Як зробити свій власний малюнок на тканині: 4 кроків
<ідентифікатор div=" bodyContent " клас="вміст"> <ідентифікатор div=" MW-контент-текст" lang=" ru" dir=" ltr " клас=" mw-контент-ltr"> <клас div="MW-аналізатор-висновок"> <ідентифікатор div=" вступ " клас=" розділ hasad"> <клас div="MF-секція-0" ідентифікатор="mf-секція-0">Ця стаття розповідає, як недорого зробити твір мистецтва - свій власний малюнок на тканині.
<клас div="Очистити"> <клас div="липкі кроки розділу"> <клас h2="заголовок розділу" onclick=" javascript: mftempopensection(1)"> <клас div="MW-ui-значок mw-ui-значок-індикатор елемента"> <клас span="mw-заголовок" id=". D0.A8.D0.B0.D0.B3.D0.B8 "> кроки <ідентифікатор div="кроки" клас="розділ_текст"> <клас ol="шаг_лист_2"> <клас div="step_num">1 <клас div="крок">
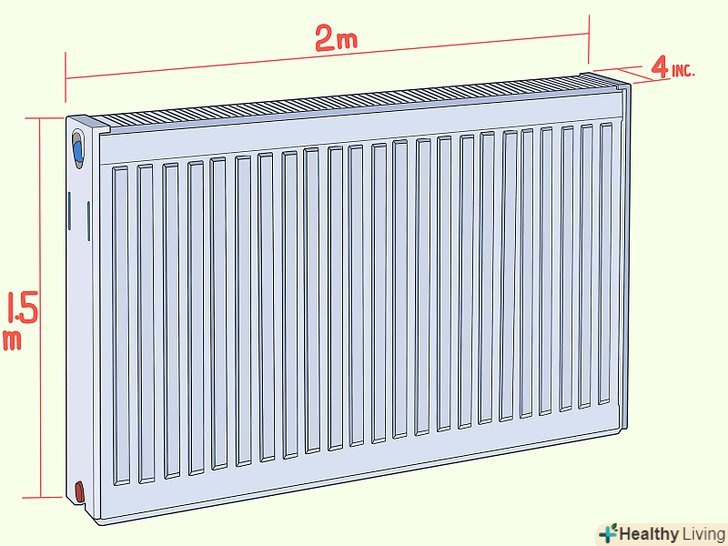
Знайти компанію, яка друкує необрамлені полотна. більшість компаній дійсно можуть надрукувати малюнок на тканині і відправити його вам без рами. Це може коштувати всього 1 200 руб за кв. м.<клас div="Очистити">
<клас div="step_num">1 <клас div="крок">
Знайти компанію, яка друкує необрамлені полотна. більшість компаній дійсно можуть надрукувати малюнок на тканині і відправити його вам без рами. Це може коштувати всього 1 200 руб за кв. м.<клас div="Очистити">
 <клас div="step_num">2 <клас div="крок">
Отримайте свій малюнок на тканині.
<клас div="Очистити">
<клас div="step_num">2 <клас div="крок">
Отримайте свій малюнок на тканині.
<клас div="Очистити">

Купіть в господарському магазині 4 шматки дерева, необхідного для рами (можна також купити цілий шматок і самостійно його розрізати), а також степлер і скоби.
<клас div="Очистити">

Натягніть тканину на раму і заощадьте тисячі рублів. Полотно (за винятком скоб) 1м х 1м обійдеться вам в 1 600 руб, а в магазині за таке доведеться викласти близько 12 000 руб.
<клас div="Очистити">
- З'єднайте дерев'яні частини гвинтами або недорогими кріпленнями в т-формі, які можна купити в будь-якому господарському магазині.
- Іноді компанії, які друкують полотна, дасть великі знижки при покупці оптом.
<клас div="MF-секція-2 складаний блок " id=" mf-секція-2"> <клас div="розділ попередження"> <клас h2="заголовок розділу" onclick=" javascript: mftempopensection(3)"> <клас div="MW-ui-значок mw-ui-значок-індикатор елемента"> <ідентифікатор діапазону="попередження"> <клас діапазону="MW-заголовок" id=".D0.9F.D1.80.D0.B5.D0.B4.D1.83.D0.BF.D1.80.D0.B5.D0.B6.D0.B4.D0.B5.D0.BD.D0.B8.D1.8F">Попередження <ідентифікатор div=" попередження " клас="розділ_текст">
- Будьте обережні зі степлером.
-
<чи>
<клас div="галочка"> Дерево для рами
<чи>
<клас div="галочка"> Степлер
<чи>
<клас div="галочка"> Скоби
<чи>
<клас div="галочка">те, що ви натягнете на раму
<чи>
<клас div="галочка">Т-образне кріплення