Математичні обчислення можна виконати на комп'ютері за допомогою калькулятора, але цікавіше створити калькулятор за допомогою найпростішого HTML-коду. Для цього необхідно розібратися в основах HTML, скопіювати код в текстовий редактор і зберегти його з розширенням HTML. Щоб скористатися калькулятором, потрібно відкрити HTML-сторінку в браузері. Описані дії дозволять не тільки виконувати обчислення в браузері, але і дізнатися деякі основи програмування.
Кроки
Частина1З 4:
Основи HTML-коду
Частина1З 4:
 Вивчіть основні функції HTML.описуваний код, за допомогою якого можна створити калькулятор, включає безліч елементів синтаксису, які визначають різні параметри сторінки. Прочитайте статтю про те, як вивчити HTML, або читайте далі, щоб дізнатися, для чого призначена кожен рядок представленого тут коду.
Вивчіть основні функції HTML.описуваний код, за допомогою якого можна створити калькулятор, включає безліч елементів синтаксису, які визначають різні параметри сторінки. Прочитайте статтю про те, як вивчити HTML, або читайте далі, щоб дізнатися, для чого призначена кожен рядок представленого тут коду.- Html: цей елемент синтаксису свідчить про мову, якою написана програма. При написанні коду можуть використовуватися декілька мов програмування, тому тег &#Lt; html &#gt; вказує на мову HTML.[1]
- Head: усередині цього тега задаються параметри інших даних, тобто вказуються так звані метадані. Як правило, команда&#Lt; head &#gt; використовується для визначення параметрів стилістичних елементів, таких як заголовки, підзаголовки і так далі. Цей тег являє собою своєрідний парасольку, під яким знаходиться основна частина програми.[2]
- Title: цей тег визначає назву сторінки, яка відобразиться у веб-браузері, коли ви її відкриєте.
- Body bgcolor= " # ": цей атрибут задає колір фону сторінки. Число, яке вводиться всередині лапок після символу #, відповідає певному кольору.
- Text= "": слово, яке вводиться всередині лапок, визначає колір тексту сторінки.
- Form name= "": цей атрибут визначає ім'я форми, яка використовується для створення структури на основі того, що Javascript відомо значення імені форми. У нашому прикладі в якості імені форми буде використано значення " calculator "(калькулятор), що призведе до створення спеціальної структури сторінки.[3]
- Input type= "": це, мабуть, основний атрибут, який визначає, яким елементам сторінки відповідають значення, введені всередині лапок. Наприклад, такими елементами можуть бути Тексти, паролі, кнопки (як в нашому випадку з калькулятором) і так далі.[4]
- Value= "": ця команда визначає символи, які відобразяться на елементах, заданих атрибутом «input type=». У разі калькулятора такими символами є цифри (1-9) і математичні операції (+, -, *, /, =).[5]
- OnClick= "": цей синтаксис описує подію, яка повинна відбутися при натисканні на кнопку. У разі калькулятора потрібно зробити так, щоб символ, відображений на кнопці, розумівся системою в буквальному сенсі. Наприклад, якщо на кнопці відображена цифра 6, в лапках потрібно ввести наступне значення: document.calculator.ans.value+='6'.[6]
- Br: цей тег ініціює розрив рядка на сторінці, тому все, що розташоване після цього тега, буде відображено на наступному рядку.[7]
- /form, / body, and / html: це закриваючі теги, які завершують процеси, запущені відповідними відкривають тегами.[8]
Частина2З 4:
Базовий HTML-код для створення калькулятора
Частина2З 4:
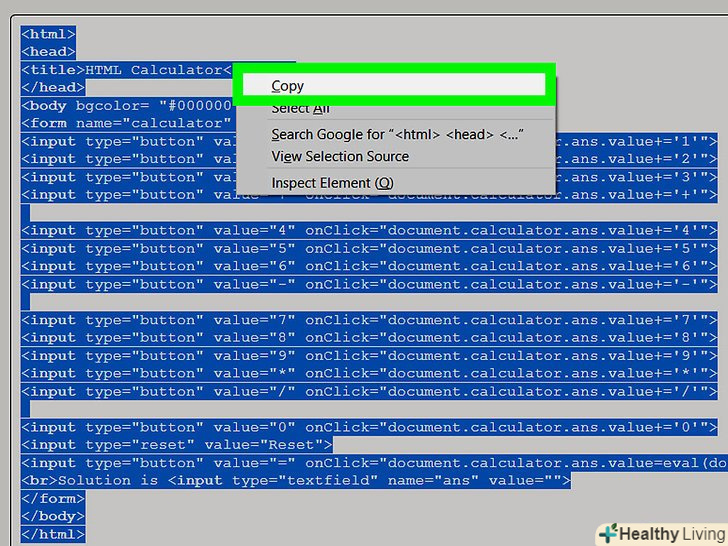
 Скопіюйте код, наведений нижче. щоб виділити код, перемістіть курсор у верхній лівий кут вікна, затисніть ліву кнопку миші і перетягніть курсор у правий нижній кут вікна; код буде виділено синім кольором. Потім натисніть " Command + C "(в Mac OS) або " Ctrl + C "(в Windows), щоб скопіювати код в буфер обміну.
Скопіюйте код, наведений нижче. щоб виділити код, перемістіть курсор у верхній лівий кут вікна, затисніть ліву кнопку миші і перетягніть курсор у правий нижній кут вікна; код буде виділено синім кольором. Потім натисніть " Command + C "(в Mac OS) або " Ctrl + C "(в Windows), щоб скопіювати код в буфер обміну.
&#lt;Html&#gt;
&#lt;Head&#gt;
&#lt;Title&#gt;HTML Calculator&#lt;/Title&#gt;
&#lt;/Head&#gt;
&#lt;Body Bgcolor= "#000000" Text= "gold"&#gt;
&#lt;Form Name="calculator" &#gt;
&#lt;Input Type="button" Value="1" OnClick="document.calculator.ans.value+='1'"&#gt;
&#lt;Input Type="button" Value="2" OnClick="document.calculator.ans.value+='2'"&#gt;
&#lt;Input Type="button" Value="3" OnClick="document.calculator.ans.value+='3'"&#gt;&#lt;Br&#gt;
&#lt;Input Type="button" Value="4" OnClick="document.calculator.ans.value+='4'"&#gt;
&#lt;Input Type="button" Value="5" OnClick="document.calculator.ans.value+='5'"&#gt;
&#lt;Input Type="button" Value="6" OnClick="document.calculator.ans.value+='6'"&#gt;
&#lt;Input Type="button" Value="7" OnClick="document.calculator.ans.value+='7'"&#gt;&#lt;Br&#gt;
&#lt;Input Type="button" Value="8" OnClick="document.calculator.ans.value+='8'"&#gt;
&#lt;Input Type="button" Value="9" OnClick="document.calculator.ans.value+='9'"&#gt;
&#lt;Input Type="button" Value="-" OnClick="document.calculator.ans.value+='-'"&#gt;
&#lt;Input Type="button" Value="+" OnClick="document.calculator.ans.value+='+'"&#gt;&#lt;Br&#gt;
&#lt;Input Type="button" Value="*" OnClick="document.calculator.ans.value+='*'"&#gt;
&#lt;Input Type="button" Value="/" OnClick="document.calculator.ans.value+='/'"&#gt;
&#lt;Input Type="button" Value="0" OnClick="document.calculator.ans.value+='0'"&#gt;
&#lt;Input Type="reset" Value="Reset"&#gt;
&#lt;Input Type="button" Value="=" OnClick="document.calculator.ans.value=eval(document.calculator.ans.value)"&#gt;
&#lt;Br&#gt;Solution is &#lt;Input Type="textfield" Name="ans" Value=""&#gt;
&#lt;/Form&#gt;
&#lt;/Body&#gt;
&#lt;/Html&#gt;
Частина3З 4:
Створення калькулятора
Частина3З 4:
 На комп'ютері відкрийте текстовий редактор.існує безліч подібних програм, але ми рекомендуємо використовувати TextEdit або Блокнот.[9][10]
На комп'ютері відкрийте текстовий редактор.існує безліч подібних програм, але ми рекомендуємо використовувати TextEdit або Блокнот.[9][10]- У Mac OS клацніть по значку у вигляді лупи (у верхньому правому куті екрану), щоб відкрити Spotlight. Введіть "textedit" і клацніть по програмі TextEdit, яка буде виділена синім кольором.
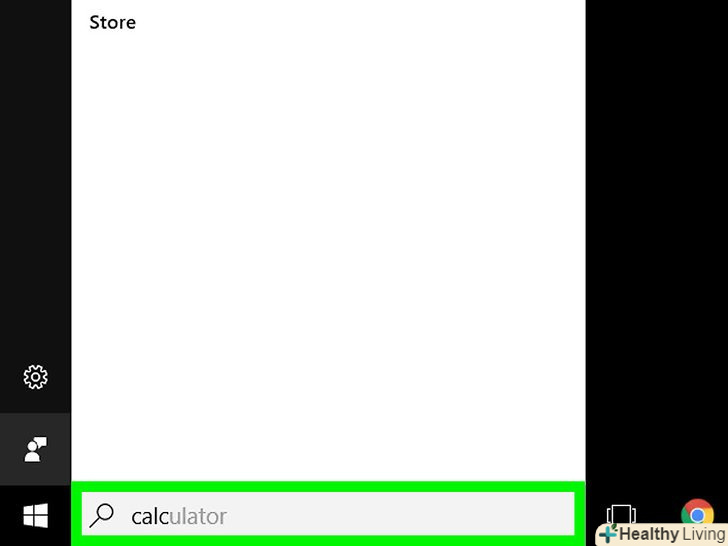
- У Windows відкрийте меню Пуск (у нижньому лівому куті екрана). У рядку пошуку введіть "блокнот" і клацніть по програмі Блокнот, яка відобразиться в рядку результатів пошуку (праворуч).
 У текстовий документ вставте скопійований HTML-код.
У текстовий документ вставте скопійований HTML-код.- У Mac OS клацніть по документу і натисніть "Command + V". Потім натисніть "Формат «(у верхній частині екрана) – »створити текстовий документ".[11]
- У Windows клацніть по документу і натисніть "Ctrl + V".
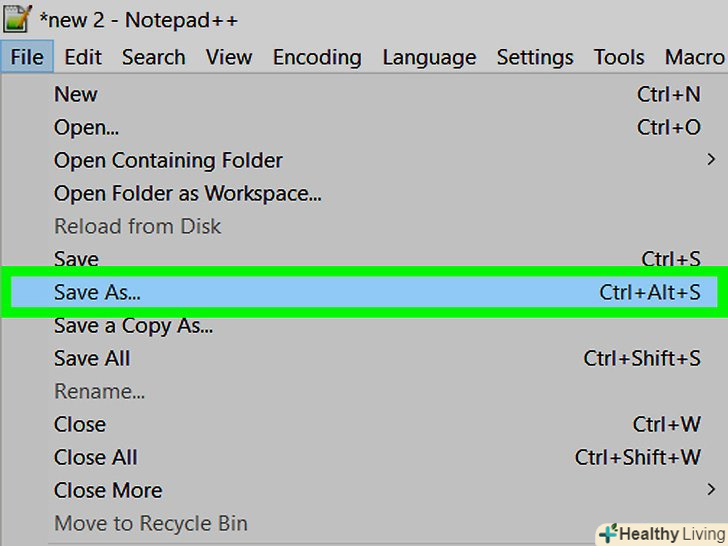
 Збережіть файл.для цього натисніть «Файл» (у верхньому лівому куті вікна), а потім натисніть «Зберегти як» (у Windows) або «зберегти» (у Mac OS).
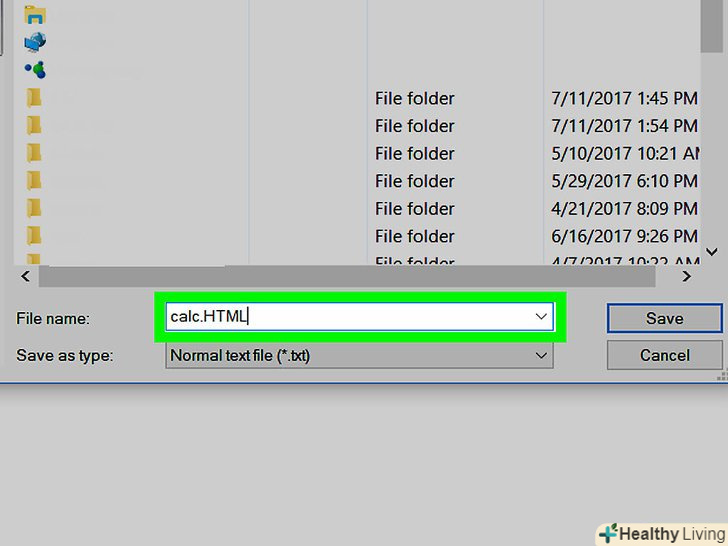
Збережіть файл.для цього натисніть «Файл» (у верхньому лівому куті вікна), а потім натисніть «Зберегти як» (у Windows) або «зберегти» (у Mac OS). До імені файлу додайте розширення .html.у вікні "Зберегти як" введіть ім'я файлу з розширенням .html, а потім натисніть "Зберегти". Наприклад, якщо ви хочете назвати файл «Мойпервийкалькулятор», збережіть його як Мойпервийкалькулятор.html.
До імені файлу додайте розширення .html.у вікні "Зберегти як" введіть ім'я файлу з розширенням .html, а потім натисніть "Зберегти". Наприклад, якщо ви хочете назвати файл «Мойпервийкалькулятор», збережіть його як Мойпервийкалькулятор.html.
Частина4З 4:
Використання калькулятора
Частина4З 4:
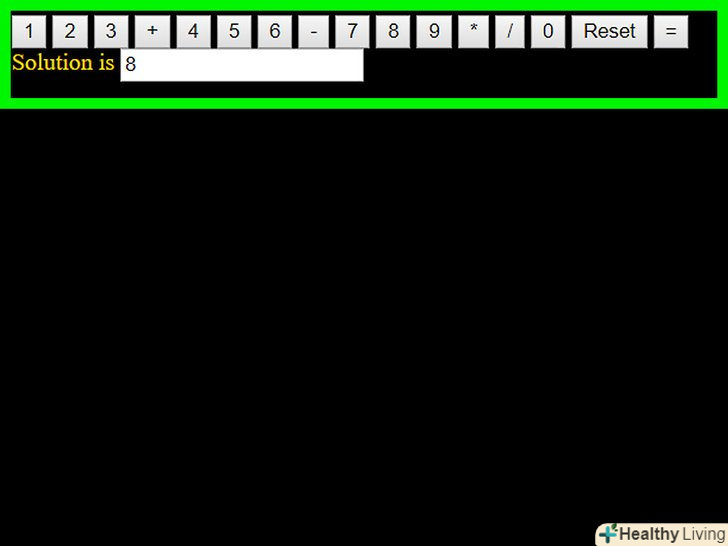
 Знайдіть створений файл.для цього введіть ім'я файлу в Spotlight або в рядку пошуку меню «Пуск» (як описано в попередній частині). Розширення .html вводити не потрібно.
Знайдіть створений файл.для цього введіть ім'я файлу в Spotlight або в рядку пошуку меню «Пуск» (як описано в попередній частині). Розширення .html вводити не потрібно. Клацніть по файлу, щоб відкрити його.файл буде відкритий на новій сторінці веб-браузера.
Клацніть по файлу, щоб відкрити його.файл буде відкритий на новій сторінці веб-браузера. Клацніть по кнопках калькулятора, щоб скористатися ним.рішення буде відображено в рядку "відповідь".
Клацніть по кнопках калькулятора, щоб скористатися ним.рішення буде відображено в рядку "відповідь".
Поради
- Такий калькулятор можна додати на веб-сторінку (якщо потрібно).
- Можна скористатися HTML-стилями, щоб змінити зовнішній вигляд калькулятора.
Джерела
- ↑ Http://www.w3schools.com/html/html_basic.asp
- ↑ Http://www.w3schools.com/html/html_head.asp
- ↑ Http://www.w3schools.com/html/html_formatting.asp
- ↑ Http://www.w3schools.com/tags/att_input_type.asp
- ↑ Http://www.w3schools.com/tags/att_input_value.asp
- ↑ Http://www.w3schools.com/tags/ref_eventattributes.asp
- ↑ Http://www.w3schools.com/tags/tag_br.asp
- ↑ Http://www.w3schools.com/html/html_forms.asp
- ↑ Http://computers.tutsplus.com/tutorials/quick-tip-configure-textedit-for-coding-html--mac-44786