Фон є одним з найбільш важливих елементів веб-сайту. Хороший фон створює певний настрій, шарм сайту і доповнює його зміст. Є багато різних способів додати фон. Деякі методи дозволяють застосувати фон для всіх сторінок сайту, в той час як інші додають фон тільки на певну сторінку. Ця стаття навчить вас, як додати фон на ваш сайт за допомогою HTML або CSS.
Кроки
Метод1 З 2:
За допомогою HTML
Метод1 З 2:
Одноколірний фон
 Одноколірний фон-самий основний тип фонів, який можна поставити на веб-сайт.насправді, кожен веб-сайт створюється на білому тлі. Проте, в той час як білий фон може бути дуже приємний на вигляд і не дратує, деякі вважають за краще кольоровий фон з різними темами і малюнками.
Одноколірний фон-самий основний тип фонів, який можна поставити на веб-сайт.насправді, кожен веб-сайт створюється на білому тлі. Проте, в той час як білий фон може бути дуже приємний на вигляд і не дратує, деякі вважають за краще кольоровий фон з різними темами і малюнками. Відкрийте вихідний код сторінки (source).
Відкрийте вихідний код сторінки (source). У тексті коду напишіть bgcolor. Тепер текст буде виглядати так -
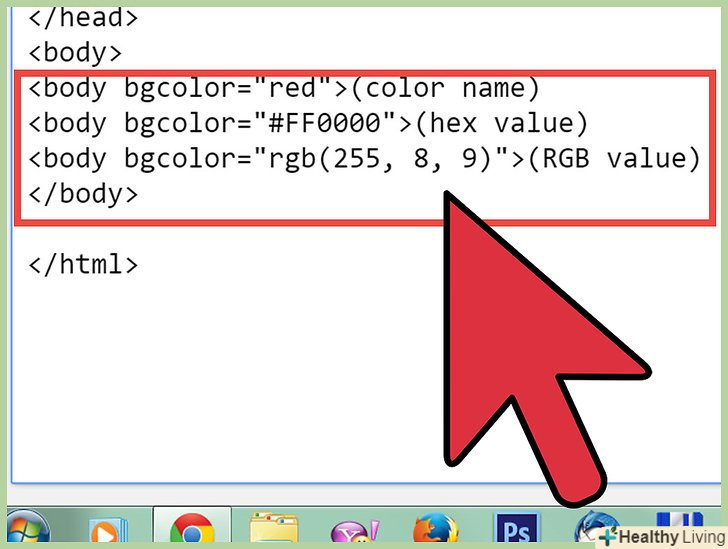
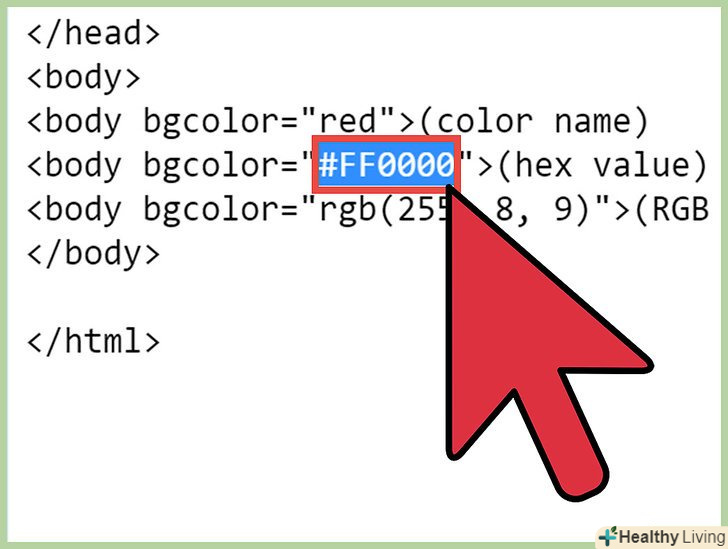
У тексті коду напишіть bgcolor. Тепер текст буде виглядати так -&#lt;body bgcolor="НАЗВАНІЕЦВЕТА" &#gt;в поле НАЗВАНІЕЦВЕТА (COLORNAME) введіть назву кольору англійською. Наприклад -&#lt;body bgcolor= "red" &#gt;(колір)&#lt;body bgcolor=" # FF0000 " &#gt;(номер)&#lt;body bgcolor="rgb (255, 8, 9)" &#gt;(значення RGB)
 Експериментуйте зі значенням RGB і у вас вийде багато різних відтінків.Пам'ятайте, що кольори треба вводити правильно і англійською.
Експериментуйте зі значенням RGB і у вас вийде багато різних відтінків.Пам'ятайте, що кольори треба вводити правильно і англійською.
Зображення в якості фону
- Додати зображення в якості фону складніше, ніж одноколірний фон.
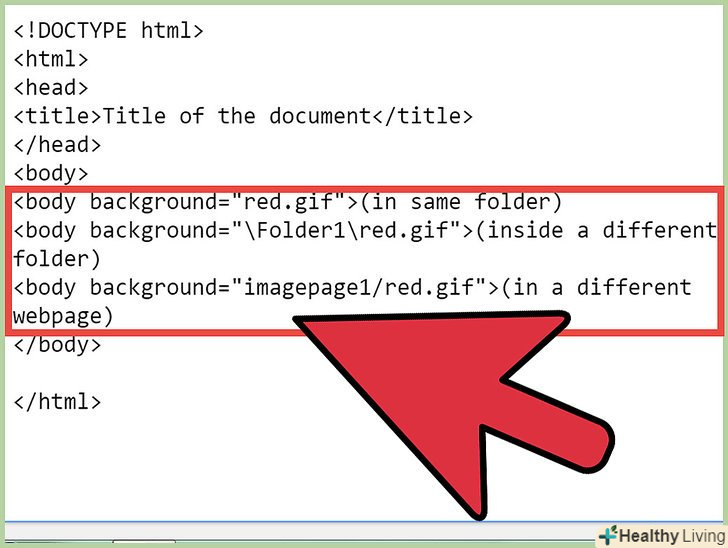
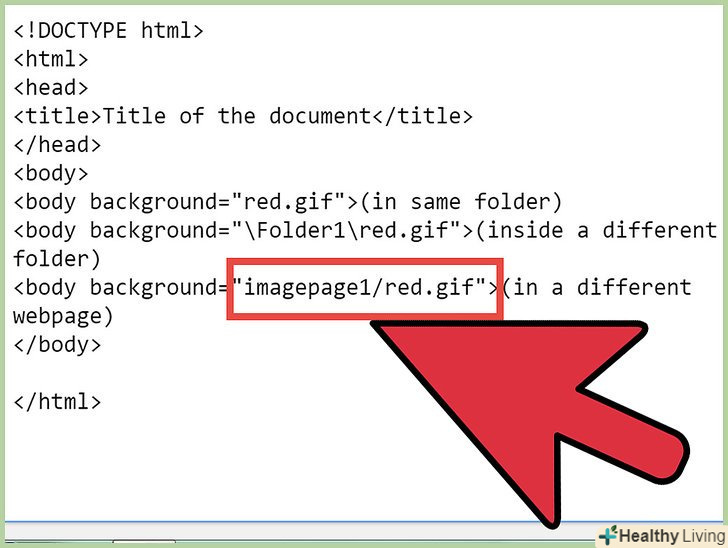
 Додайте таке значення в код -
Додайте таке значення в код -&#lt;body background="SRC" &#gt;, де SRC це вихідний файл або посилання на місце розташування зображення.&#lt;body background="red.gif " &#gt;(в тій же папці)&#lt;body background="\Folder1\red.gif " &#gt;(в іншій папці)&#lt;body background="imagepage1/red.gif" &#gt;(в Інтернеті)
 Пам'ятайте, що потрібно вводити зображення у форматі .gif/ .jpeg /.bmp.
Пам'ятайте, що потрібно вводити зображення у форматі .gif/ .jpeg /.bmp.
Метод2 З 2:
За допомогою CSS
Метод2 З 2:

Одноколірний фон
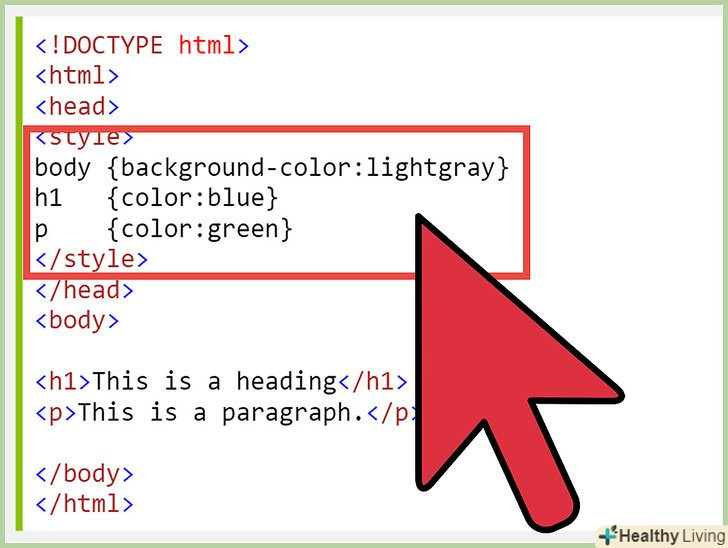
 Щоб додати одноколірний фон в CSS, додайте атрибут стилю.ви можете також призначити ID і клас і використовувати як зовнішні, так і внутрішні приклади стилів.
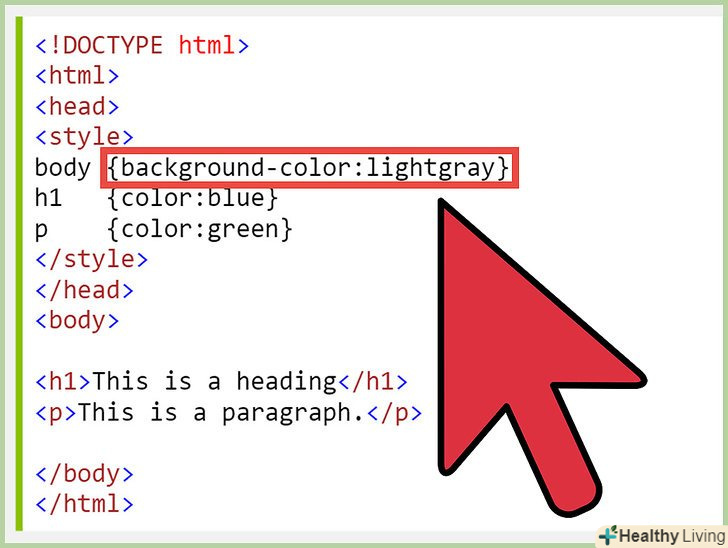
Щоб додати одноколірний фон в CSS, додайте атрибут стилю.ви можете також призначити ID і клас і використовувати як зовнішні, так і внутрішні приклади стилів. Текст коду повинен виглядати так -
Текст коду повинен виглядати так -&#lt;body style="background-color: COLORNAME;" &#gt;
, де COLORNAME це назва кольору, його номер або його RGB .
Додавання зображення
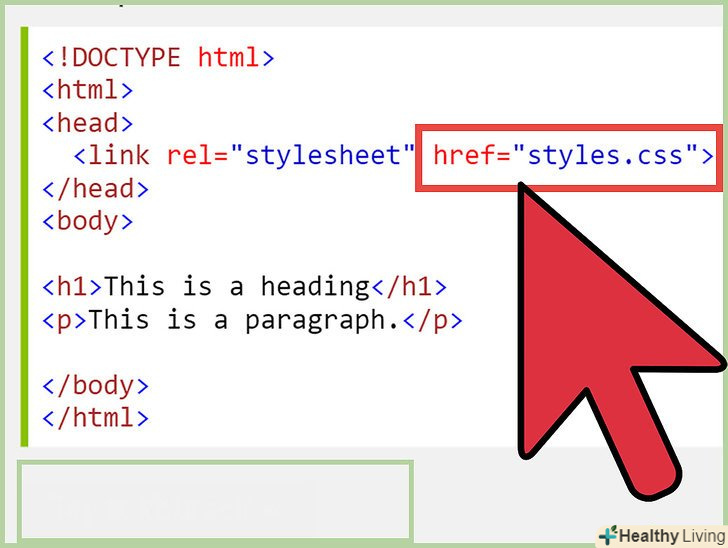
 Щоб додати зображення, Додайте атрибут стилю до вихідного коду. ви можете призначати ID і класи, а також використовувати як зовнішні, як і внутрішні приклади стилів.
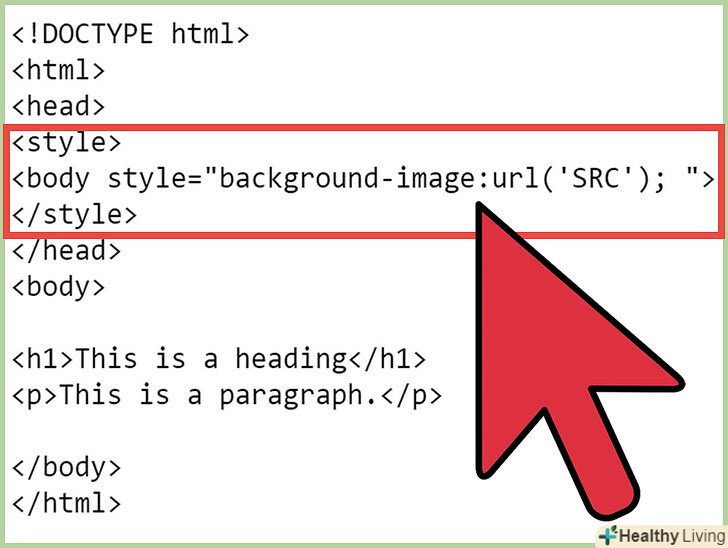
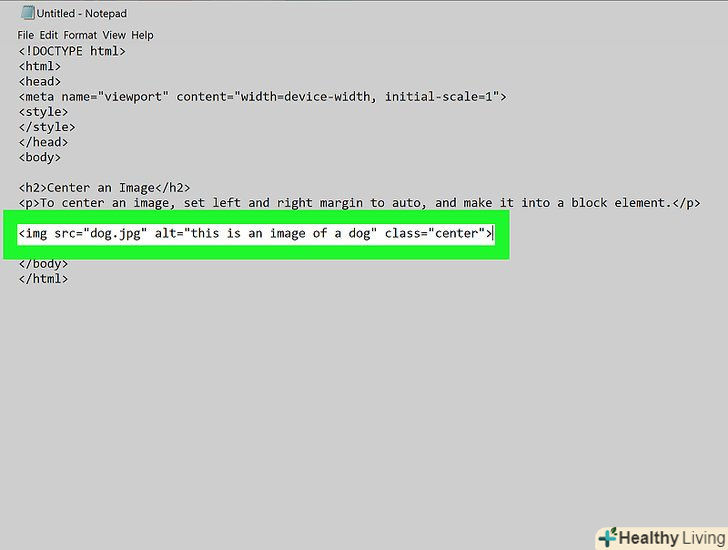
Щоб додати зображення, Додайте атрибут стилю до вихідного коду. ви можете призначати ID і класи, а також використовувати як зовнішні, як і внутрішні приклади стилів. Код повинен виглядати так -
Код повинен виглядати так -&#lt;body style="background-image:url('SRC'); "&#gt;
 Пам'ятайте, що SRC це вихідне місце розташування зображення.наприклад, папка або посилання.
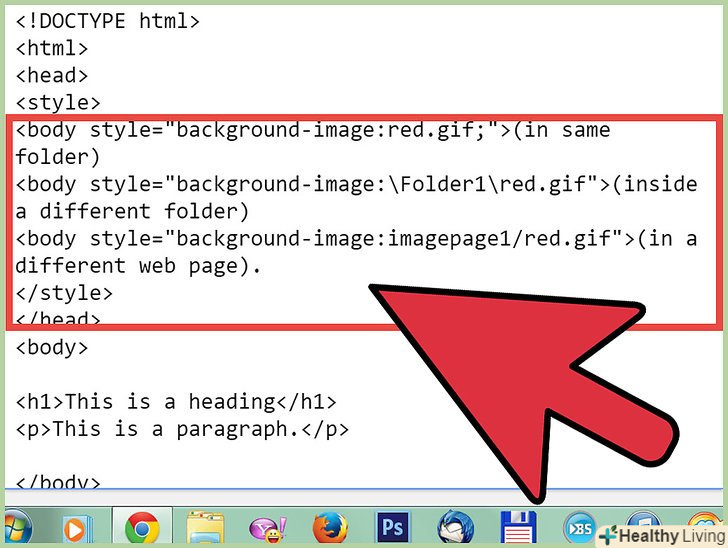
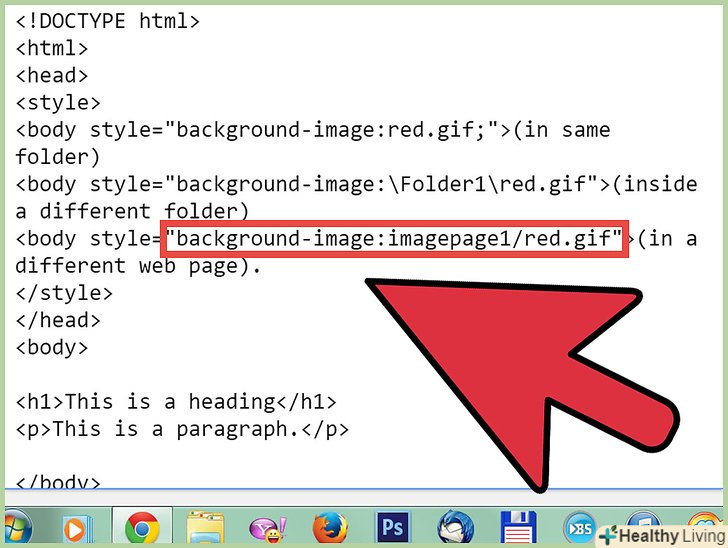
Пам'ятайте, що SRC це вихідне місце розташування зображення.наприклад, папка або посилання.&#lt;body style="background-image:red.gif; " &#gt;(у тій же папці)&#lt;body style="background-image:\Folder1\red.gif " &#gt;(в іншій папці)&#lt;body style="background-image:imagepage1/red.gif " &#gt;(посилання на сторінку в Інтернеті).
 Пам'ятайте, що потрібно вказати ім'я файлу і розширення.
Пам'ятайте, що потрібно вказати ім'я файлу і розширення.
Повторити зображення фону кілька разів
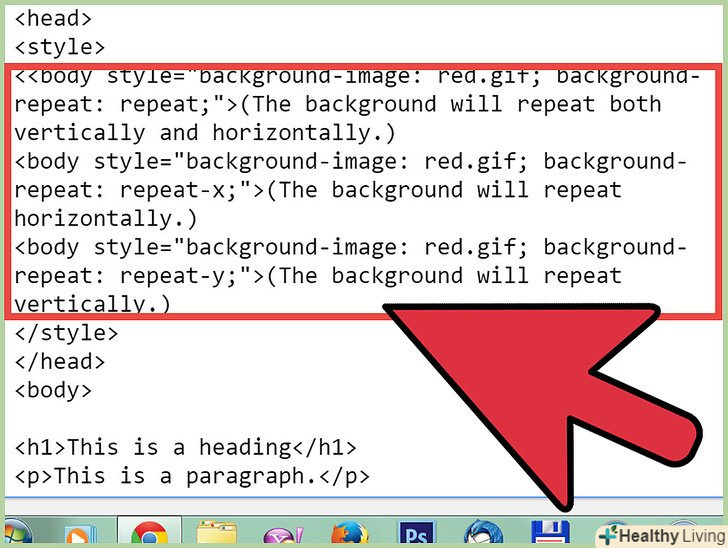
 Щоб зробити фон з повторенням одного зображення або візерунка, змініть код на -
Щоб зробити фон з повторенням одного зображення або візерунка, змініть код на -&#lt;body style="background-image:url('SRC'); background-repeat:REPEAT-SETTINGS; "&#gt; де REPEAT-SETTINGS це налаштування повторення зображення. Наприклад-&#lt;body style="background-image: red.gif; background-repeat: repeat;"&#gt;(Повтор зображення горизонтально і вертикально.)&#lt;body style="background-image: red.gif; background-repeat: repeat-x;"&#gt;(Повтор зображення горизонтально.)&#lt;body style="background-image: red.gif; background-repeat: repeat-y;"&#gt;(Повтор зображення вертикально.)
Изображение, яке не прокручується
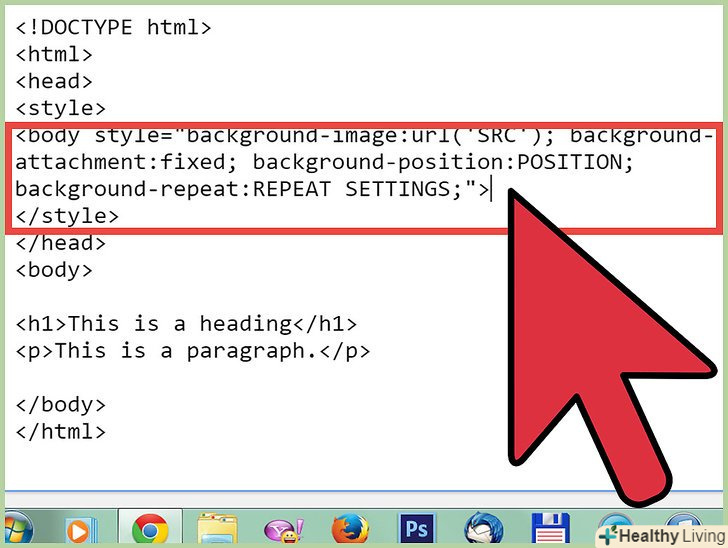
 Зображення, яке не прокручується, коли ви переглядаєте нижню або верхню частину сайту. Ось код -
Зображення, яке не прокручується, коли ви переглядаєте нижню або верхню частину сайту. Ось код -&#lt;body style="background-image:url('SRC'); background-attachment:fixed; background-position:POSITION; background-repeat:REPEAT SETTINGS;" &#gt;
, де SRC це вихідна папка із зображенням, POSITION це позиція зображення (наприклад, центр, верх, низ); background – тип фону.
Поради
- Прочитайте статтю повністю.
Попередження
- В HTML 4.01 і в XHTML цей метод може не спрацювати.