Завдяки даній статті ви дізнаєтеся, як користуватися функцією "придушення шуму" в програмі Audacity, щоб знизити фоновий шум в аудіофайлі.
Кроки
Частина1 З 2:
Як імпортувати аудіофайл
Частина1 З 2:
 Відкрийте Audacity.Іконка програми виглядає як сині навушники з червоно-помаранчевою звуковою хвилею між амбушюрами.
Відкрийте Audacity.Іконка програми виглядає як сині навушники з червоно-помаранчевою звуковою хвилею між амбушюрами.- Якщо у Вас ще не встановлена програма Audacity, то завантажте інсталяційний файл для Mac і PC зофіційного сайту.
- З квітня 2017 року Audacity лише частково підтримується для операційної системи MacOS Sierra, тому на пристрої з такою системою програма може працювати з помилками.
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Файл. Вкладка знаходиться в лівому верхньому кутку екрану (Mac) або в лівому верхньому кутку вікна програми Audacity (Windows).
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Файл. Вкладка знаходиться в лівому верхньому кутку екрану (Mac) або в лівому верхньому кутку вікна програми Audacity (Windows). Наведіть курсор миші на пунктІмпортувати. він знаходиться в середній частині списку випадаючого меню Файл.
Наведіть курсор миші на пунктІмпортувати. він знаходиться в середній частині списку випадаючого меню Файл. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">звуковий файл. Це перший пункт підменю Імпортувати. Після цього відкриється вікно, в якому можна вибрати аудіофайл.
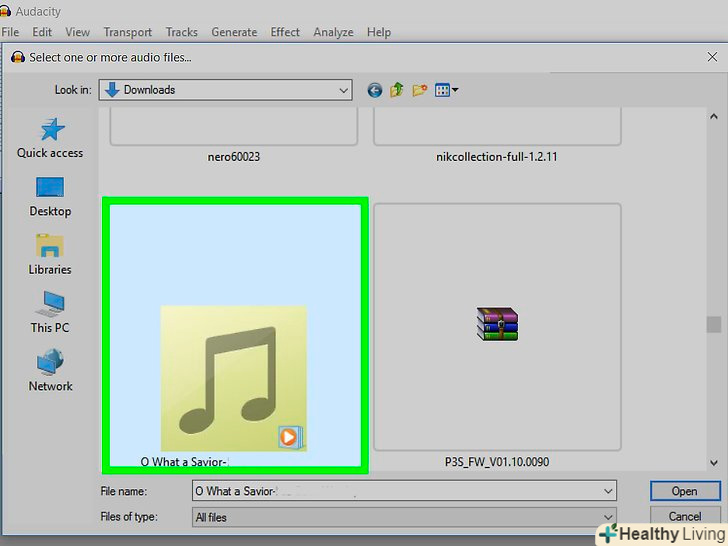
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">звуковий файл. Це перший пункт підменю Імпортувати. Після цього відкриється вікно, в якому можна вибрати аудіофайл. Виберіть аудіофайл.якщо ви не знаєте, де знаходиться потрібний файл, то пошукайте його в папках, які знаходяться в лівій частині вікна. Знайдіть необхідний файл і клацніть по ньому, щоб вибрати.
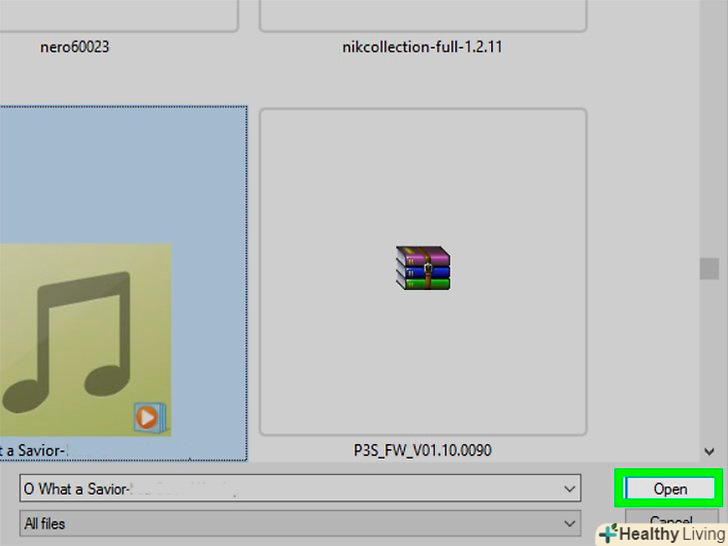
Виберіть аудіофайл.якщо ви не знаєте, де знаходиться потрібний файл, то пошукайте його в папках, які знаходяться в лівій частині вікна. Знайдіть необхідний файл і клацніть по ньому, щоб вибрати. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відкрити.звуковий файл відкриється в програмі Audacity.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відкрити.звуковий файл відкриється в програмі Audacity.- Залежно від розміру файлу імпорт в Audacity може зайняти кілька хвилин.
Частина2 З 2:
Як знизити фоновий шум
Частина2 З 2:
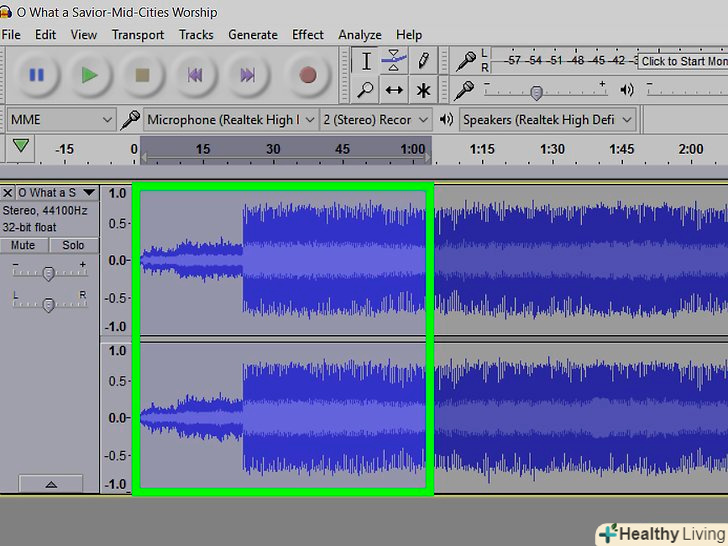
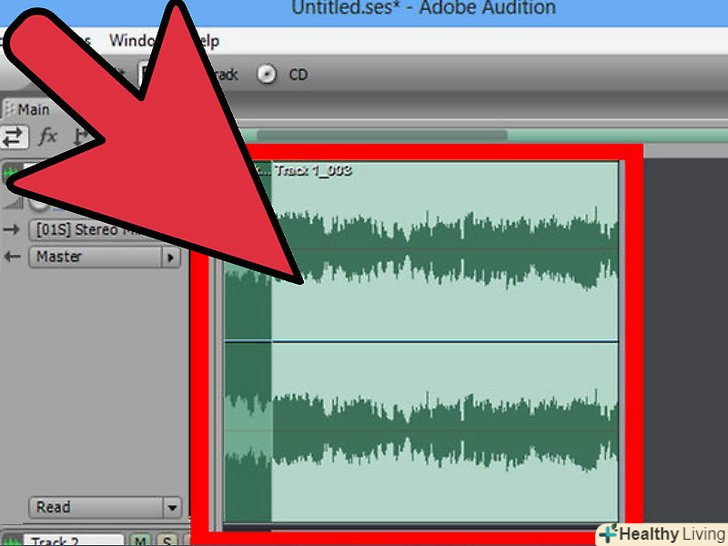
 Виділіть частину файлу, яку необхідно редагувати.для цього затисніть курсор миші і перетягніть його до потрібної точки, після чого опустіть кнопку. Необхідна частина буде виділена сірої заливкою, яка підтверджує ваш вибір.
Виділіть частину файлу, яку необхідно редагувати.для цього затисніть курсор миші і перетягніть його до потрібної точки, після чого опустіть кнопку. Необхідна частина буде виділена сірої заливкою, яка підтверджує ваш вибір.- Щоб виділити всю доріжку, натисніть кнопку⌘ Command (Mac) або Ctrl (Windows) і кнопку A.
- Найкраще вибирати всю аудіодоріжку, щоб після зниження рівня фонового шуму звук залишався однаковим.
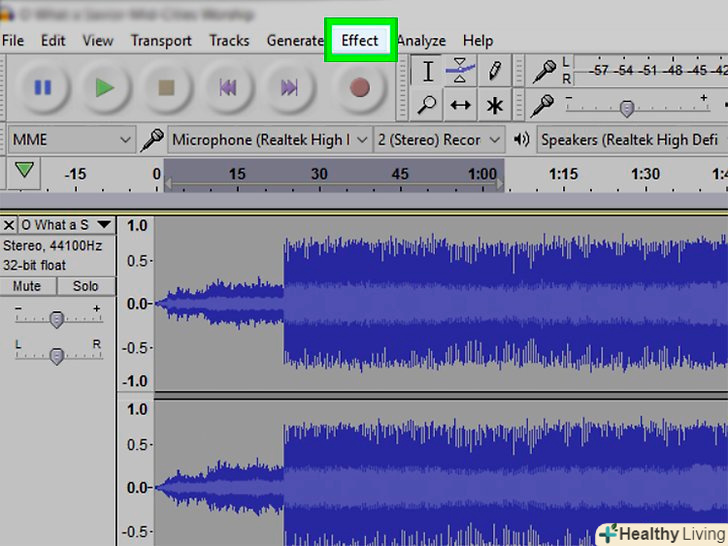
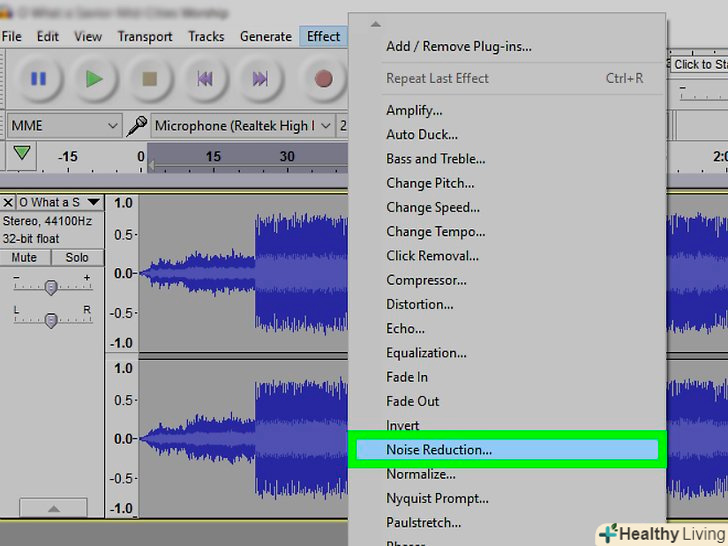
 Натисніть вкладку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">ефекти. вона знаходиться на панелі інструментів у верхній частині екрана (Mac) або вікна Audacity (Windows).
Натисніть вкладку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">ефекти. вона знаходиться на панелі інструментів у верхній частині екрана (Mac) або вікна Audacity (Windows). Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">придушення шуму.цей пункт знаходиться трохи нижче середини випадаючого меню Ефекти.
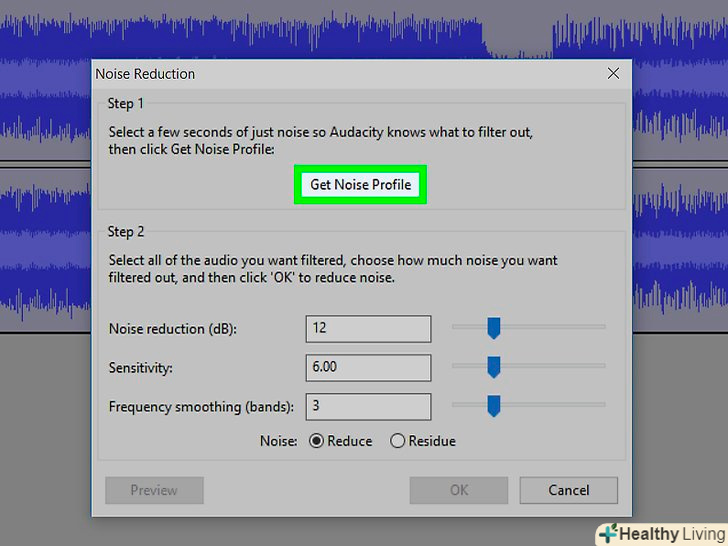
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">придушення шуму.цей пункт знаходиться трохи нижче середини випадаючого меню Ефекти. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створити модель шуму. цей пункт знаходиться у верхній частині нового вікна. Він дозволяє розпізнати шум та іншу звукову інформацію, щоб відфільтрувати фоновий шум і зберегти цілісність аудіозапису.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створити модель шуму. цей пункт знаходиться у верхній частині нового вікна. Він дозволяє розпізнати шум та іншу звукову інформацію, щоб відфільтрувати фоновий шум і зберегти цілісність аудіозапису.- Для ефективності цієї функції довжина звукового уривка повинна бути більше трьох секунд.
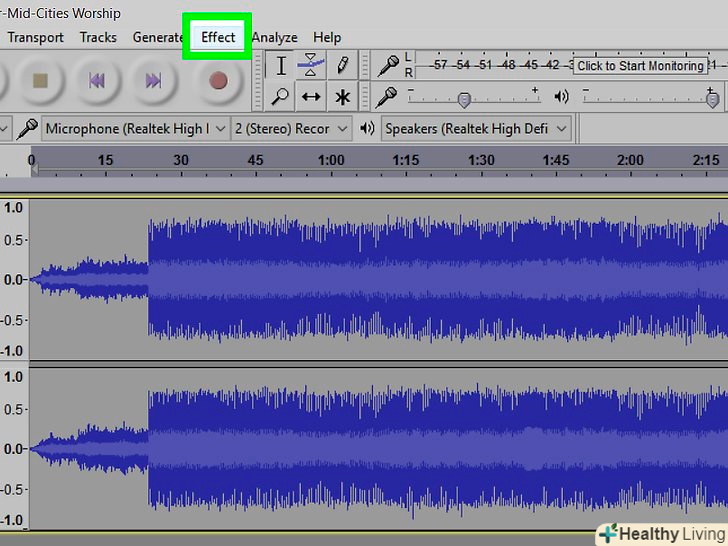
 Знову натисніть вкладку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">ефекти.ви помітите, що вгорі меню, що випадає тепер з'явилися нові пункти.
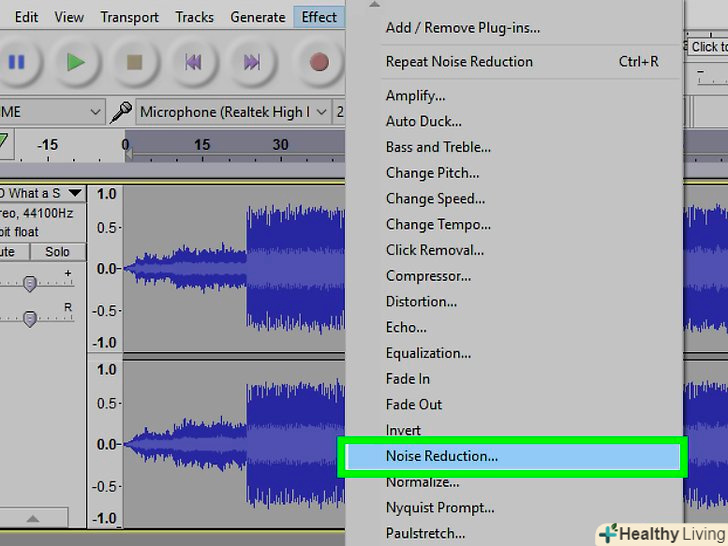
Знову натисніть вкладку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">ефекти.ви помітите, що вгорі меню, що випадає тепер з'явилися нові пункти. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">повторити придушення шуму. це один з верхніх пунктів меню. Натисніть, щоб застосувати створену модель шуму до обраної частини звукової доріжки і видалити частину або навіть весь фоновий шум.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">повторити придушення шуму. це один з верхніх пунктів меню. Натисніть, щоб застосувати створену модель шуму до обраної частини звукової доріжки і видалити частину або навіть весь фоновий шум.- Якщо процес дав небажані результати, натисніть вкладкуПравкау верхній частині вікна або екрану, потім натиснітьСкасувати. Після цього спробуйте вибрати іншу частину доріжки.
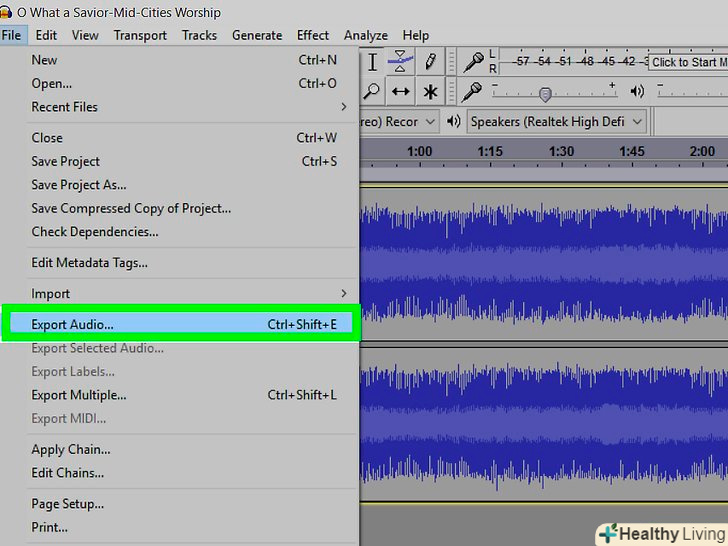
 Збережіть зміни.для цього натисніть вкладку Файл, виберітьЕкспорт аудіо і натисніть кнопкуЗберегти. Тепер ваш файл містить значно менше фонового шуму.
Збережіть зміни.для цього натисніть вкладку Файл, виберітьЕкспорт аудіо і натисніть кнопкуЗберегти. Тепер ваш файл містить значно менше фонового шуму.
Поради
- Перед збереженням змін рекомендується створити копію редагованого файлу.
Предупреждение
- Функція "придушення шуму" не видалить весь фоновий шум в пісні і може випадково видалити всю звукову інформацію (в цьому випадку досить скасувати зміни і вибрати інший уривок).