодів допоможе вам у навчанні, але ви повинні використовувати свої власні дизайнерські ідеї. Використання чужого дизайну-це злодійство і плагіат.