Щоб спростити налаштування зовнішнього монітора, в більшості операційних систем передбачена функція повороту екрану. Все може піти шкереберть, якщо користувач випадково активує його на основному дисплеї, перевернувши екран догори дригом або на 90°. Далі ви дізнаєтеся, як усунути цю проблему за допомогою комбінацій клавіш або опцій меню.
Кроки
Метод1 З 2:
Windows
Метод1 З 2:
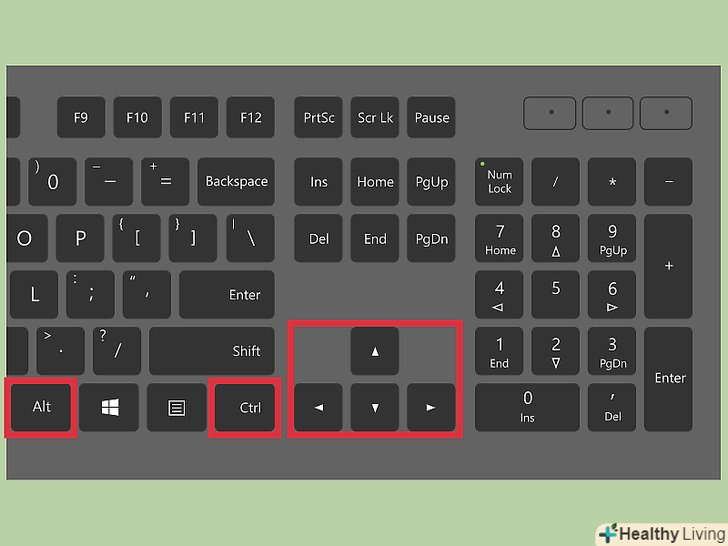
 Натисніть Ctrl, Alt і клавішу напрямку. У деяких відеокартах поєднання клавіш Ctrl + Alt + ↓ використовується для перевороту екрану догори ногами. Щоб звернути цей ефект, натисніть Ctrl + Alt + ↑. Використовуйте ту ж комбінацію клавіш, але з ← або →, щоб перевернути екран вліво або вправо.
Натисніть Ctrl, Alt і клавішу напрямку. У деяких відеокартах поєднання клавіш Ctrl + Alt + ↓ використовується для перевороту екрану догори ногами. Щоб звернути цей ефект, натисніть Ctrl + Alt + ↑. Використовуйте ту ж комбінацію клавіш, але з ← або →, щоб перевернути екран вліво або вправо. Виправте поворот екрану вручну. Комп'ютери на базі Windows 7 або новішої версії операційної системи можуть перемикатися між вертикальною і горизонтальною орієнтаціями. Робиться це наступним чином:[3]
Виправте поворот екрану вручну. Комп'ютери на базі Windows 7 або новішої версії операційної системи можуть перемикатися між вертикальною і горизонтальною орієнтаціями. Робиться це наступним чином:[3]- Клацніть правою кнопкою миші на робочому столі.
- У контекстному меню виберіть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">параметри екрану (Windows 10) абоРоздільна здатність екрана (Windows 7 або 8).
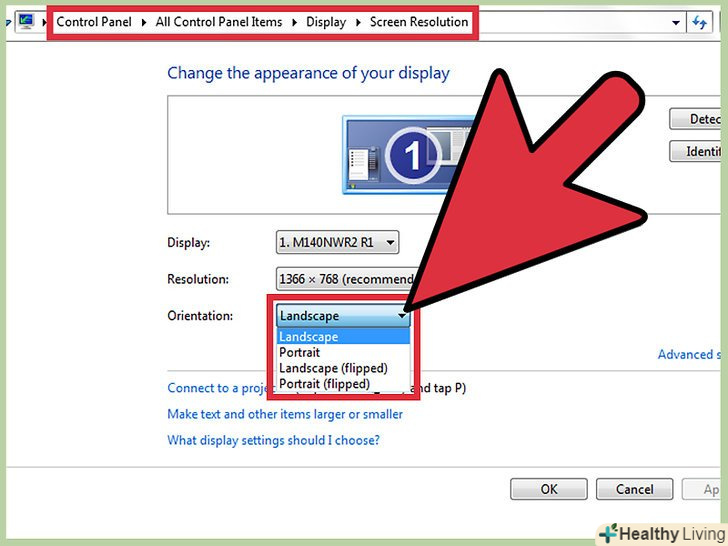
або відкрийте меню Пуск → Панель управління → Екран і виберіть Налаштування параметрів екрану або Дозвіл екрану. - Розкрийте меню "орієнтація «і, в залежності від налаштувань монітора, змініть його на» книжкова «або»альбомна".
- Натисніть "Застосувати", щоб повернути екран у нормальне положення.
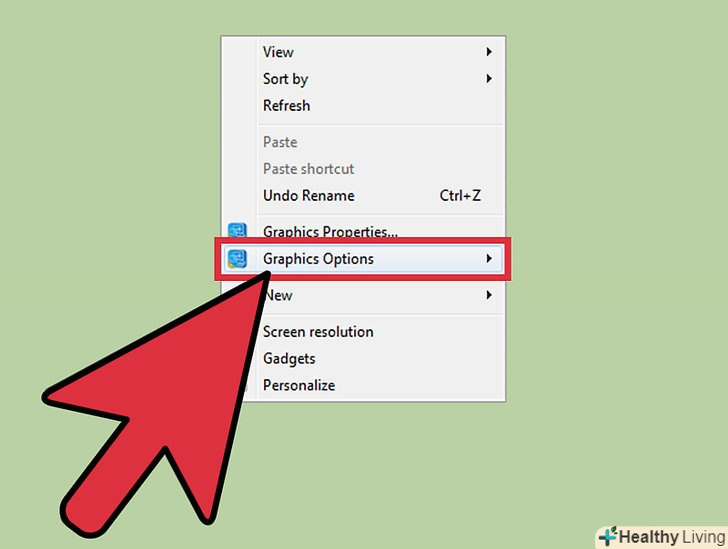
 Відкрийте налаштування відеокарти.якщо попередні методи не спрацюють, відкрийте налаштування своєї відеокарти. Залежно від моделі відеокарти, вони будуть розташовані в розділі «налаштування графіки», «параметри графіки», «Панель управління Nvidia», «Центр управління Catalyst» або «Центр управління Intel». Щоб знайти потрібний розділ, скористайтеся функцією пошуку або натисніть правою кнопкою миші на робочому столі і виберіть його з контекстного меню.
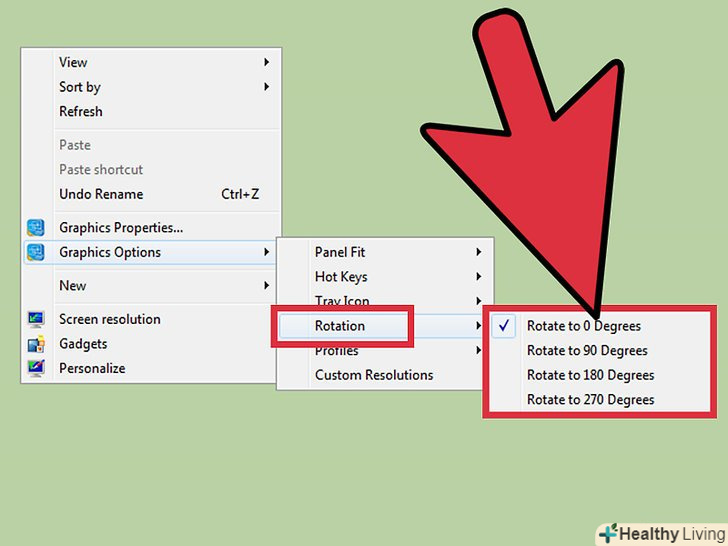
Відкрийте налаштування відеокарти.якщо попередні методи не спрацюють, відкрийте налаштування своєї відеокарти. Залежно від моделі відеокарти, вони будуть розташовані в розділі «налаштування графіки», «параметри графіки», «Панель управління Nvidia», «Центр управління Catalyst» або «Центр управління Intel». Щоб знайти потрібний розділ, скористайтеся функцією пошуку або натисніть правою кнопкою миші на робочому столі і виберіть його з контекстного меню. Змініть орієнтацію дисплея. налаштування різних відеокарт влаштовані по-різному, тому вам, швидше за все, доведеться трохи пошукати потрібний розділ. У деяких відеокартах параметр "Поворот екрану" або» орієнтація «знаходиться в меню»Дисплей".
Змініть орієнтацію дисплея. налаштування різних відеокарт влаштовані по-різному, тому вам, швидше за все, доведеться трохи пошукати потрібний розділ. У деяких відеокартах параметр "Поворот екрану" або» орієнтація «знаходиться в меню»Дисплей".- Шукана настройка може також перебувати на вкладці «Додатково».
- Якщо ви не знаєте, чому екран повернувся, можливо, ви випадково натиснули комбінацію клавіш. Знайдіть розділ меню "гарячі клавіші" і вимкніть його.
Метод2 З 2:
Mac
Метод2 З 2:
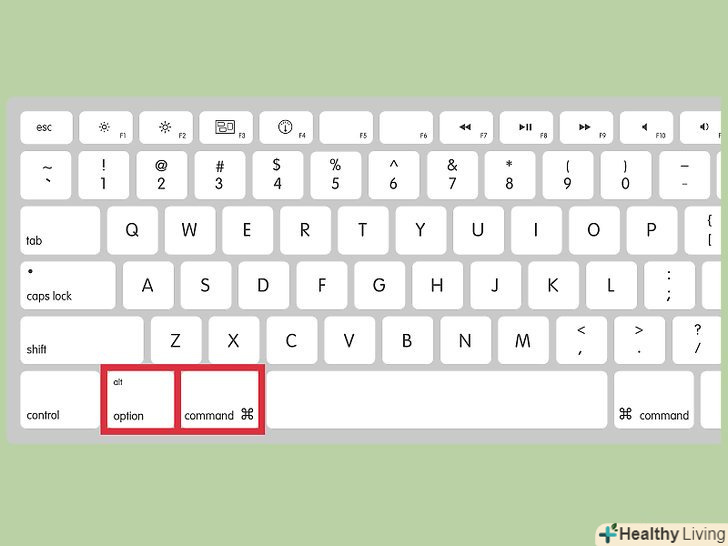
 Затисніть клавіші⌘ command і ⌥ Option.продовжуйте утримувати їх протягом усього часу.
Затисніть клавіші⌘ command і ⌥ Option.продовжуйте утримувати їх протягом усього часу.- Якщо ви підключили до Mac клавіатуру Windows, затисніть клавішуCtrl + Alt.
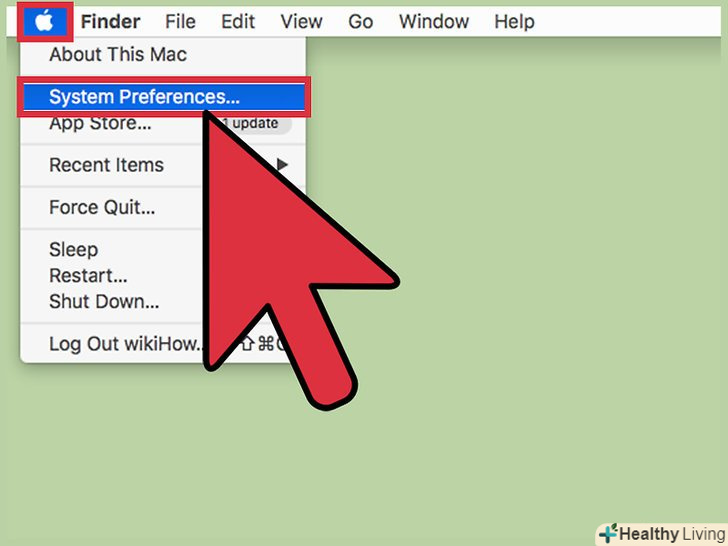
 Відкрийте Системні налаштування. натисніть на іконку яблука в лівому верхньому кутку екрану. Виберіть < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Системні налаштування з меню, що випадає.
Відкрийте Системні налаштування. натисніть на іконку яблука в лівому верхньому кутку екрану. Виберіть < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Системні налаштування з меню, що випадає.- Якщо Системні налаштування вже були відкриті, закрийте їх і знову відкрийте при затиснутих клавішах.
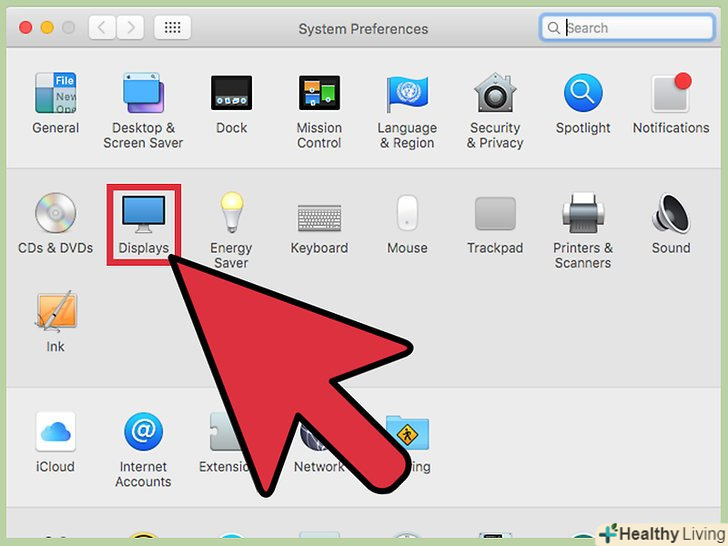
 Відкрийте розділ "Монітори". натисніть на < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Монітори. Продовжуйте утримувати обидві клавіші натиснутими.
Відкрийте розділ "Монітори". натисніть на < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Монітори. Продовжуйте утримувати обидві клавіші натиснутими.- Якщо у вас встановлено кілька моніторів, виберіть проблемний монітор зі списку доступних.
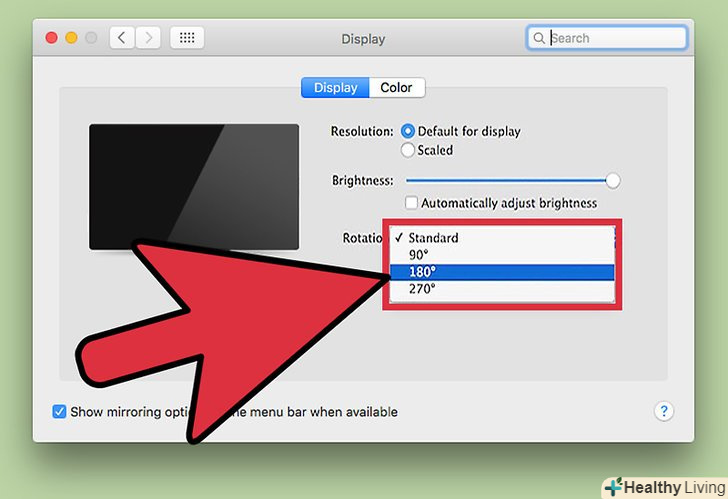
 Змініть поворот дисплея.якщо утримувати клавіші, в Налаштуваннях монітора відобразяться параметри орієнтації. Виберіть < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">немає у випадаючому меню «Поворот», щоб повернути дисплей у стандартне положення.[4]
Змініть поворот дисплея.якщо утримувати клавіші, в Налаштуваннях монітора відобразяться параметри орієнтації. Виберіть < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">немає у випадаючому меню «Поворот», щоб повернути дисплей у стандартне положення.[4]- Якщо параметр "Поворот" не з'явиться, значить, обладнання не підтримує вбудовані настройки повороту дисплея. Відкрийте папку "програми", щоб знайти сторонню програму, яка змінила орієнтацію екрана.