Ви часто користуєтеся хмарним сховищем? Шукаєте надійне хмарне сховище з великим об'ємом вільного місця? MEGA-це файлообмінник, який задовольнить всі ваші потреби. З цієї статті ви дізнаєтеся, як налаштувати аккаунт і користуватися файлообмінником MEGA.
Кроки
Частина1З 4:
Створення облікового запису
Частина1З 4:
 Перейдіть на сайт MEGA: https://mega.nz/.
Перейдіть на сайт MEGA: https://mega.nz/. Натисніть на кнопкуСтворити обліковий запис.
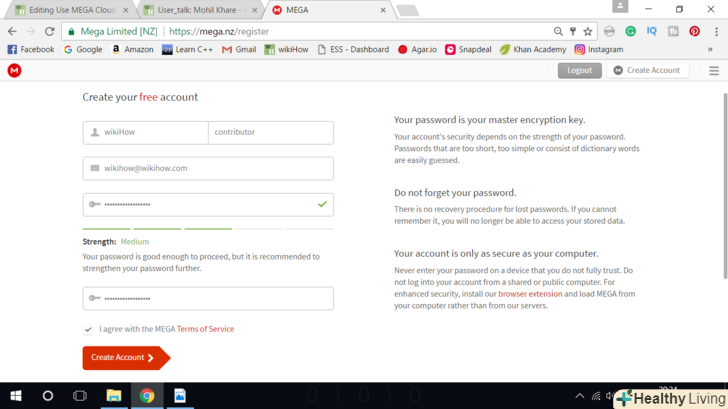
Натисніть на кнопкуСтворити обліковий запис. Введіть всі необхідні дані. виберіть надійний пароль для свого аккаунта, щоб убезпечити свої особисті файли.
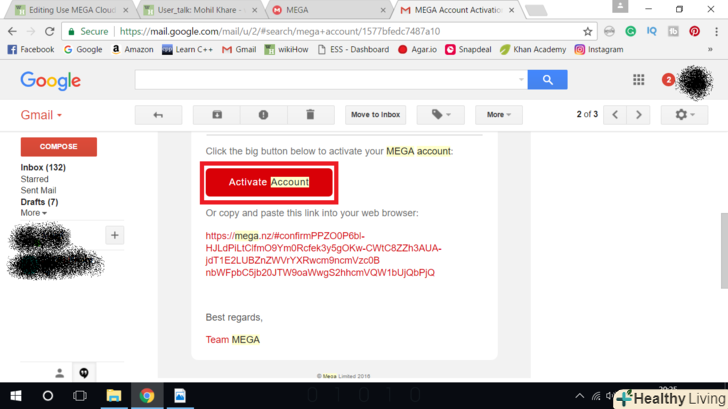
Введіть всі необхідні дані. виберіть надійний пароль для свого аккаунта, щоб убезпечити свої особисті файли. Натисніть на кнопкуСтворити обліковий запис.на вказану адресу електронної пошти прийде лист з підтвердженням про створення аккаунта. Відкрийте папку вхідних листів і натисніть на посилання підтвердження, щоб активувати аккаунт.
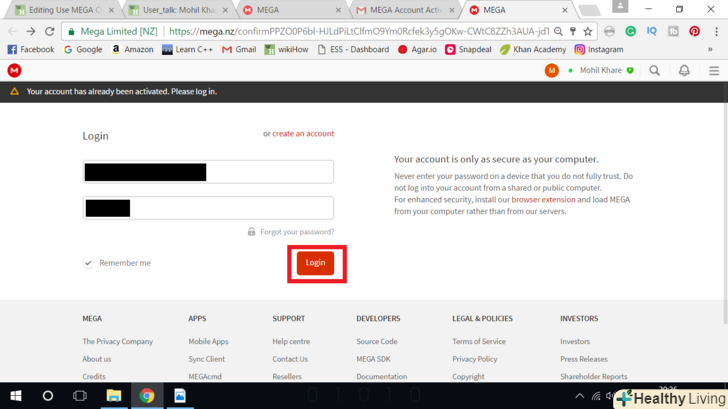
Натисніть на кнопкуСтворити обліковий запис.на вказану адресу електронної пошти прийде лист з підтвердженням про створення аккаунта. Відкрийте папку вхідних листів і натисніть на посилання підтвердження, щоб активувати аккаунт. Увійдіть в обліковий запис.виберіть тип облікового запису і почніть користуватися сервісом.
Увійдіть в обліковий запис.виберіть тип облікового запису і почніть користуватися сервісом.
Частина2З 4:
Основна інформація
Частина2З 4:
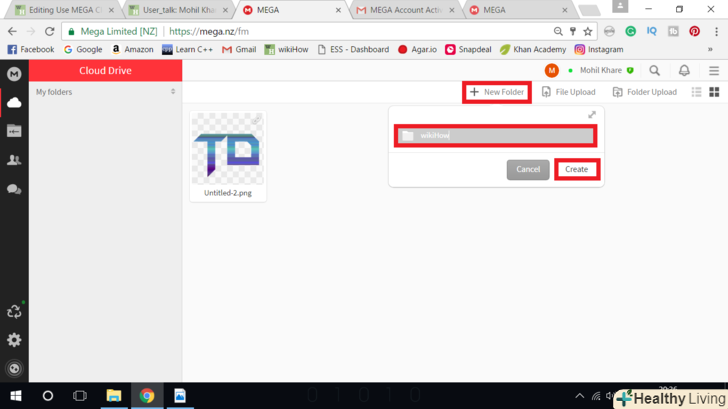
 Створіть папку.впорядкуйте файли, помістивши їх у відповідні папки. Натисніть на кнопку Нова папка на панелі інструментів.
Створіть папку.впорядкуйте файли, помістивши їх у відповідні папки. Натисніть на кнопку Нова папка на панелі інструментів.- Надайте папці ім'я та натиснітьСтворити. Після цього відкрийте папку.
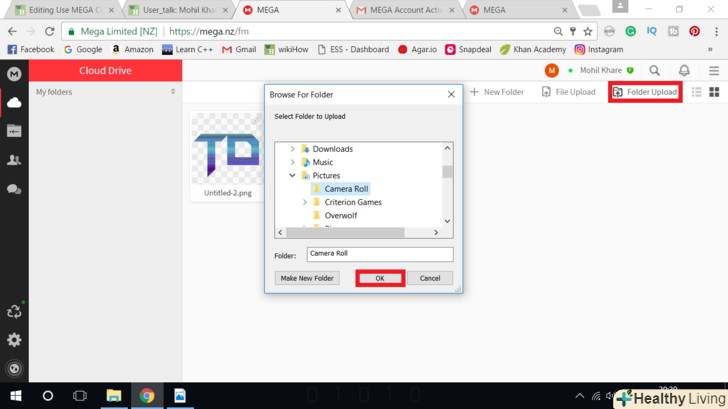
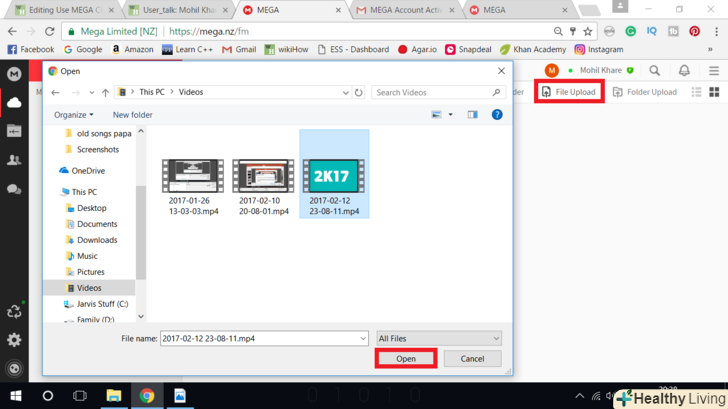
- Завантажте файли. натисніть на < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > завантажити файл або < span class= "nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0);">Завантажити папку на панелі інструментів. Виберіть < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">завантажити файл, щоб завантажити один файл, або Завантажити папку, щоб завантажити цілу папку.
- Щоб завантажити папку, натисніть на кнопкуЗавантажити папку. На екрані з'явиться діалогове вікно, в якому необхідно вказати потрібну папку і натиснути «вивантажити».

- Щоб завантажити конкретний файл, натисніть на кнопкуЗавантажити файл. На екрані з'явиться діалогове вікно, в якому необхідно знайти потрібний файл і двічі клацнути на ньому лівою кнопкою миші.

- Щоб завантажити папку, натисніть на кнопкуЗавантажити папку. На екрані з'явиться діалогове вікно, в якому необхідно вказати потрібну папку і натиснути «вивантажити».
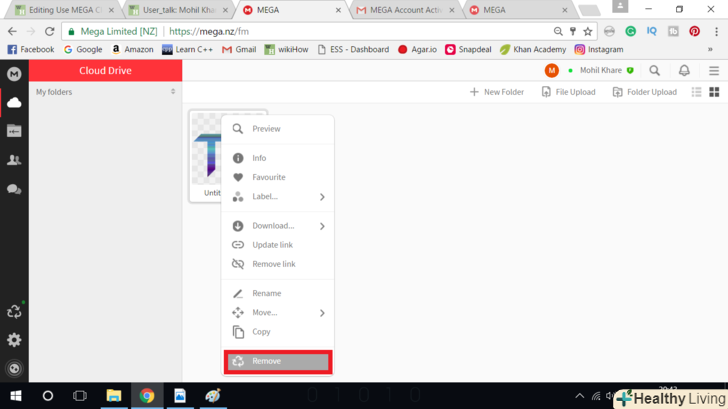
 Видаліть файл або папку. правою кнопкою миші натисніть на папку або файл, який необхідно видалити, і виберіть опцію < span class= "nowrap"title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">видалити.
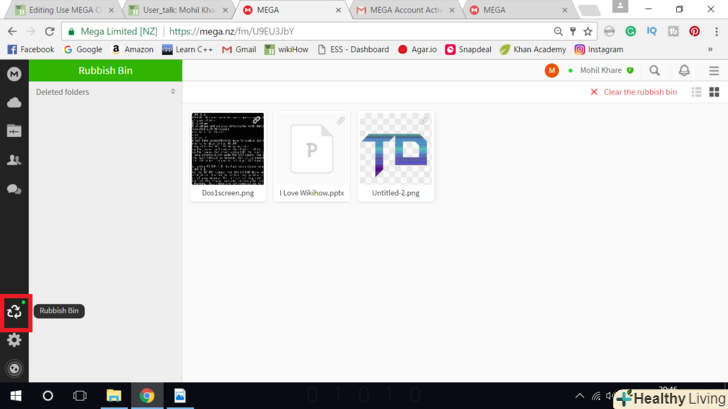
Видаліть файл або папку. правою кнопкою миші натисніть на папку або файл, який необхідно видалити, і виберіть опцію < span class= "nowrap"title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">видалити.- Щоб відобразити всі видалені файли, натисніть наКошик в лівому нижньому кутку екрану.

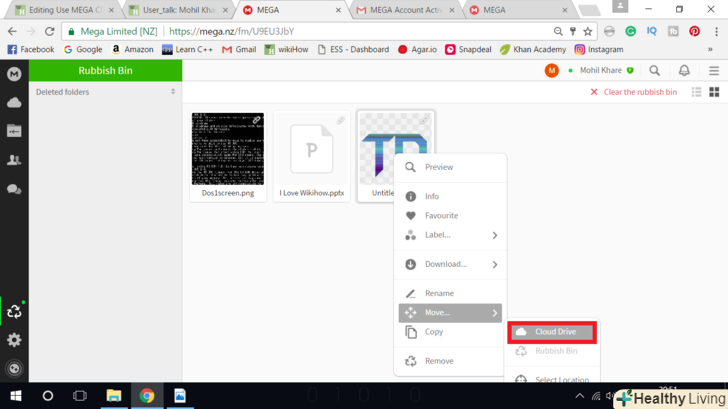
- Якщо ви хочете відновити файл або папку, зайдіть вКошик, натисніть на потрібний файл або папку правою кнопкою миші, Наведіть курсор на опцію перемістити... і виберіть < span class= "nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #fcfcfc, #E0E0E0); background-image: -WebKit-linear-gradient(Top, #fcfcfc, #e0e0e0); background-image: linear-gradient(Top, #fcfcfc, #e0e0e0);">Хмарний диск.

- Щоб відобразити всі видалені файли, натисніть наКошик в лівому нижньому кутку екрану.
Частина3З 4:
Завантаження файлів з MEGA
Частина3З 4:
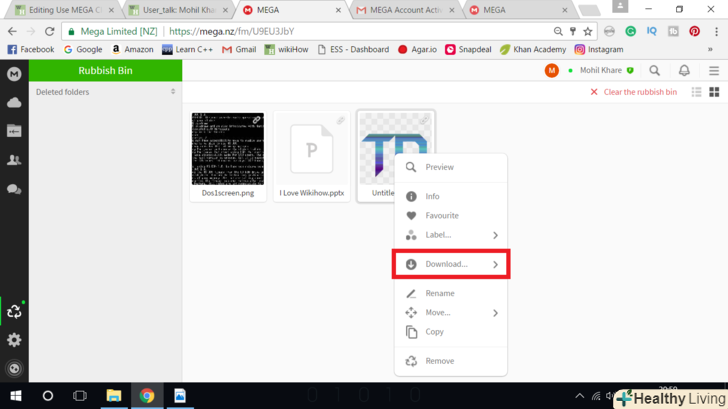
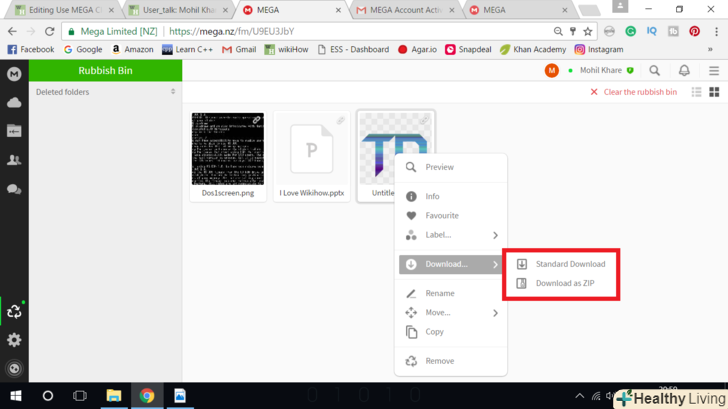
 Натисніть на потрібний файл правою кнопкою миші.Наведіть курсор на опцію завантажити.
Натисніть на потрібний файл правою кнопкою миші.Наведіть курсор на опцію завантажити. На вибір доступно два варіанти завантаження: Звичайне завантаження і Завантажити в zip. Виберіть завантаження, яке вам більше підходить. Після цього почнеться завантаження файлу. Як правило, завантаження в ZIP вибирають для скачування папок, а звичайне завантаження — для окремих файлів.
На вибір доступно два варіанти завантаження: Звичайне завантаження і Завантажити в zip. Виберіть завантаження, яке вам більше підходить. Після цього почнеться завантаження файлу. Як правило, завантаження в ZIP вибирають для скачування папок, а звичайне завантаження — для окремих файлів.
Частина4З 4:
Обмін файлами з іншими користувачами
Частина4З 4:
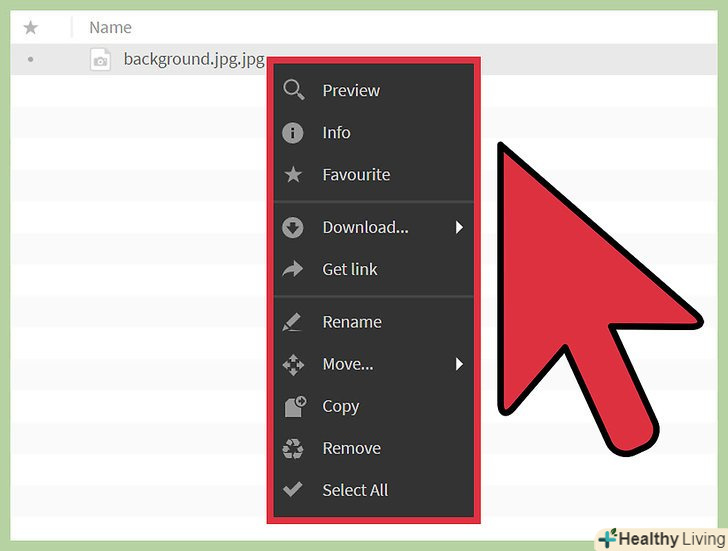
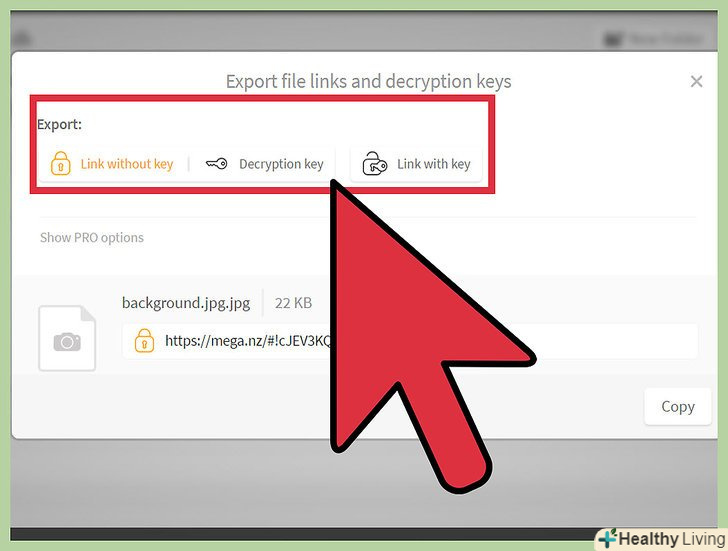
 Натисніть на файл, яким хочете поділитися, правою кнопкою миші. на екрані з'явиться контекстне меню з наступними опціями: Завантажити, Популярні, Отримати посилання і так далі.
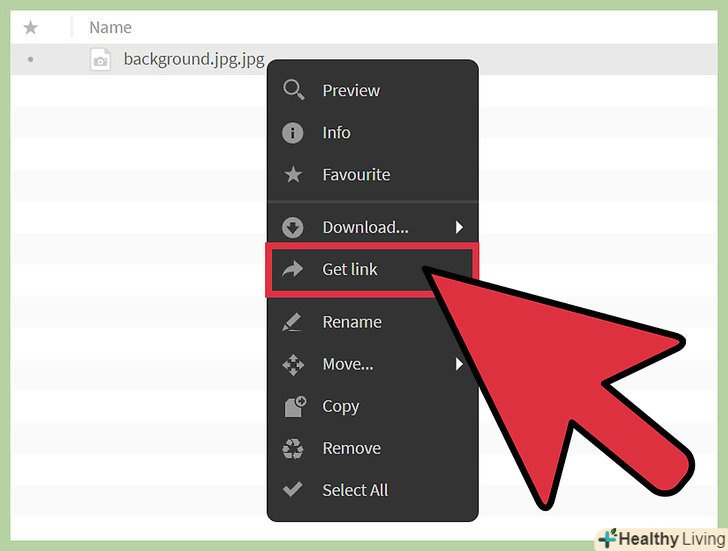
Натисніть на файл, яким хочете поділитися, правою кнопкою миші. на екрані з'явиться контекстне меню з наступними опціями: Завантажити, Популярні, Отримати посилання і так далі. Натисніть на опціюОтримати посилання, щоб згенерувати посилання для обміну, за допомогою якої інші користувачі зможуть завантажити файл.
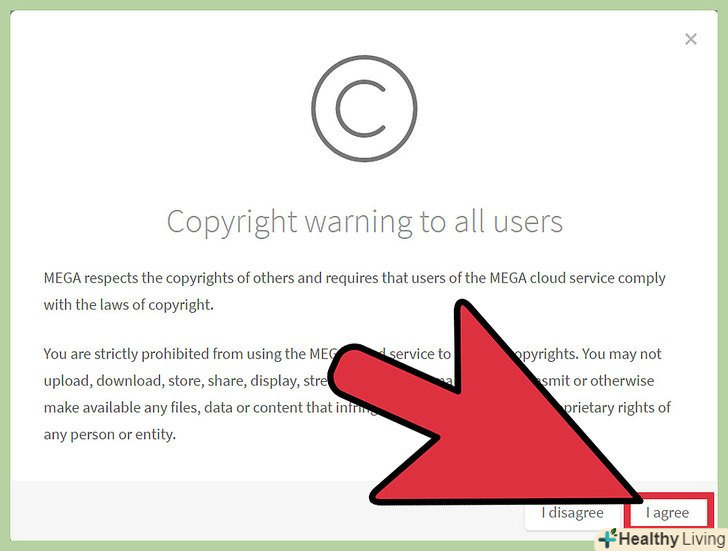
Натисніть на опціюОтримати посилання, щоб згенерувати посилання для обміну, за допомогою якої інші користувачі зможуть завантажити файл. Уважно прочитайте попередження про авторське право.файлообмінник гарантує, що обмін файлами не призведе до будь-яких порушень авторських прав і дій, через які у вас можуть виникнути неприємності. Тому підтвердіть свою згоду з приводу обміну файлами і натисніть на Я згоден.
Уважно прочитайте попередження про авторське право.файлообмінник гарантує, що обмін файлами не призведе до будь-яких порушень авторських прав і дій, через які у вас можуть виникнути неприємності. Тому підтвердіть свою згоду з приводу обміну файлами і натисніть на Я згоден. Виберіть тип посилання.існує два методи обміну файлів, кожен з яких має свої переваги, так що вибирайте з розумом!
Виберіть тип посилання.існує два методи обміну файлів, кожен з яких має свої переваги, так що вибирайте з розумом!- Посилання з ключем. поділившись цим посиланням, ви підвищуєте рівень безпеки своїх файлів. Одержувач зможе завантажити файли лише після того, як отримає від вас ключ дешифрування. Щоб отримати цей ключ, натисніть на опцію < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(Top, #fcfcfc, #e0e0e0);">ключ дешифрування поруч з опцією Посилання з ключем в тому ж вікні і відправте його теж.
- Посилання без ключа.якщо ви поділитеся цим посиланням, будь-який користувач, який натиснув на неї, зможе завантажити файл без будь-якої верифікації. Скопіюйте це посилання, натиснувши на опцію < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(Top, #fcfcfc, #e0e0e0);">посилання без ключа в тому ж вікні. Діліться цим посиланням тільки в тому випадку, якщо ви не проти, щоб хтось міг отримати доступ до цих даних.
Поради
- Ніколи не використовуйте свої особисті дані, такі як ім'я, номер мобільного телефону та інше. Через них хакери можуть спробувати зламати ваш аккаунт.
- Для швидкого доступу до файлів скористайтеся мобільною версією файлообмінника.
- Ніколи не завантажуйте конфіденційні файли на хмарне сховище. Неважливо, наскільки захищеним воно є, завжди існує ризик, що хтось зможе його зламати. Краще перестрахуватися, ніж потім пошкодувати.