Створити таблицю в HTML досить складно. Але за допомогою кроків, представлених в цій статті, ви зможете створити її для вашого сайту.
Кроки
 Відкрийте просту програму текстового редактора, наприклад Notepad або WordPad на Windows, або на Mac відкрийте TextEdit.
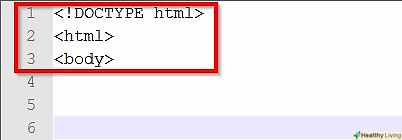
Відкрийте просту програму текстового редактора, наприклад Notepad або WordPad на Windows, або на Mac відкрийте TextEdit. Введіть весь текст, який ви хочете бачити перед таблицею.
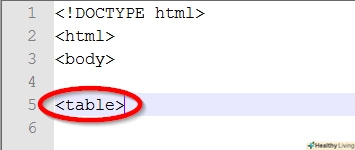
Введіть весь текст, який ви хочете бачити перед таблицею.- Визначте використання таблиці для HTML документа, ввівши тег&#lt;table &#gt;.

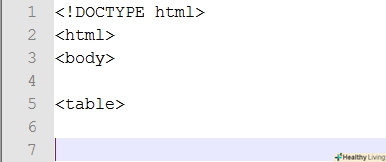
- Натисніть Enter.

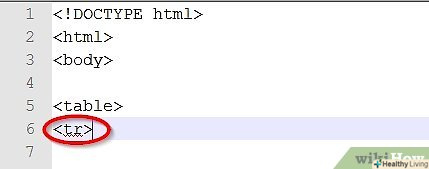
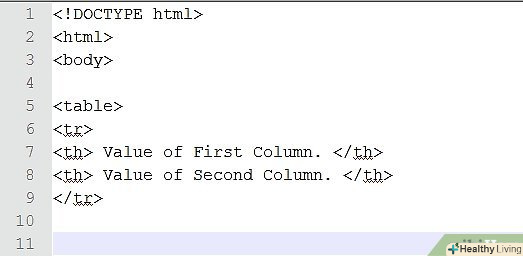
 Введіть тег відкриття таблиці-рядка за допомогою тега &#lt;tr&#gt;.
Введіть тег відкриття таблиці-рядка за допомогою тега &#lt;tr&#gt;.- Не забудьте побудувати всі залишилися елементи зліва направо.
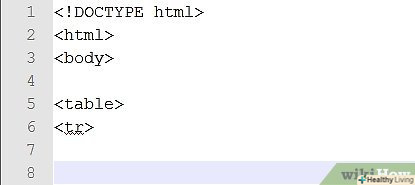
 Натисніть Enter.
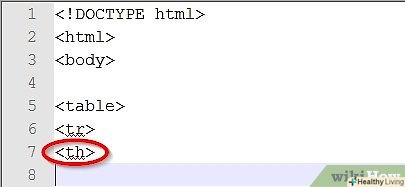
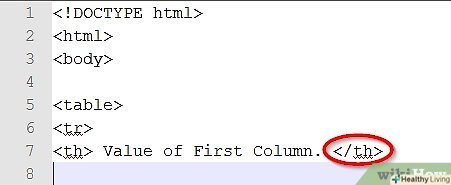
Натисніть Enter. Введіть відкриваючий тег для заголовка таблиці за допомогою тега &#lt;th&#gt;.
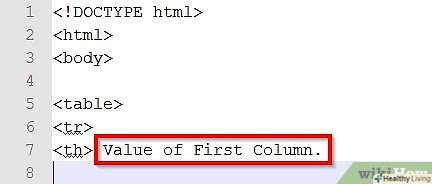
Введіть відкриваючий тег для заголовка таблиці за допомогою тега &#lt;th&#gt;. Введіть назву, яку хочете використовувати для першого стовпця.
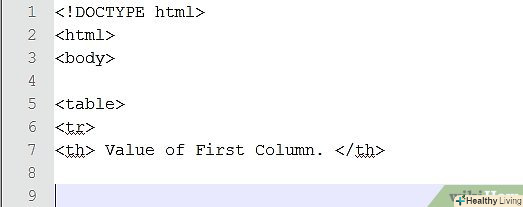
Введіть назву, яку хочете використовувати для першого стовпця. Введіть закриваючий тег для елемента заголовка таблиці за допомогою тега &#lt;/th&#gt;.
Введіть закриваючий тег для елемента заголовка таблиці за допомогою тега &#lt;/th&#gt;. Натисніть Enter.
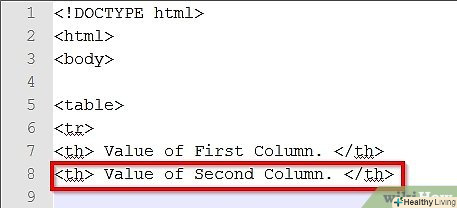
Натисніть Enter. Повторіть кроки (вибудовуючи елементи в стовпцяхЗліва направо).
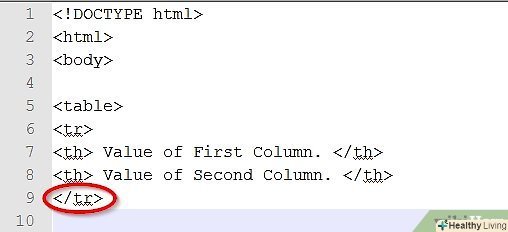
Повторіть кроки (вибудовуючи елементи в стовпцяхЗліва направо). Закрийте цей рядок, ввівши тег &#lt;/tr&#gt;.
Закрийте цей рядок, ввівши тег &#lt;/tr&#gt;. Натисніть Enter.
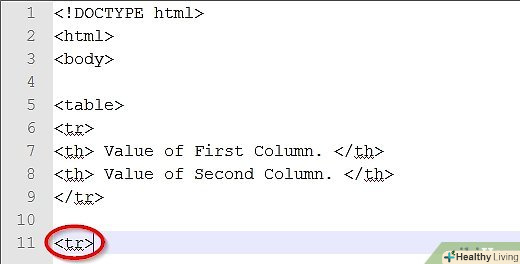
Натисніть Enter. Почніть інший рядок з іншого тега &#lt; tr&#gt;.
Почніть інший рядок з іншого тега &#lt; tr&#gt;. Натисніть Enter.
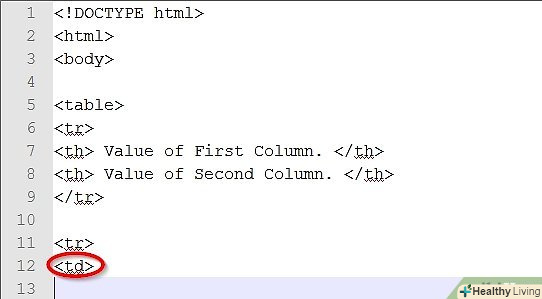
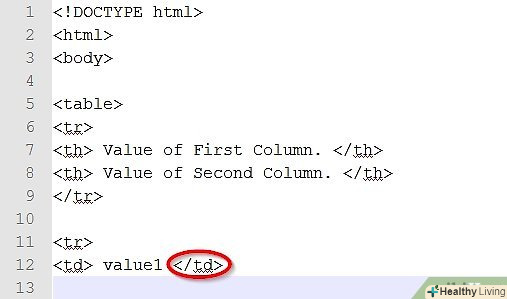
Натисніть Enter. Введіть тег даних таблиці, за допомогою тега &#lt;td&#gt;.
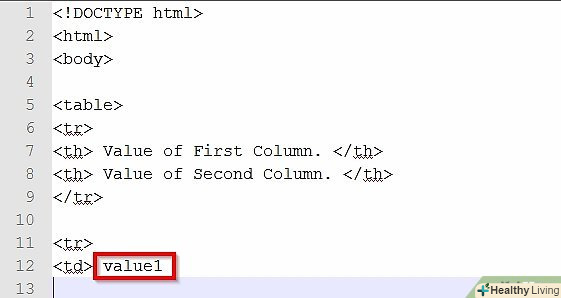
Введіть тег даних таблиці, за допомогою тега &#lt;td&#gt;. Введіть дані таблиці, які хочете включити в кожне поле.
Введіть дані таблиці, які хочете включити в кожне поле.- Працюйте зліва направо, заповнюючи дані зі стовпців, показаних вище.
 Закривайте кожне введення за допомогою тега &#lt;/td&#gt;.
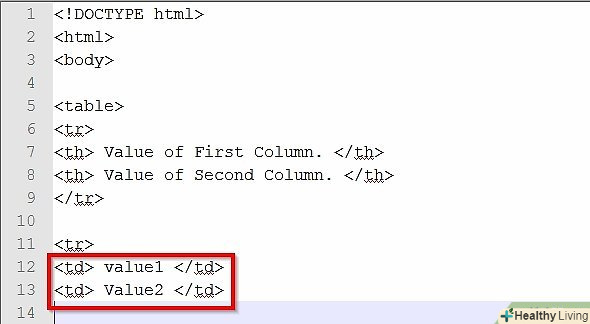
Закривайте кожне введення за допомогою тега &#lt;/td&#gt;.- Повторіть для всіх даних таблиці, які є.
- Для тих комірок, куди немає необхідності нічого вводити, вводите &#lt; td&#gt;і &#lt; td&#gt; і нічого між ними. Це буде дуже корисно для полів між двома іншими полями.

- Для тих комірок, куди немає необхідності нічого вводити, вводите &#lt; td&#gt;і &#lt; td&#gt; і нічого між ними. Це буде дуже корисно для полів між двома іншими полями.
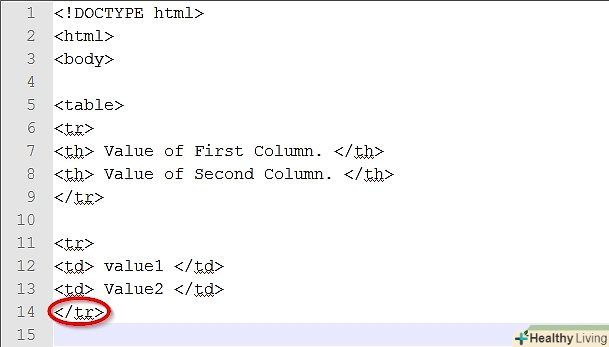
 Закрийте кожен рядок іншим тегом &#lt; / tr&#gt;.
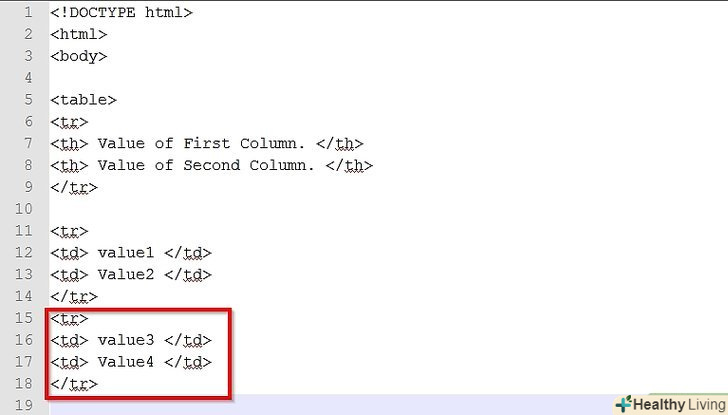
Закрийте кожен рядок іншим тегом &#lt; / tr&#gt;. Повторіть кожен рядок вниз на додаток до рядків &#lt; tr&#gt; і &#lt;/td&#gt;, поки кожен рядок не буде зібрана.
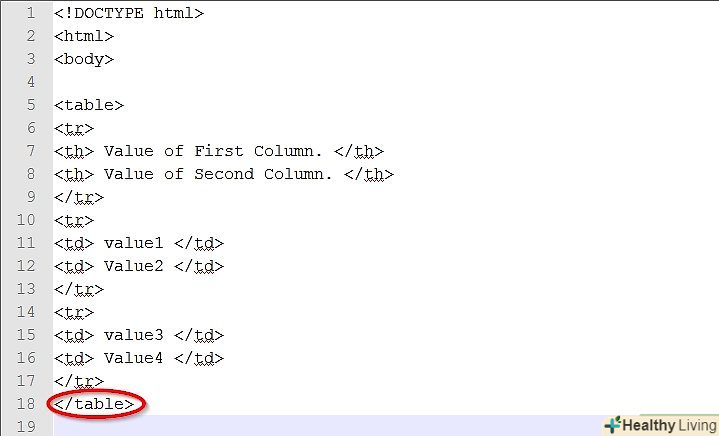
Повторіть кожен рядок вниз на додаток до рядків &#lt; tr&#gt; і &#lt;/td&#gt;, поки кожен рядок не буде зібрана. Закрийте таблицю за допомогою тега &#lt; / table&#gt;.
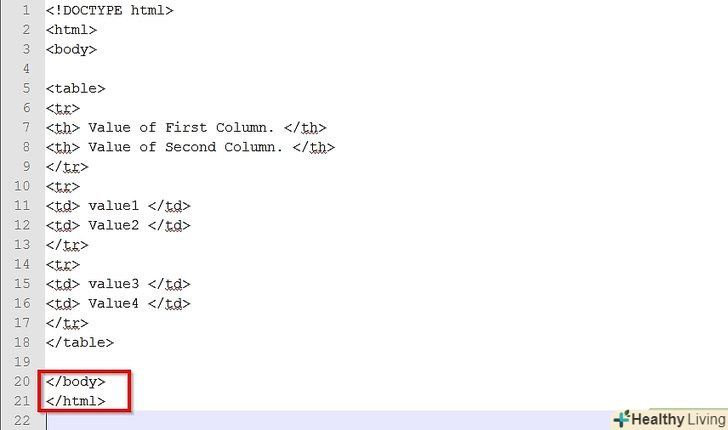
Закрийте таблицю за допомогою тега &#lt; / table&#gt;. Введіть наступний HTML текст, який вам потрібен в іншій частині документа.
Введіть наступний HTML текст, який вам потрібен в іншій частині документа.
Поради
- Відступайте від кожного рядка, щоб можна було зрозуміти що ви намагаєтеся зробити у вашому коді.
Попередження
- Якщо ви випадково ввели занадто багато стовпців даних там, де немає заголовка таблиці, вони все одно будуть показані, але будуть виглядати трохи нерозумно і читач не зрозуміє до чого ця інформація.
- Побудова таблиць на сторінці HTML досить складний процес для розуміння. Спочатку попрактикуйтеся на зовнішніх даних, щоб подивитися як це виглядає, потім перегляньте і помістіть нову таблицю на їх місце.
- Код таблиці HTML найкраще залишити для просунутих кодувальників HTML. Проте, після того, як ви виконаєте ці інструкції, ви теж станете одним з них.
Джерела
<- Http://www.w3.org/TR/html4/struct/tables.html <
- Creating a WebSite: The Missing Manual(Second Edition) by Matthew McDonald p. 233-235)