Щоб змінити дозвіл екрана на Mac, відкрийте меню Apple → натисніть «Системні налаштування» → натисніть «Монітори» → виберіть параметр «Дозвіл» → виберіть бажане дозвіл або масштаб.
Кроки
Частина1 З 2:
Змініть роздільну здатність екрана
Частина1 З 2:
 Натисніть на меню Apple у верхньому лівому куті.
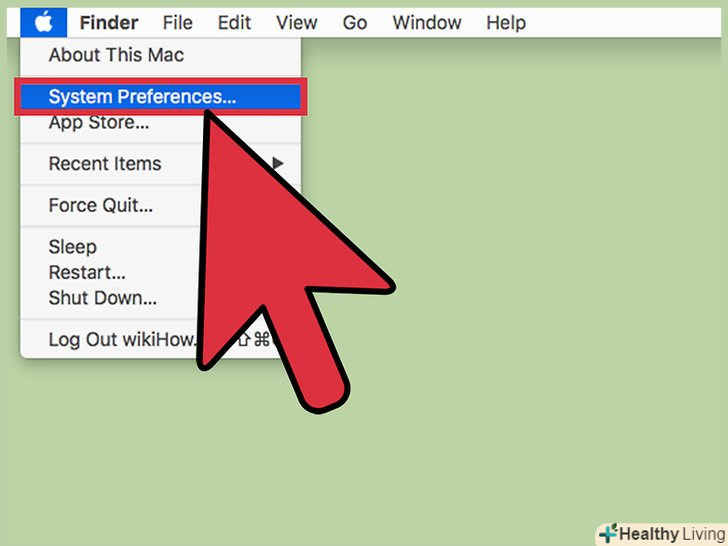
Натисніть на меню Apple у верхньому лівому куті. Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Системні налаштування.
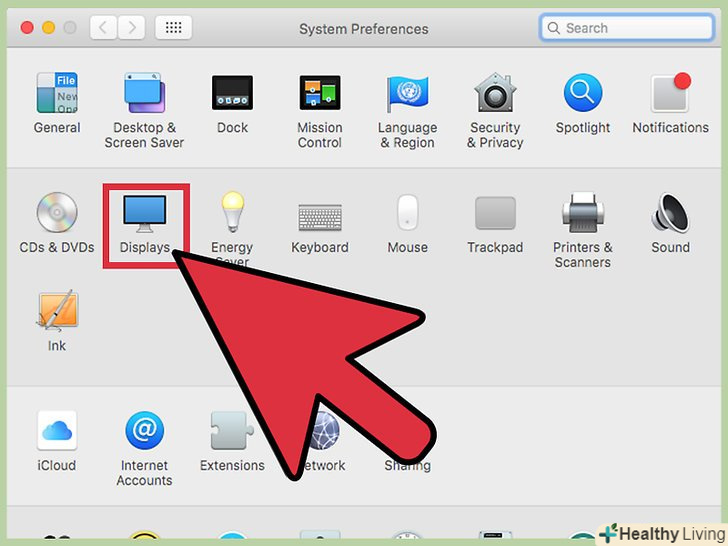
Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Системні налаштування. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Монітори.якщо цієї опції Немає, Натисніть на кнопку "Показати все «у верхній частині вікна»Системні налаштування".
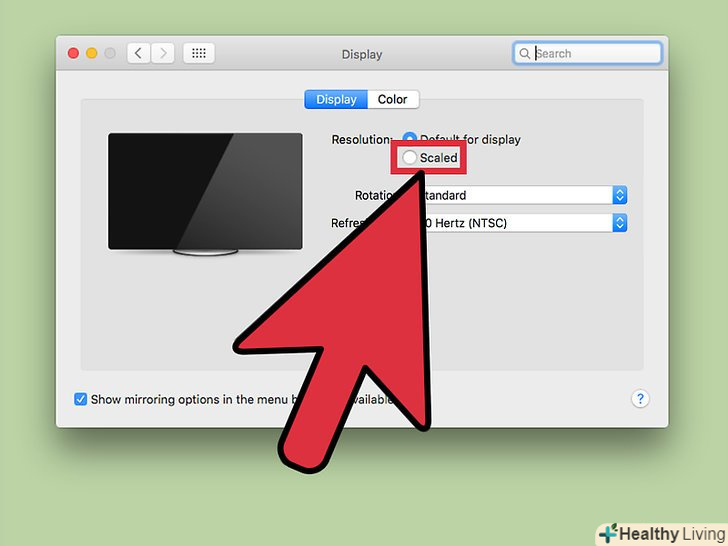
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Монітори.якщо цієї опції Немає, Натисніть на кнопку "Показати все «у верхній частині вікна»Системні налаштування". Натисніть на радіокнопкуМасштабоване.
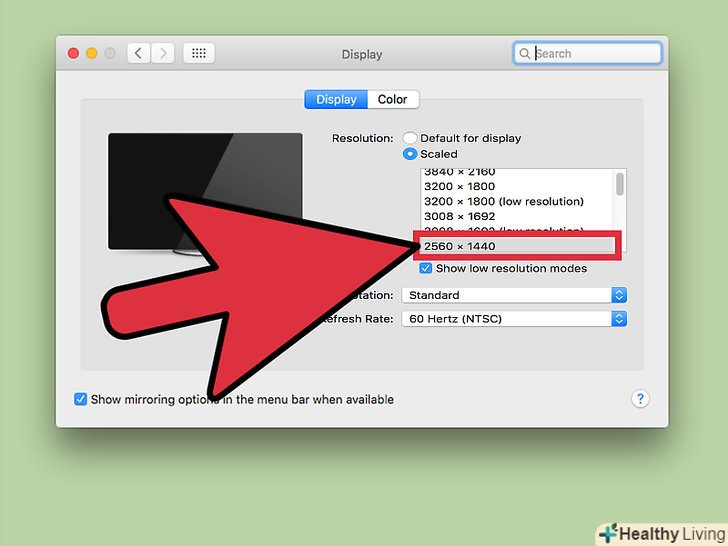
Натисніть на радіокнопкуМасштабоване. Двічі клацніть по тому дозволу, який хочете використовувати. вибір опції "більший текст" аналогічний вибору меншої роздільної здатності. Вибір опції "більше місця" аналогічний вибору більш високого дозволу.[1]
Двічі клацніть по тому дозволу, який хочете використовувати. вибір опції "більший текст" аналогічний вибору меншої роздільної здатності. Вибір опції "більше місця" аналогічний вибору більш високого дозволу.[1]
Частина2 З 2:
Відкрийте програму в режимі низького дозволу
Частина2 З 2:
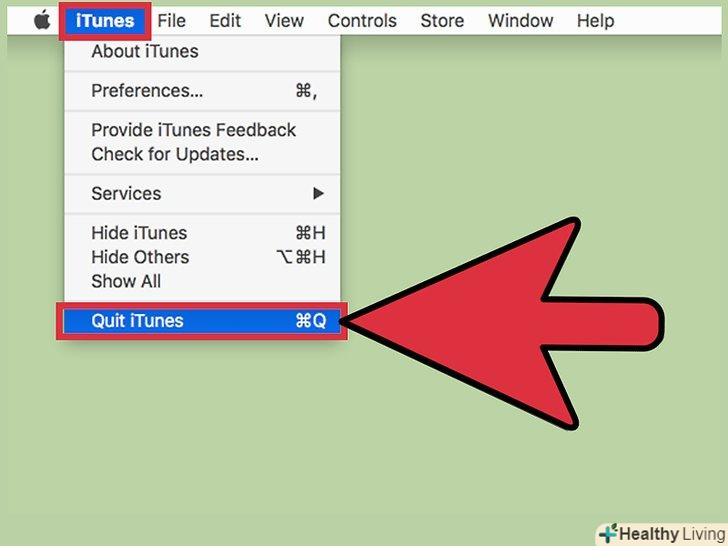
 Вийдіть з програми, якщо вона вже відкрита.зробіть це, натиснувши на ім'я програми в рядку меню і вибравши "завершити".
Вийдіть з програми, якщо вона вже відкрита.зробіть це, натиснувши на ім'я програми в рядку меню і вибравши "завершити".- Можливо, вам доведеться включити режим низького дозволу для додатків, які не відображаються належним чином на дисплеї Retina.
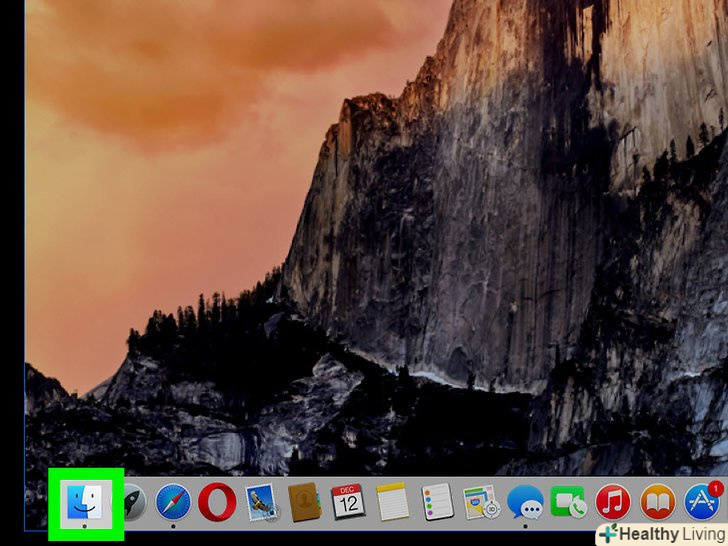
 Натисніть на робочий стіл, щоб зробити Finder активною програмою.
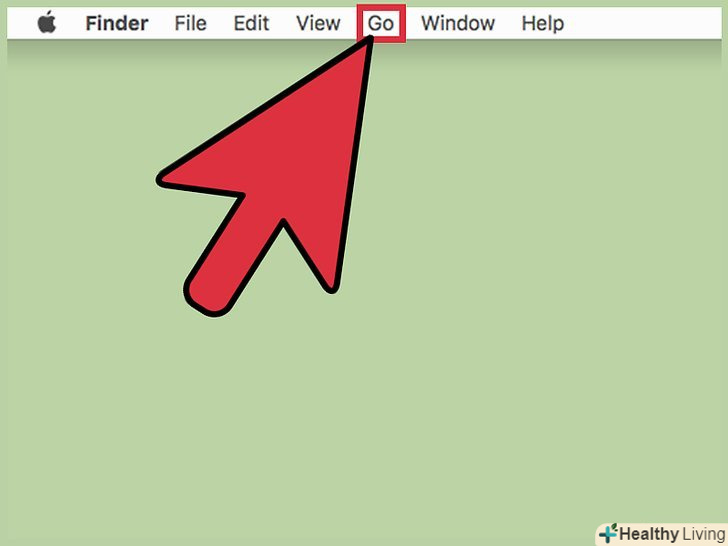
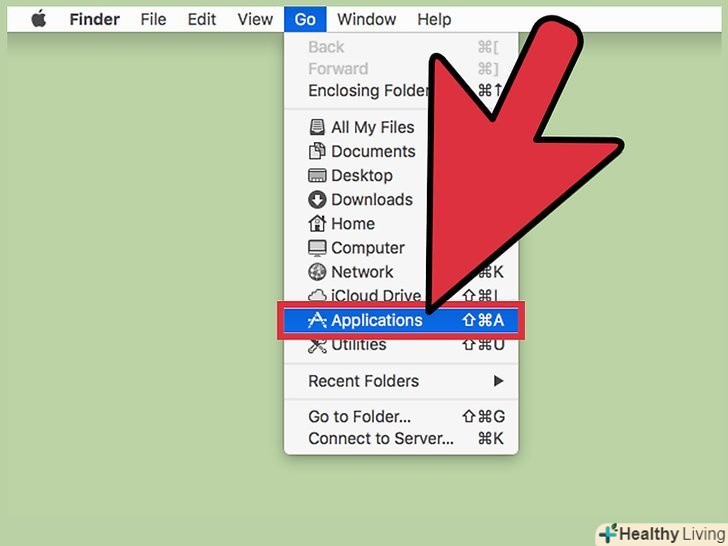
Натисніть на робочий стіл, щоб зробити Finder активною програмою. Відкрийте меню < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">перехід.
Відкрийте меню < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">перехід. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">програми.
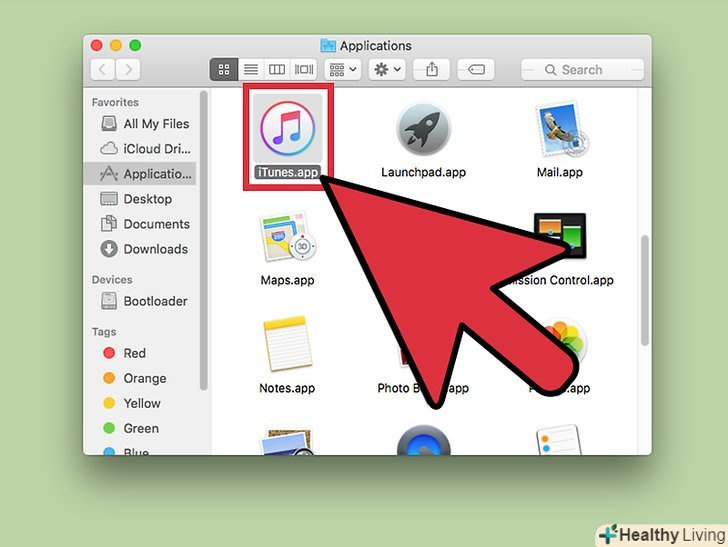
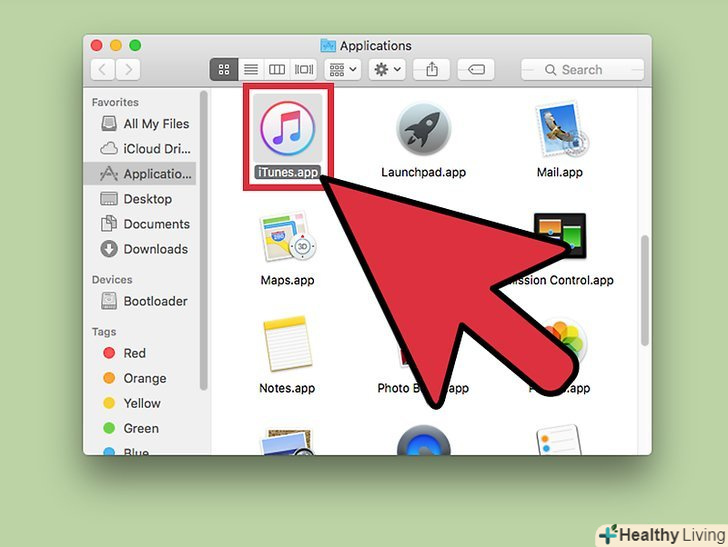
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">програми. Натисніть на додаток, щоб виділити його.
Натисніть на додаток, щоб виділити його. Відкрийте меню < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Файл.
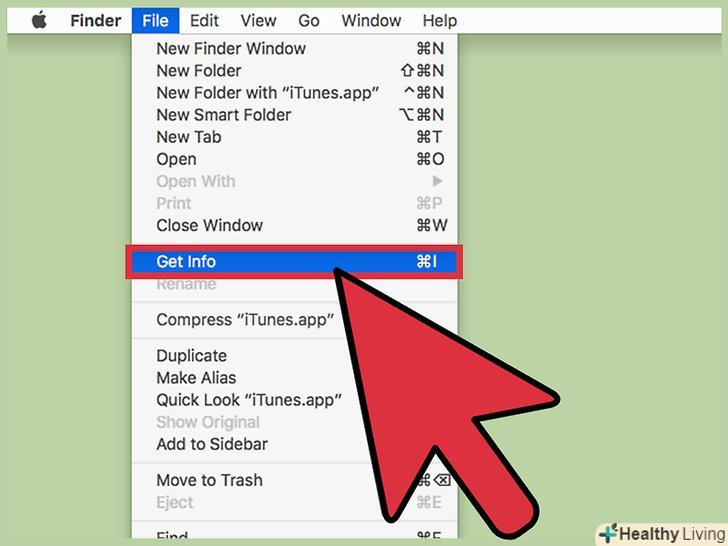
Відкрийте меню < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Файл. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Показати властивості.
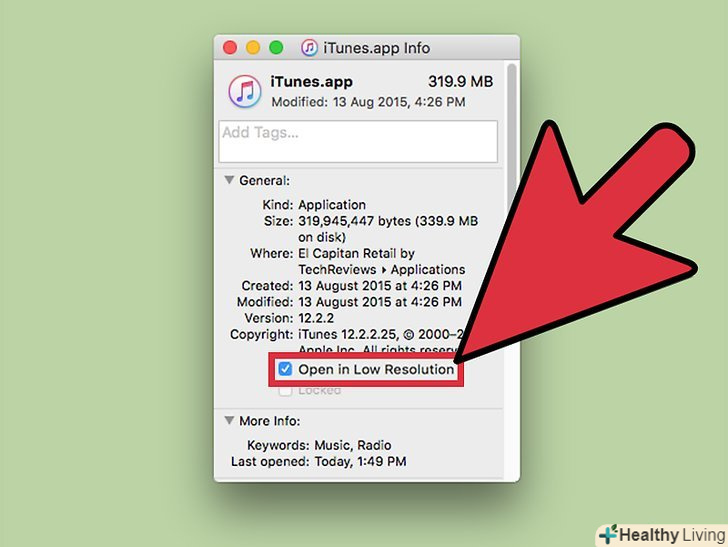
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Показати властивості. Натисніть кнопкуВідкрити в низькій роздільній здатності.
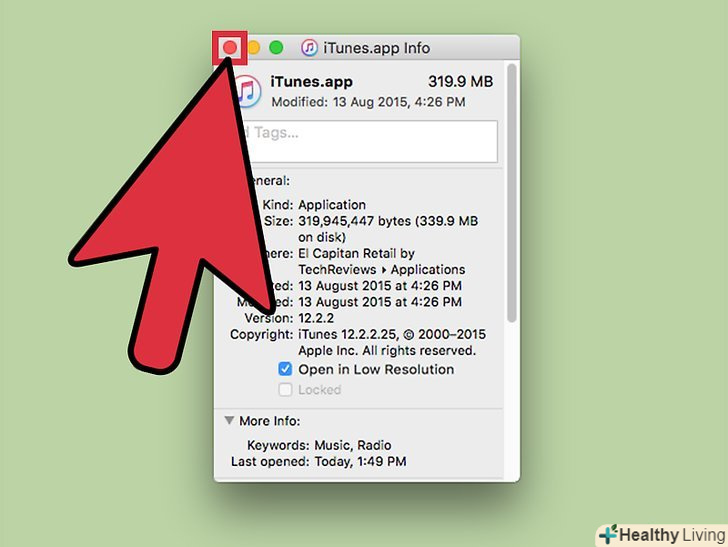
Натисніть кнопкуВідкрити в низькій роздільній здатності. Закрийте вікно < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">властивості.
Закрийте вікно < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">властивості. Двічі клацніть по іконці програми, щоб відкрити його. програма відкриється в режимі низького дозволу.[2]
Двічі клацніть по іконці програми, щоб відкрити його. програма відкриється в режимі низького дозволу.[2]