З цієї статті ви дізнаєтеся, як змінити колір фону веб-сторінки, якщо відредагувати її HTML-код.
Кроки
Метод1З 4:
Як підготуватися до редагування HTML-коду
Метод1З 4:
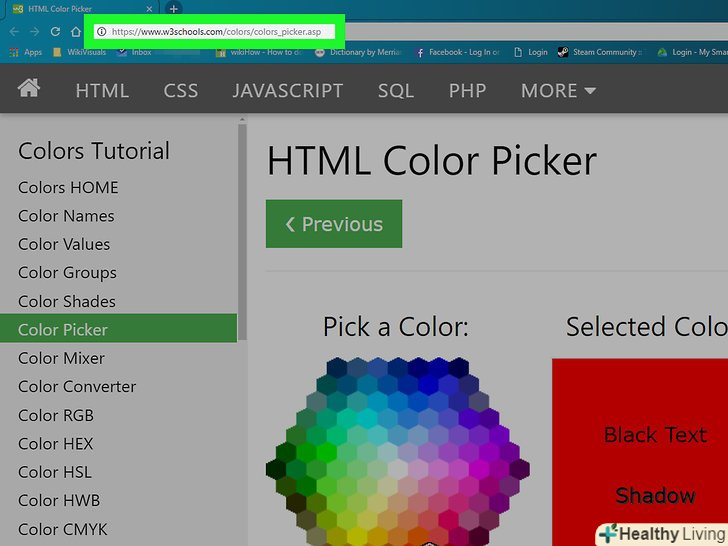
 Визначте колір фону, який ви хочете використовувати. у HTML кольори задаються кодами, які визначають різні відтінки. Скористайтеся безкоштовним онлайн-інструментом W3Schools HTML Color Picker, щоб знайти коди потрібних кольорів:
Визначте колір фону, який ви хочете використовувати. у HTML кольори задаються кодами, які визначають різні відтінки. Скористайтеся безкоштовним онлайн-інструментом W3Schools HTML Color Picker, щоб знайти коди потрібних кольорів:- Перейдіть на сторінку https://www.w3schools.com/colors/colors_picker.asp у веб-браузері комп'ютера.
- Виберіть основний колір, який хочете використовувати, в розділі «Pick a Color» (вибрати колір).
- Виберіть відтінок у правій частині сторінки.
- Запишіть код, який відобразиться праворуч від обраного відтінку.
 Відкрийте HTML-файл у текстовому редакторі. Пам'ятайте, що в HTML5 атрибут&#lt;bgcolor &#gt; більше не підтримується. Тому колір фону та інші параметри стилю сторінки задаються за допомогою CSS. [1]
Відкрийте HTML-файл у текстовому редакторі. Пам'ятайте, що в HTML5 атрибут&#lt;bgcolor &#gt; більше не підтримується. Тому колір фону та інші параметри стилю сторінки задаються за допомогою CSS. [1]- HTML-документ можна відкрити в Notepad++ або блокноті (Windows), а також в TextEdit або BBEdit (Mac).
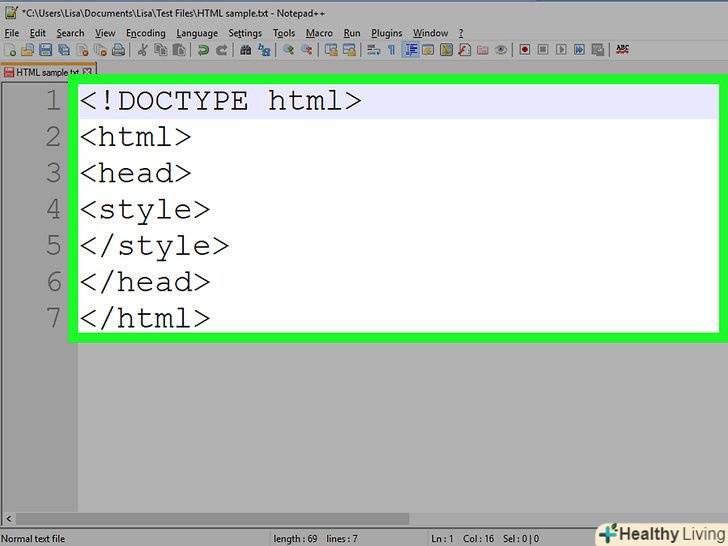
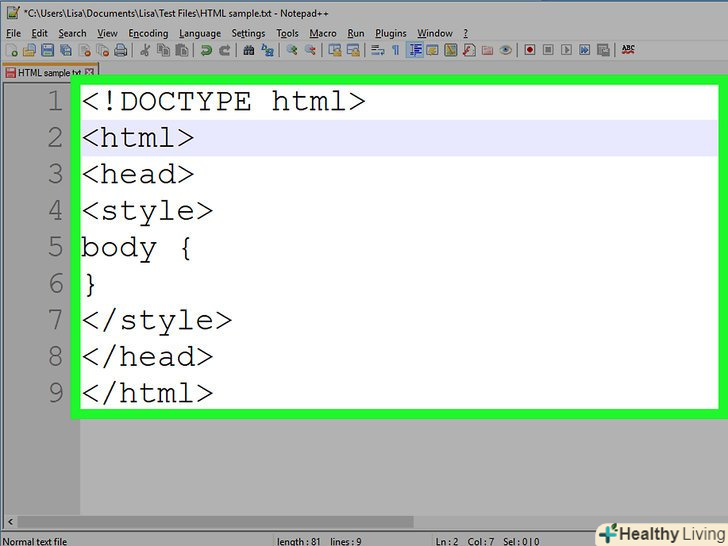
 Додайте заголовок «html» в документ. всі параметри стилю сторінки, включаючи колір фону, повинні знаходитися між тегами
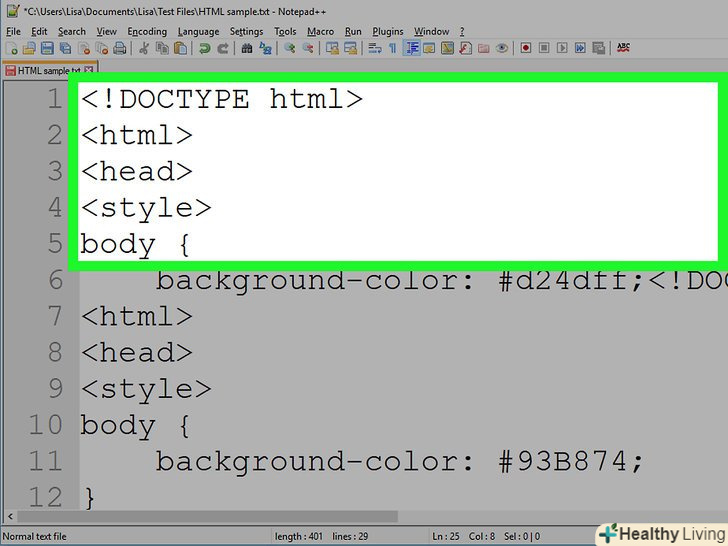
Додайте заголовок «html» в документ. всі параметри стилю сторінки, включаючи колір фону, повинні знаходитися між тегами&#lt;style&#gt;&#lt;/style&#gt;:&#lt;!DOCTYPE Html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt; &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;/Html&#gt;
- Створіть порожній рядок між тегами «style». на цьому рядку, яка повинна знаходитися під тегом
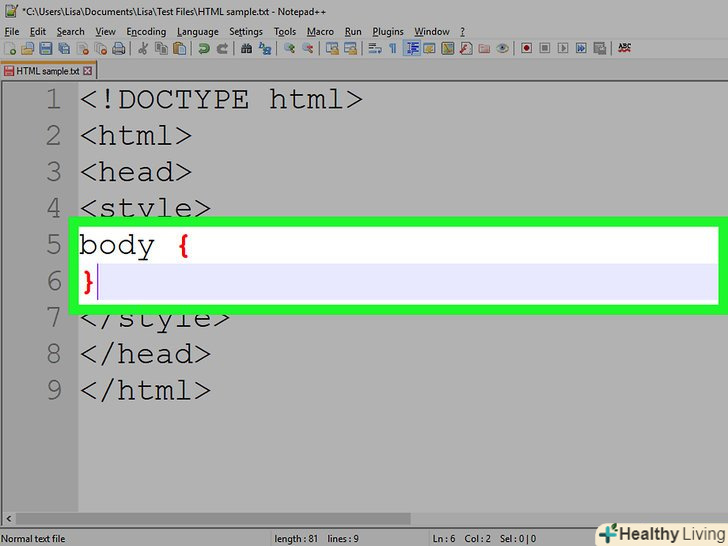
&#lt;style&#gt;і над тегом&#lt;/style&#gt;, ви введете необхідну інформацію.  Додайте елемент "body". введіть наступний код між тегами
Додайте елемент "body". введіть наступний код між тегами&#lt;style&#gt;&#lt;/style&#gt;:Body { }
- Все, що буде укладено всередині елемента» body " в CSS, вплине на всю сторінку.
- Пропустіть цей крок, якщо хочете створити градієнтний фон .

Метод2З 4:
Як створити однотонний фон
Метод2З 4:
 Знайдіть заголовок "html". він повинен бути у верхній частині документа.
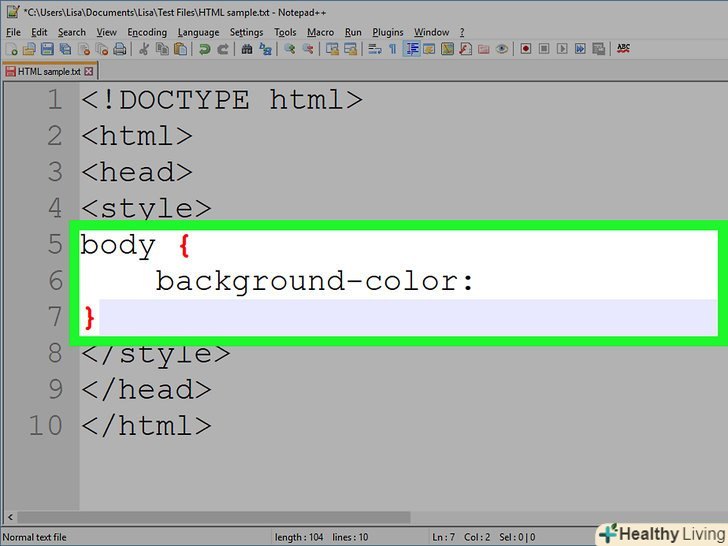
Знайдіть заголовок "html". він повинен бути у верхній частині документа. Додайте властивість "background-color «В елемент»body". введіть
Додайте властивість "background-color «В елемент»body". введітьbackground-color:у фігурних дужках всередині елемента "body". Повинен вийти наступний код:Body { Background-color: }
- Зверніть увагу, що в цьому коді необхідно використовувати слово «color», а не «colour».
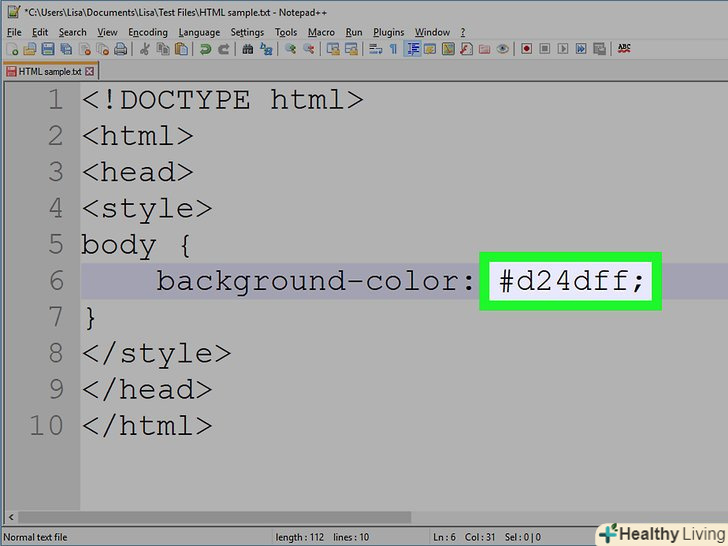
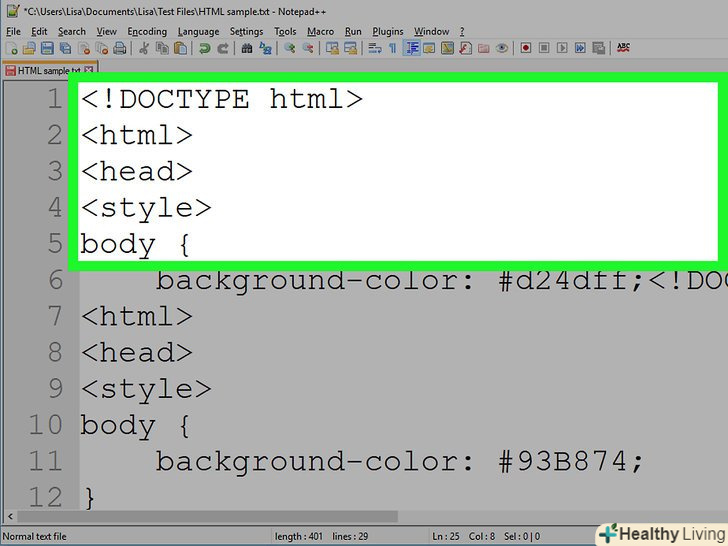
 Додайте потрібний колір фону в властивість "background-color". праворуч від "background-color:" введіть числовий код вибраного кольору, а потім введіть крапку з комою (;). Наприклад, щоб фон сторінки зробити рожевим, напишіть наступний код:
Додайте потрібний колір фону в властивість "background-color". праворуч від "background-color:" введіть числовий код вибраного кольору, а потім введіть крапку з комою (;). Наприклад, щоб фон сторінки зробити рожевим, напишіть наступний код:Body { Background-color: D24dff; }
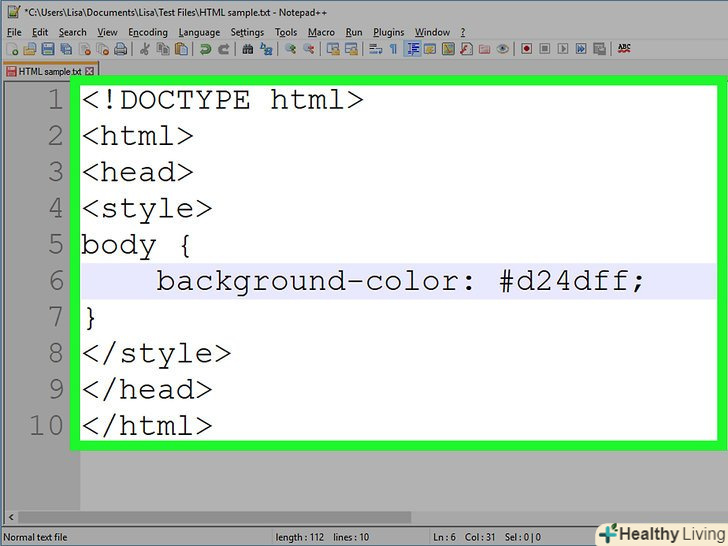
 Перегляньте інформацію всередині тегів «style». на цьому етапі заголовок вашого HTML-документа повинен виглядати наступним чином:
Перегляньте інформацію всередині тегів «style». на цьому етапі заголовок вашого HTML-документа повинен виглядати наступним чином:&#lt;!DOCTYPE Html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt; Body { Background-color: D24dff } &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;/Html&#gt;
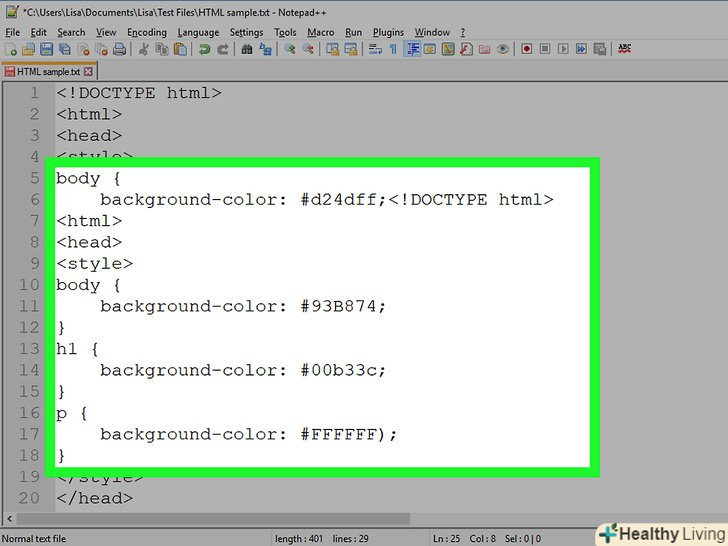
 Використовуйте «background-color», щоб задати колір фону інших елементів (заголовків, абзаців і тому подібних). наприклад, щоб задати колір фону основного заголовка (&#lt;h1&#gt;) або абзацу (&#lt; p&#gt;), напишіть наступний код: [2]
Використовуйте «background-color», щоб задати колір фону інших елементів (заголовків, абзаців і тому подібних). наприклад, щоб задати колір фону основного заголовка (&#lt;h1&#gt;) або абзацу (&#lt; p&#gt;), напишіть наступний код: [2]&#lt;!DOCTYPE Html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt; Body { Background-color: 93B874; } H1 { Background-color: 00b33c; } P { Background-color: FFFFFF); } &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;Body&#gt; &#lt;H1&#gt;Заголовок На Зеленому Тлі&#lt;/H1&#gt; &#lt;P&#gt;Абзац На Білому Тлі&#lt;/P&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
Метод3З 4:
Як створити градієнтний фон
Метод3З 4:
 Знайдіть заголовок «html". він повинен бути у верхній частині документа.
Знайдіть заголовок «html". він повинен бути у верхній частині документа. Запам'ятайте основний синтаксис цього процесу. щоб створити градієнт, необхідно знати дві величини: початкову точку/кут і ряд кольорів, які будуть переходити один в інший. Можна вибрати кілька кольорів, щоб вони переходили один в одного; також можна задати напрямок або кут переходу. [3]
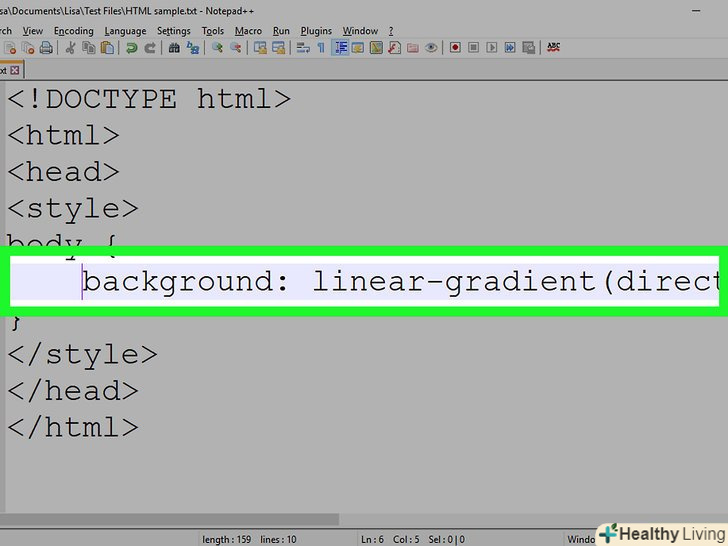
Запам'ятайте основний синтаксис цього процесу. щоб створити градієнт, необхідно знати дві величини: початкову точку/кут і ряд кольорів, які будуть переходити один в інший. Можна вибрати кілька кольорів, щоб вони переходили один в одного; також можна задати напрямок або кут переходу. [3]Background: Linear-gradient(Напрямок/Кут, Цвет1, Цвет2, Цвет3 І Так Далі);
 Створіть вертикальний градієнт. якщо не задати напрямок, градієнт буде йти зверху вниз. Щоб створити такий градієнт, введіть наступний код між тегами
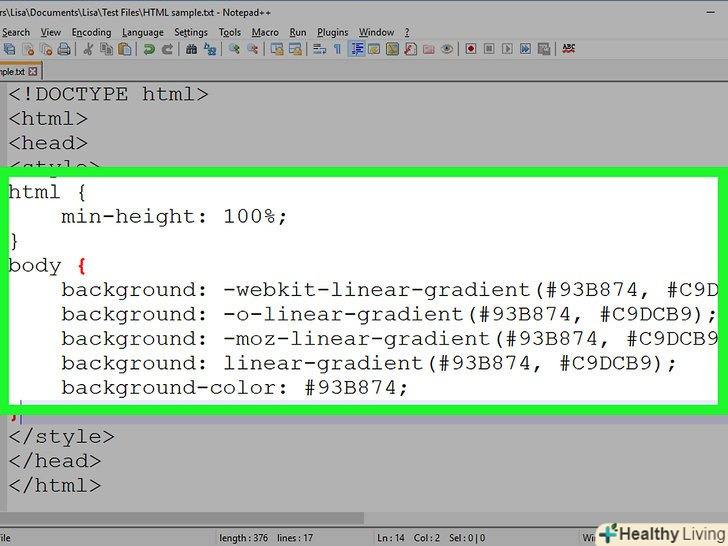
Створіть вертикальний градієнт. якщо не задати напрямок, градієнт буде йти зверху вниз. Щоб створити такий градієнт, введіть наступний код між тегами&#lt;style&#gt;&#lt;/style&#gt;:Html { Min-height: 100%; } Body { Background: -webkit-Linear-gradient(93B874, C9DCB9); Background: -o-Linear-gradient(93B874, C9DCB9); Background: -moz-Linear-gradient(93B874, C9DCB9); Background: Linear-gradient(93B874, C9DCB9); Background-color: 93B874; }
- У різних браузерах функції градієнта реалізовані по-різному, тому потрібно додати кілька версій коду.
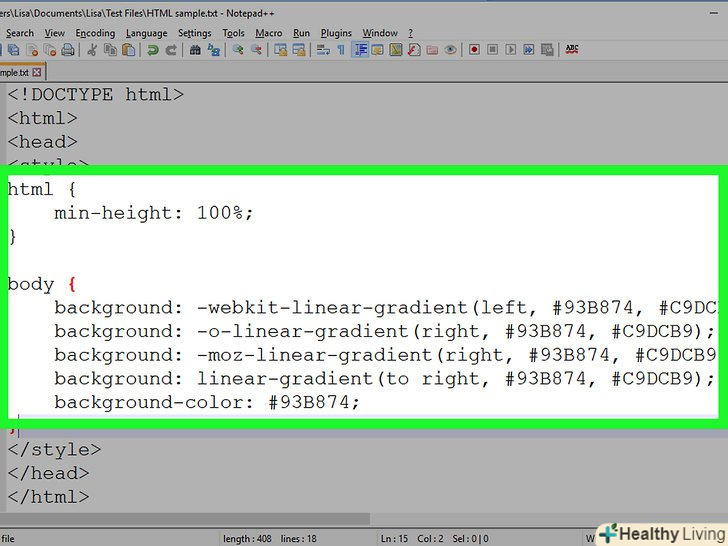
 Створіть спрямований градієнт. якщо ви не хочете, щоб градієнт йшов по вертикалі, вкажіть напрямок переходу кольорів. Для цього введіть наступний код між тегами
Створіть спрямований градієнт. якщо ви не хочете, щоб градієнт йшов по вертикалі, вкажіть напрямок переходу кольорів. Для цього введіть наступний код між тегами&#lt;style&#gt;&#lt;/style&#gt;: [4]Html { Min-height: 100%; } Body { Background: -webkit-Linear-gradient(Left, 93B874, C9DCB9); Background: -o-Linear-gradient(Right, 93B874, C9DCB9); Background: -moz-Linear-gradient(Right, 93B874, C9DCB9); Background: Linear-gradient(To Right, 93B874, C9DCB9); Background-color: 93B874; }
- Якщо хочете, переставте слова «left» (вліво) і «right» (вправо), щоб поекспериментувати з різними напрямками градієнта.
 Використовуйте інші властивості для налаштування градієнта. з ним можна зробити більше, ніж здається.
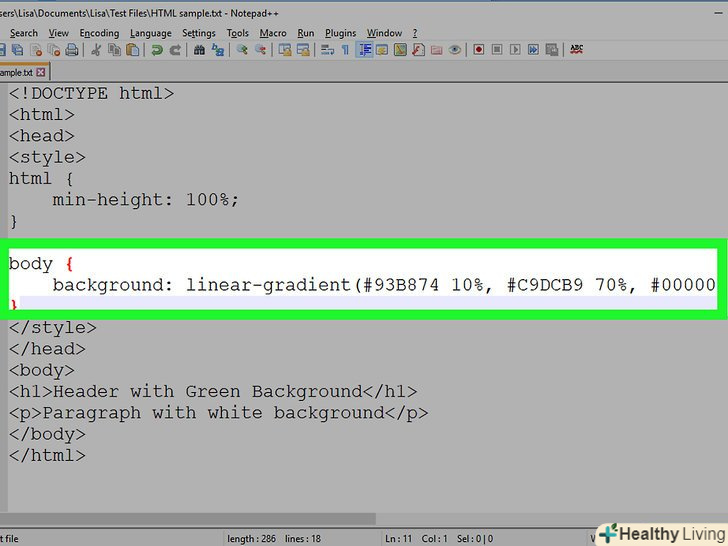
Використовуйте інші властивості для налаштування градієнта. з ним можна зробити більше, ніж здається.- Наприклад, після кожного кольору можна ввести число у відсотках. Так ви вкажіть, який простір буде займати кожен колірний сегмент. Ось приклад коду з такими параметрами:
Background: Linear-gradient(93B874 10%, C9DCB9 70%, 000000 90%);
- Додайте прозорість до кольору. У цьому випадку він буде поступово затухати. Щоб домогтися ефекту загасання, використовуйте один і той же колір. Щоб задати колір, знадобиться функція rgba()
. Останнє значення визначить прозорість:
0
- непрозорий колір і
1
- прозорий колір.
Background: Linear-gradient(To Right, Rgba(147,184,116,0), Rgba(147,184,116,1));
- Наприклад, після кожного кольору можна ввести число у відсотках. Так ви вкажіть, який простір буде займати кожен колірний сегмент. Ось приклад коду з такими параметрами:
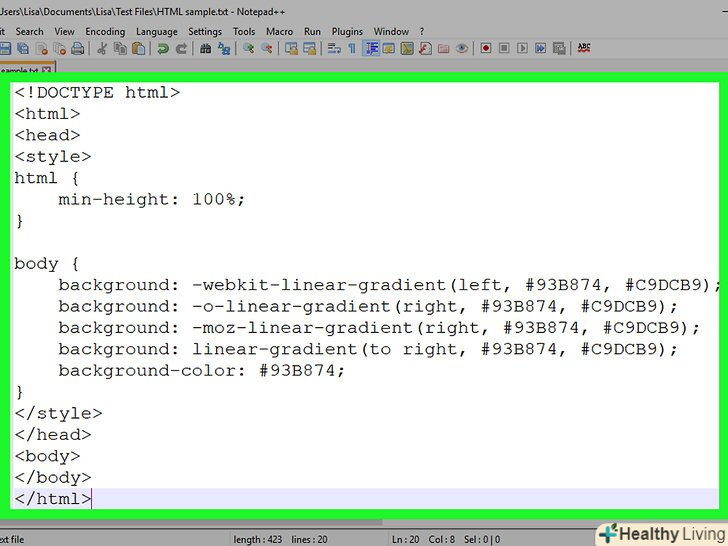
 Перегляньте код. Код для створення колірного градієнта в якості фону веб-сторінки буде виглядати приблизно так:
Перегляньте код. Код для створення колірного градієнта в якості фону веб-сторінки буде виглядати приблизно так:&#lt;!DOCTYPE Html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt; Html { Min-height: 100%; } Body { Background: -webkit-Linear-gradient(Left, 93B874, C9DCB9); Background: -o-Linear-gradient(Right, 93B874, C9DCB9); Background: -moz-Linear-gradient(Right, 93B874, C9DCB9); Background: Linear-gradient(To Right, 93B874, C9DCB9); Background-color: 93B874; } &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;Body&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
Метод4З 4:
Як створити мінливий фон
Метод4З 4:
 Знайдіть заголовок "html". він повинен бути у верхній частині документа.
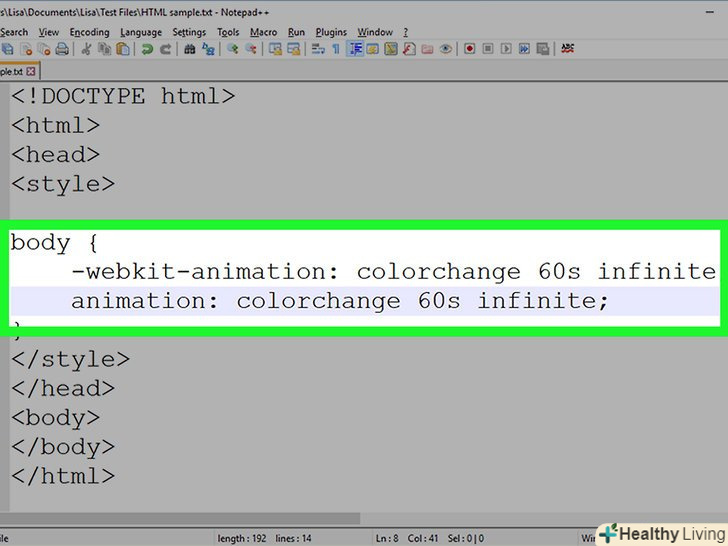
Знайдіть заголовок "html". він повинен бути у верхній частині документа. Додайте властивість «animation» в елемент «body». введіть наступний код після " body {"і до закриває фігурної дужки: [5]
Додайте властивість «animation» в елемент «body». введіть наступний код після " body {"і до закриває фігурної дужки: [5]-webkit-animation: Colorchange 60s Infinite; Animation: Colorchange 60s Infinite;
- Верхній рядок тексту призначений для браузерів на основі Chromium, а нижній рядок тексту - для інших браузерів.
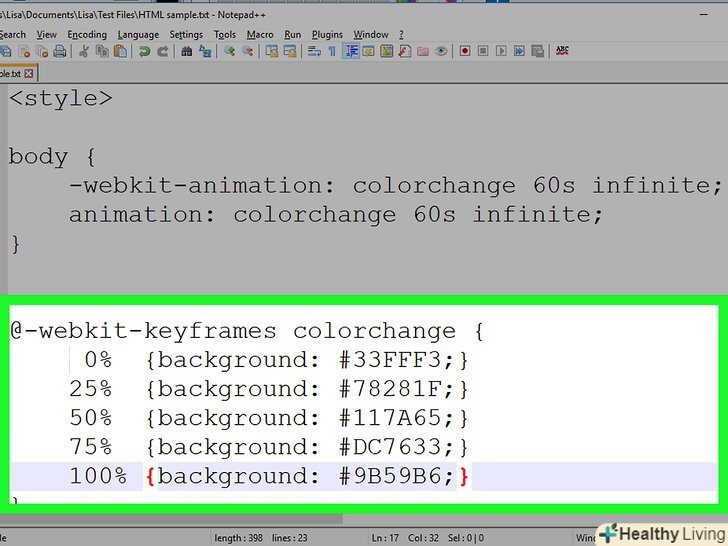
 Додайте кольори до властивості «animation». скористайтеся правилом "@keyframes", щоб задати кольори фону, які будуть циклічно змінюватися, а також час, протягом якого кожен колір буде відображатися на сторінці. Не забудьте ввести різний код для різних браузерів. Введіть наступний код під закриває фігурною дужкою елемента " body»: [6]
Додайте кольори до властивості «animation». скористайтеся правилом "@keyframes", щоб задати кольори фону, які будуть циклічно змінюватися, а також час, протягом якого кожен колір буде відображатися на сторінці. Не забудьте ввести різний код для різних браузерів. Введіть наступний код під закриває фігурною дужкою елемента " body»: [6]@-webkit-keyframes Colorchange { 0% {Background: 33FFF3;} 25% {Background: 78281F;} 50% {Background: 117A65;} 75% {Background: DC7633;} 100% {Background: 9B59B6;} } @Keyframes Colorchange { 0% {Background: 33FFF3;} 25% {Background: 78281F;} 50% {Background: 117A65;} 75% {Background: DC7633;} 100% {Background: 9B59B6;} }
- Зверніть увагу, що два правила ( @-webkit-keyframes і @keyframes ) мають однакові кольори фону і відсотки. Це зроблено для того, щоб мінливий фон правильно працював в будь-якому браузері.
- Відсотки ( 0% , 25% і так далі) позначають частку від часу ( 60 з ). Коли сторінка завантажиться, її фоном буде колір 33FFF3 . Коли пройде 15 с (25% від 60 с), фон зміниться на колір 7821F і так далі.
- Змініть час і кольори, щоб вони відповідали бажаного результату.
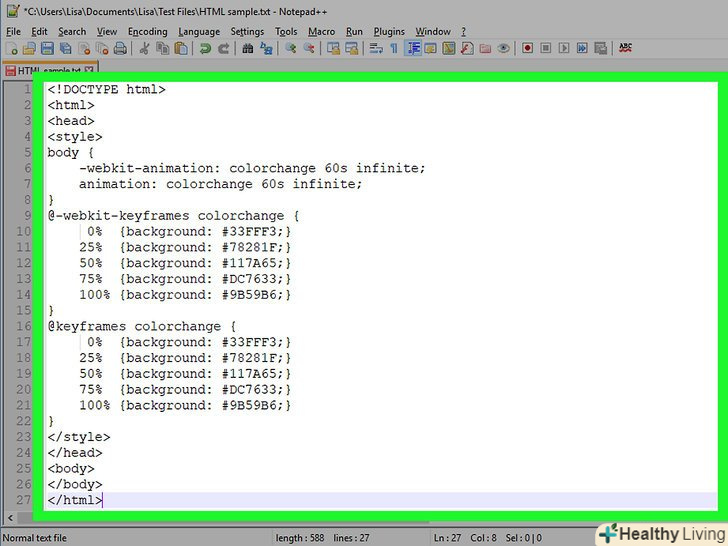
 Перегляньте код. Код для створення мінливого фону повинен виглядати наступним чином:
Перегляньте код. Код для створення мінливого фону повинен виглядати наступним чином:&#lt;!DOCTYPE Html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt; Body { -webkit-Animation: Colorchange 60S Infinite; Animation: Colorchange 60S Infinite; } @-webkit-keyframes Colorchange { 0% {Background: 33FFF3;} 25% {Background: 78281F;} 50% {Background: 117A65;} 75% {Background: DC7633;} 100% {Background: 9B59B6;} } @Keyframes Colorchange { 0% {Background: 33FFF3;} 25% {Background: 78281F;} 50% {Background: 117A65;} 75% {Background: DC7633;} 100% {Background: 9B59B6;} } &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;Body&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
Поради
- Якщо ви хочете використовувати основні кольори в HTML-коді, можна вводити імена кольорів (без символу ), а не їх числові коди. Наприклад, щоб створити помаранчевий фон, введіть
background-color: orange;. - В якості фону веб-сторінки можна встановити зображення .
Попередження
- Перевірте зміни, внесені в код веб-сайту, перш ніж публікувати їх.
Джерела
- ↑ Https://developer.mozilla.org/en-US/docs/Web/CSS/background-color
- ↑ Http://www.w3schools.com/css/css_background.asp
- ↑ Https://css-tricks.com/css3-gradients/
- ↑ Http://www.w3schools.com/css/css3_gradients.asp
- ↑ Https://codepen.io/metagrapher/pen/tgcLl
- ↑ Http://www.w3schools.com/css/css3_animations.asp