З цієї статті ви дізнаєтеся, як збільшити зображення на екрані Mac.
Кроки
Метод1З 3:
За допомогою трекпаду
Метод1З 3:
 Відкрийте сторінку або додаток, в якому підтримується збільшення масштабу.це можуть бути веб-сторінки, фотографії або документи.
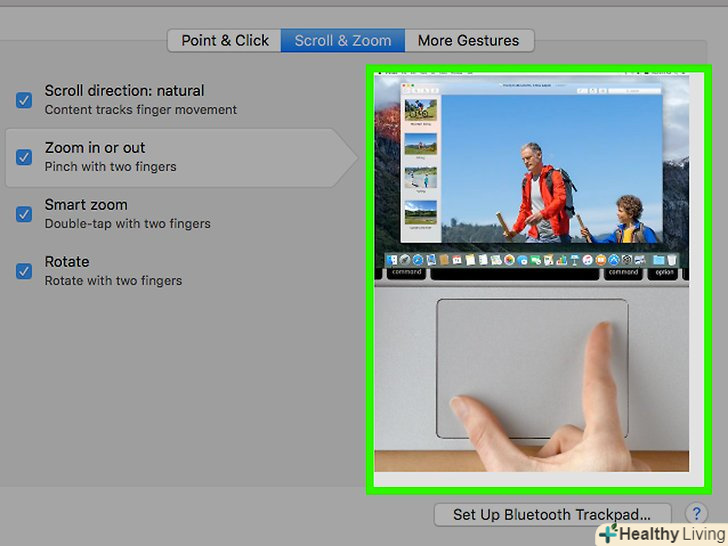
Відкрийте сторінку або додаток, в якому підтримується збільшення масштабу.це можуть бути веб-сторінки, фотографії або документи. Поставте два пальці на трекпад.
Поставте два пальці на трекпад. Розведіть пальці в сторони, щоб збільшити зображення на місці курсору.
Розведіть пальці в сторони, щоб збільшити зображення на місці курсору.- Повторіть цей рух, щоб ще більше наблизити зображення.
- Інший спосіб збільшити зображення-це двічі натиснути на трекпад двома пальцями.
Метод2 З 3:
За допомогою сполучення клавіш
Метод2 З 3:
 Відкрийте сторінку або додаток, в якому підтримується збільшення масштабу.це можуть бути веб-сторінки, фотографії або документи.
Відкрийте сторінку або додаток, в якому підтримується збільшення масштабу.це можуть бути веб-сторінки, фотографії або документи. Затисніть клавішу⌘ Command натисніть +.так ви збільшите зображення в центрі екрану.
Затисніть клавішу⌘ Command натисніть +.так ви збільшите зображення в центрі екрану.- Зображення буде збільшуватися при кожному натисканні на+.
- Для цього також можна відкрити меню "Вид «на панелі в лівій верхній частині екрана і вибрати»збільшити".
 Затисніть клавішу⌘ Command натисніть -, щоб віддалити зображення.
Затисніть клавішу⌘ Command натисніть -, щоб віддалити зображення.
Метод3 З 3:
Збільшення екрана монітора
Метод3 З 3:
 Натисніть на іконку Apple в лівому верхньому кутку екрану.
Натисніть на іконку Apple в лівому верхньому кутку екрану. Виберіть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Системні налаштування вгорі меню, що випадає.
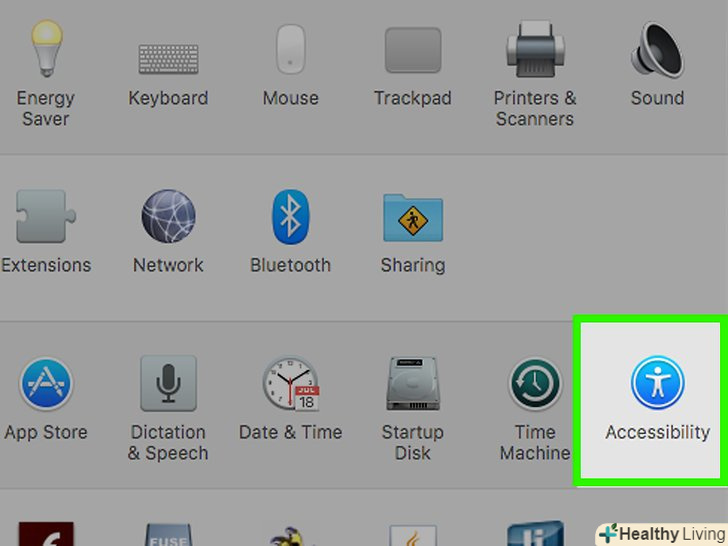
Виберіть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Системні налаштування вгорі меню, що випадає. Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Універсальний доступ в правому нижньому кутку вікна «Системні налаштування».
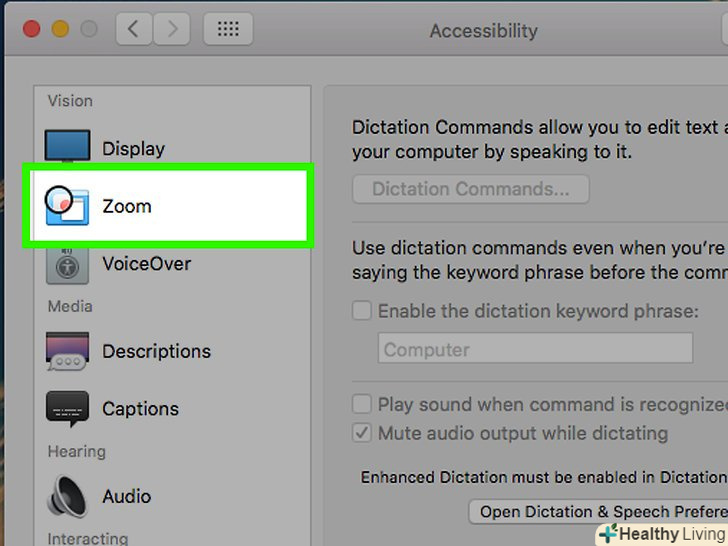
Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Універсальний доступ в правому нижньому кутку вікна «Системні налаштування». Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">масштабування на бічній панелі в лівій частині вікна «Універсальний доступ».
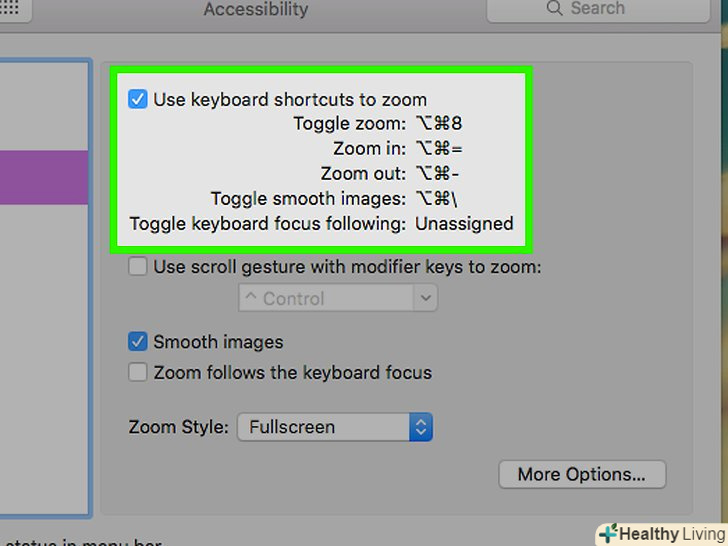
Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">масштабування на бічній панелі в лівій частині вікна «Універсальний доступ». Поставте галочку зліва від варіантів поєднання клавіш вгорі вікна, поруч з текстом»використовувати поєднання клавіш для масштабування". так ви включите поєднання клавіш для масштабування екрану:
Поставте галочку зліва від варіантів поєднання клавіш вгорі вікна, поруч з текстом»використовувати поєднання клавіш для масштабування". так ви включите поєднання клавіш для масштабування екрану:- ⌥ Option+⌘ Command+8 — збільшити або зменшити масштаб об'єкта.
- ⌥ Option+⌘ Command — збільшити масштаб, якщо функція включена.
- ⌥ Option+⌘ Command+- — зменшити масштаб, якщо функція включена.
- ⌥ Option+⌘ Command+\ — включити/відключити згладжування зображення, тим самим прибравши пікселі із зображень, в яких сильно збільшили масштаб.
 Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Параметри в правому нижньому кутку вікна «Універсальний доступ».
Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Параметри в правому нижньому кутку вікна «Універсальний доступ».- На цій сторінці також можна змінити стиль масштабування з "повний екран «(збільшується весь екран) на» Картинка в картинці" (збільшується вікно поруч з курсором). Для цього необхідно натиснути на поле поруч із заголовком "стилі масштабування" в нижній частині вікна і вибрати потрібний стиль.
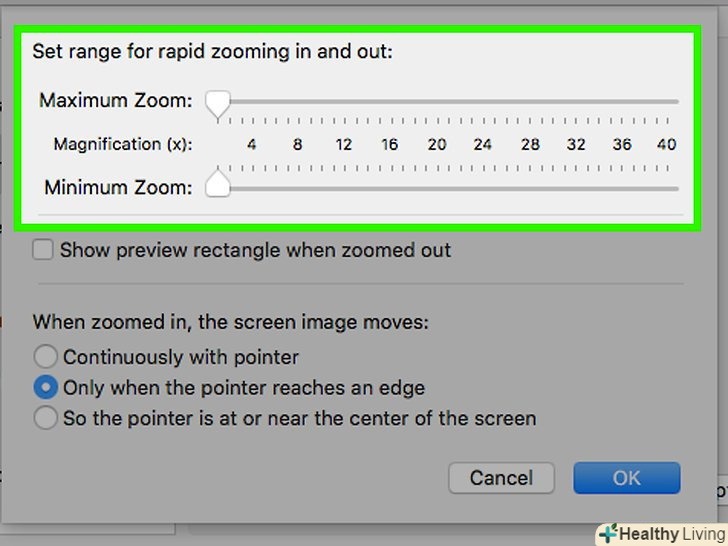
 Вкажіть значення для "максимальний масштаб" і»мінімальний масштаб".для цього натисніть і перемістіть повзунок вправо, щоб збільшити значення, і вліво-щоб зменшити його.
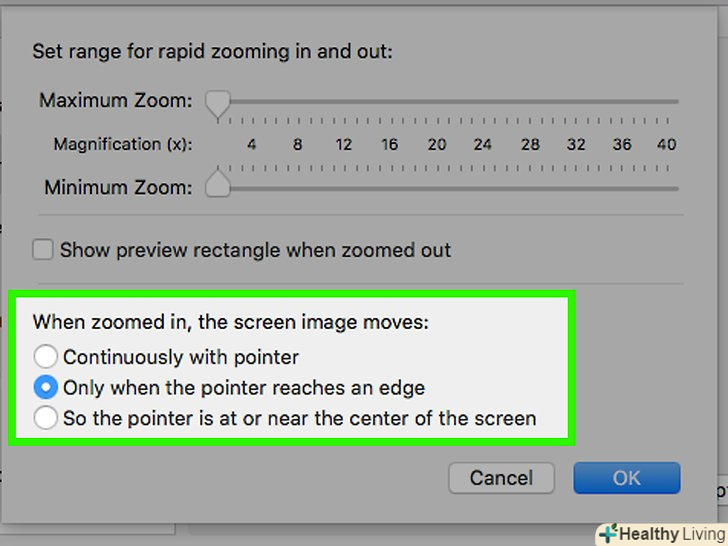
Вкажіть значення для "максимальний масштаб" і»мінімальний масштаб".для цього натисніть і перемістіть повзунок вправо, щоб збільшити значення, і вліво-щоб зменшити його. Перевірте налаштування руху екрана. є три опції, що відповідають за те, як будуть рухатися різні частини екрану при збільшенні зображення:
Перевірте налаштування руху екрана. є три опції, що відповідають за те, як будуть рухатися різні частини екрану при збільшенні зображення:- Безперервно з курсором — екран буде рухатися разом з курсором.
- Тільки при досягненні курсором краю — екран почне рухатися, коли курсор досягне краю екрану.
- Курсор завжди в центрі або поблизу центру екрану — екран буде рухатися так, щоб курсор завжди знаходився в центрі екрану.
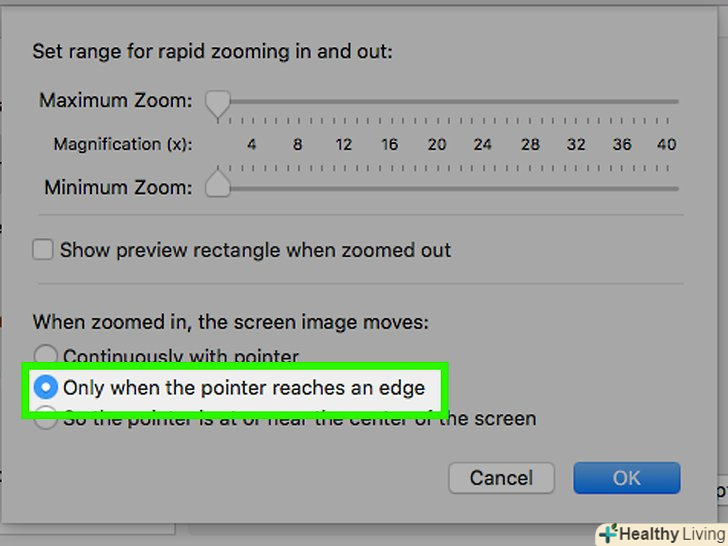
 Виберіть опцію, що відповідає за рух екрану.під час наближення ваш екран буде вести себе відповідно до вибраного параметром.
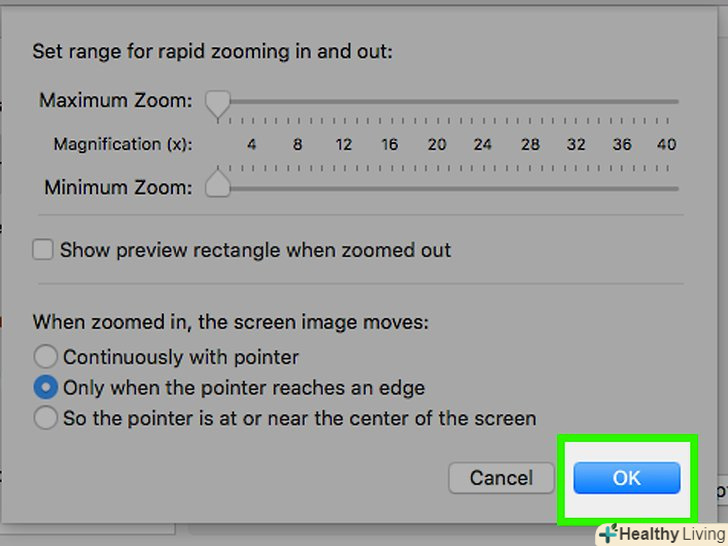
Виберіть опцію, що відповідає за рух екрану.під час наближення ваш екран буде вести себе відповідно до вибраного параметром. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK.за допомогою вибраних комбінацій клавіш тепер можна наближати або віддаляти зображення і вікна на екрані Mac, в яких, як правило, не підтримується масштабування.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK.за допомогою вибраних комбінацій клавіш тепер можна наближати або віддаляти зображення і вікна на екрані Mac, в яких, як правило, не підтримується масштабування.