Як створити комікс
Комікси легко викликають у нас широкий спектр емоцій. Будь то сміх, смуток, інтрига, захват або інші емоції — силу, якою володіють ці історії в картинках, не можна заперечувати. створення власного коміксу може стати корисним досвідом. Крім того, намалювати комікс набагато легше, ніж ви думаєте. Якщо у вас є ідея, просто дотримуйтесь наступних кроків, щоб втілити її в реальність.
Підготуйтеся до створення коміксу
-
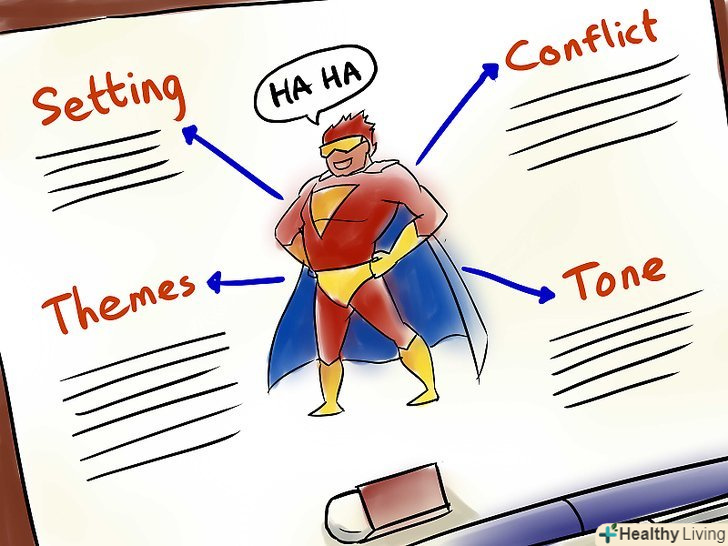
Випишіть основні положення.Грубо кажучи, комікс-це звичайна історія, викладена у вигляді послідовних картинок. А значить, комікс не сильно відрізняється від інших форм написання історій, які повинні відповідати певним умовам.
- Початок. Кожна історія повинна з чогось починатися. Навіть якщо ваша історія малюється на білому тлі, це вже щось. Для початку вам потрібно визначитися з фоном, на якому будуть відбуватися дії персонажів. Залежно від історії, фон може стати невід'ємною частиною розповіді.
- Персонажі. Вам потрібні дійові особи для вашої історії. Ваші персонажі розвивають події, промовляють діалоги, вони — це сполучна ланка з читачем. Розвивайте історію своїх персонажів з плином часу. Це особливо важливо для довгограючих історій.
- Конфлікт. Для розвитку кожної історії потрібен конфлікт. Це основа історії, причина, що пояснює дії головного героя. Конфлікт може бути простим, як перевірка електронної пошти, або охоплює вселенські масштаби з порятунком всіх світів.
- Тематика. Тематика залежить від читацької аудиторії. Якщо ви пишете смішну історію, які жарти будуть доречні? Якщо пишете любовну історію, який урок любові можна винести з цього?
- Атмосфера. Це енергетика вашого коміксу. Ви пишете комедію? Або ваша історія більше схожа на драму? Може, ви хочете малювати картинки, що охоплюють актуальні проблеми? Можливості нескінченні. Поєднайте комедію і драму, напишіть роман з ноткою трилера.
- Передавайте атмосферу за допомогою діалогів, вставок тексту і наочно.
-
Пишіть про те, що знаєте.це один з найкращих способів зробити комікс правдоподібнішим. Це також допоможе вам не втратити себе в процесі створення і вбереже від сліпого копіювання вже наявних коміксів.
[1]
-
Виберіть стиль.Так як ви створюєте комікс, зовнішній вигляд буде першим, на що зверне увагу читач. Виберіть стиль, який буде поєднувати характер вашої історії і картинки у вас в голові.
- Експериментуйте з кількома стилями, поки не знайдете відповідний. Існує безліч популярних стилів, які ви можете використовувати для практики, щоб потім адаптувати під себе. Наприклад:
- Драмі зазвичай потрібно більше наочності, ніж комедії. Хоча, як і в будь-якому правилі, тут теж існують свої винятки.
-
Виберіть формат.зазвичай це однокадрові, багатокадрові або книжки-комікси. Експериментуйте з різними форматами, поки ви не знайдете той, який підходить для розстановки персонажів, слід сюжетної лінії і відповідає фону.
- Однокадрові комікси-типовий приклад комедії. Для цих коміксів не потрібно багато приготувань. Жарт базується на одному-двох реченнях у діалозі. Зазвичай такі комікси висвітлюють актуальні проблеми або новини, мають політичний контекст.
- Багатокадрові комікси-це Лінія послідовних картинок. Хоча не існує обмежень або правил про довжину стрічки, зазвичай вона включає в себе 2-4 кадри з парою реплік в кожному. Це найбільш популярний вид коміксів, так як у них є сюжетна лінія, проте досить коротка, щоб випускати комікси регулярно.
- Книжки-комікси або Графічні новели вимагають більшого змісту сюжету на сторінці і зазвичай оповідають довгі, більш зв'язні історії.
Створіть ескізи
-
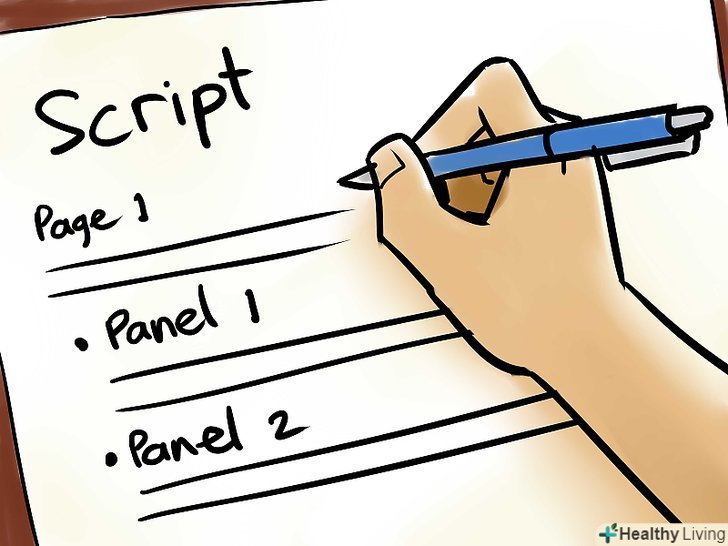
Напишіть сценарій.довжина і кількість деталей буде залежати від стилю вашого коміксу. В однокадровому коміксі досить пари реплік. Однак все одно варто все записати, щоб оцінити, як буде читатися історія.
- Розбийте сценарій на фрагменти в рамках. Кожна рамка-окрема сцена. Так, ви зможете управляти плином історії.
- Переконайтеся, що діалог не заповнює більшу частину рамки. Комікси засновані на візуальному сприйнятті, тому більшість дій має бути передано за допомогою картинок.<ідентифікатор sup="_ref-2" клас=" посилання" aria-мітка=" 2 "> [2] <клас span="ts_popup" прихований="" ідентифікатор=" ts_popup_2 " стиль=" відображення: відсутній;">
<клас span="ts_close">x
<клас span="ім'я ts_name"> джерело інформації
<клас span="опис ts_description">
<клас div="Очистити">
<ідентифікатор li="крок-ідентифікатор-15">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-6.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-6.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaabaaaaaictaeaow== " клас=" лінива завантаження">
<клас div="step_num">2
<клас div="крок">
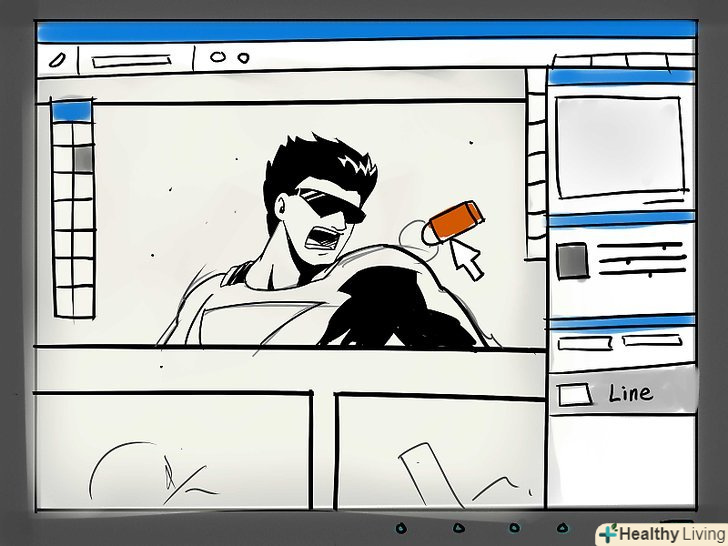
Накидайте ескізи рамок.не вдавайтеся в деталі, точні розміри і дотримання якості. Це всього лише начерк. Так, ви зможете візуалізувати сценарій.<ідентифікатор sup="_ref-3" клас=" посилання" aria-мітка=" 3 "> [3] <клас span="ts_popup" прихований="" ідентифікатор=" ts_popup_3 " стиль=" відображення: відсутній;">
<клас span="ts_close">x
<клас span="ім'я ts_name"> джерело інформації
<клас span="опис ts_description">
- Зверніть увагу на розташування персонажів в рамці, на місце дії і те, як вмістити діалог в процесі малювання.
- Зробивши начерк, подумайте, чи варто міняти порядок картинок або ж необхідно внести інші зміни.
<клас div="Очистити">
Переконайтеся, що рамки розташовані зручно для читання. завжди пам'ятайте, що читачі рухаються зліва направо і зверху вниз. Використовуйте різні розміри і форми рамок, щоб допомогти читачеві слідувати сюжету.
<клас div="Очистити">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-8.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-8.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaaaaaaaictaeaow== " клас=" лінива завантаження">
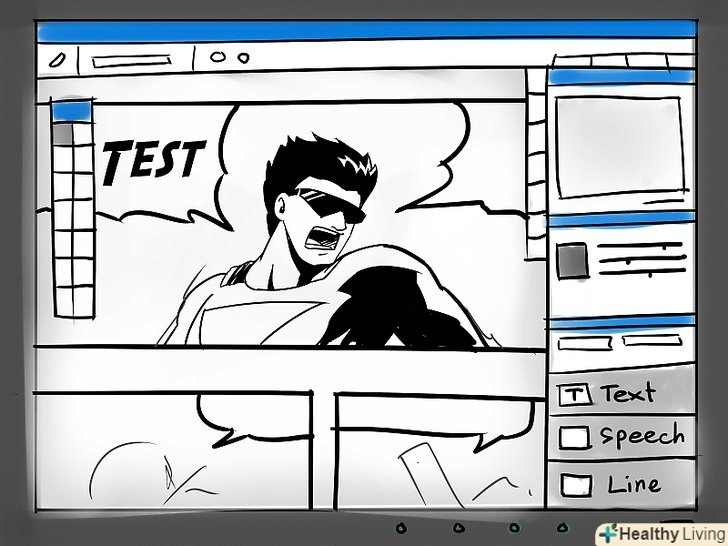
Поекспериментуйте з різним використанням тексту.крім діалогів, текст також може бути внесений і іншими способами. Наприклад:
- Текстова хмарка для думок персонажа;
- Прямокутники допомагають оповідачеві вказати місце дії або описати інші важливі деталі;
- Звук можна проілюструвати з використанням намальованих нот;
- Вигуки можна помістити за рамки мови, щоб додати емоційності.
<клас div="Очистити">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-9.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-9.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaabaaaaaictaeaow== " клас=" лінива завантаження">
Подумайте, чи кожен кадр має значення. у фільмах вам необов'язково зберігати сцени, які не мають відношення до сюжету або розв'язки. У коміксах те ж саме. Не бійтеся видаляти, змінювати або коригувати сумнівні кадри.
<клас div="Очистити">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-10.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-10.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaaaaaaaictaeaow== " клас=" лінива завантаження">
Поекспериментуйте зі структурою рамок.багато успішних ідей провалюються через оформлення. Не бійтеся досліджувати або пробувати різні оформлення. Головне, пам'ятайте, вони повинні відповідати духу вашої історії.
<клас div="Очистити">
<клас div="Очистити">
<клас div="кроки розділу"> <ідентифікатор div="кроки3" клас="розділ_текст">
<клас h3="у блоці">
Метод3 <клас span="method_of_count"> з 4:
<ідентифікатор діапазону="намалюйте-комікс"> <клас діапазону="mw-заголовок" id=". D0. 9D.D0. B0. D1. 80. D0. B8. D1. 81.D1. 83.D0.B9.D1. 82.D0. B5 -. D0. BA. D0. BE. D0.BC. D0.B8.D0. BA.D1. 81 "> намалюйте комікс
<клас ol="шаг_лист_2">
<ідентифікатор li="ідентифікатор кроку-210">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-11.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-11.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaaaaaaaictaeaow== " клас=" лінива завантаження">
<клас div="step_num">1 <клас div="крок">
Створіть рамки.використовуйте лінійку для створення рамки. Використовуйте відповідний папір. Для панелей з нестандартними кутами і тих, що не вписуються в загальний контекст, використовуйте окремі листи. Ви зможете об'єднати їх після сканування.
- Якщо ви створюєте комікс для газети, уточніть необхідні розміри як для рамок, так і для всього коміксу. Можливо, вам доведеться малювати в подвійному розмірі, що зажадає промальовування великих деталей.<ідентифікатор sup="_ref-4" клас=" посилання" aria-мітка=" 4 "> [4] <клас span="ts_popup" прихований="" ідентифікатор=" ts_popup_4 " стиль=" відображення: відсутній;">
<клас span="ts_close">x
<клас span="ім'я ts_name"> джерело інформації
<клас span="опис ts_description">
- Інтернет-комікси можуть бути будь-яких розмірів, однак вам варто враховувати розміри середньостатистичних моніторів, щоб у читача не виникло проблем при перегляді. Орієнтуйтеся на дозвіл 1024х 768.
- Більшість читачів не любить скролити вправо або вліво, щоб побачити весь комікс. Пам'ятайте про це при його створенні. Рухатися зверху вниз більш прийнятно.
<клас div="Очистити">
<ідентифікатор li="ідентифікатор кроку-211">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-12.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-12.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaaaaaaaictaeaow== " клас=" лінива завантаження">
<клас div="step_num">2 <клас div="крок">
Почніть додавати вміст у рамки. малюйте так, щоб в наслідок було легко стерти або виправити деталі. Продовжуйте до тих пір, поки не прийдете до фінального завершення. - Переконайтеся, що ви залишили достатньо місця для діалогу. Позначте хмарки, прямокутники та інші тестові оформлення.
<клас div="Очистити">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-13.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-13.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaabaaaaaictaeaow== " клас=" лінива завантаження">
Обведіть фінальний варіант. Більшість творців коміксів обводить олівець ручкою. Після чого олівець перуть. Не поспішайте і ретельно відредагуйте роботу.
- Додайте діалоги, якщо ви хочете зробити текст рукописним. Внесіть необхідні корективи при додаванні. Можливо, у вас з'являться нові ідеї, коли ви будете переносити все на комікси. Гарненько все продумайте.
<клас div="Очистити">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів">
Відскануйте комікс.закінчивши обводити, ви можете відсканувати комікс на свій комп'ютер. Це допоможе вам додати друковані діалоги, а також внести кольори на картинки, якщо захочете. Крім того, так його буде простіше опублікувати онлайн.
- Скануйте в дозволі 600 DPI (точок на дюйм). Так, ваші Мальовані лінії не будуть пошкоджені.[5]
- Якщо ваш комікс занадто великий, щоб відсканувати його за раз, скануйте по частинах, а потім з'єднайте їх за допомогою фотошопа.
- При скануванні чорно-білих зображень, не забудьте вибрати опцію «градація сірого». Особливо ця функція важлива для малюнків, де багато тіней.
Підчистіть зображення.як тільки ви відсканували комікс, ви можете видалити дрібні помилки Про допомогою Photoshop. Крім того, ви можете додати додаткові тіні або товсті лінії.
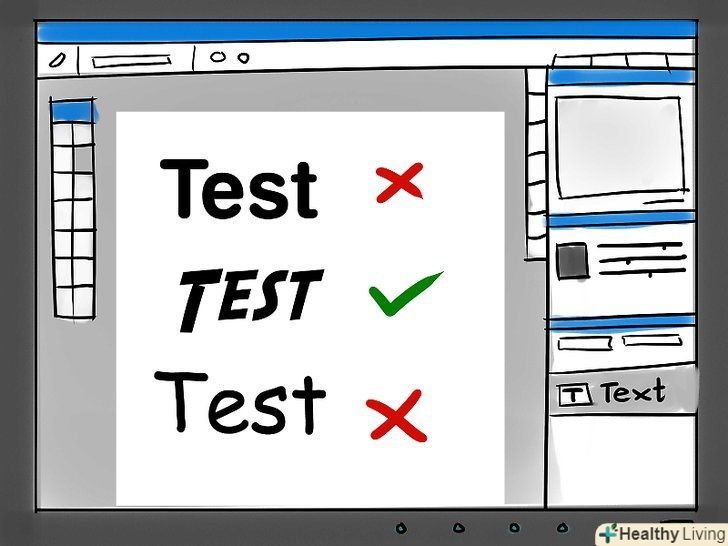
Створіть власний шрифт.один із способів виділити свій комікс на тлі інших-використовувати персональний шрифт. В інтернеті можна знайти безліч доступних програм для створення особистого шрифту. Одна з найбільш популярних-FontCreator.
- При створенні шрифту враховуйте як візуальний, так і письмовий стилі. Ви можете використовувати різні шрифти для кожного персонажа, однак надмірна варіація шрифтів, швидше за все, буде лише відволікати і дратувати.
Додайте діалогові вікна та текстові хмари до Photoshop.
- Спочатку зверху йде шар з текстом, потім мовне хмара і слідом ваш малюнок.
- Перейдіть в параметри накладення шару з мовним хмарою, клікнувши по ньому правою кнопкою миші і вибравши потрібний пункт. Різні режими дозволяють надати хмарі різний контур. Виберіть "обведення" і виставте наступні параметри:
- Розмір: 2 пікс.;
- Положення: всередині;
- Режим накладення: нормальний;
- Непрозорість: 100%;
- Тип обведення: колір;
- Колір: Чорний.
- Введіть текст на текстовому шарі. Цей текст буде всередині мовної Хмари. Ви можете використовувати свій шрифт або шрифт з переліку наявних. Comic Sans найбільш популярний.
- Виберіть шар з мовною хмарою. Використовуйте інструмент "овальна область" для створення хмари навколо введеного тексту. Помістіть курсор в центрі тексту, і, утримуючи клавішу Alt, рівномірно розтягніть область виділення.
- Використовуйте інструмент "прямолінійне ласо". Затисніть клавішу Shift і створіть гострокутний трикутник в обраній області.
- Передній фон залийте білим.
- Натисніть Alt + Del, щоб заповнити виділену область на шарі з мовним хмарою. Автоматично буде створений контур; на цьому роботу над мовним хмарою можна вважати завершеною.
Розфарбуйте комікс.це необов'язково-багато успішних комікси намальовані в чорно-білому варіанті. Ви можете як розфарбувати комікс вручну, так і використовувати цифрові технології після сканування.
- Все більше і більше коміксів розфарбовують за допомогою електронних програм.
- Пам'ятайте, що читач охоплює всю картинку цілком. Як комікс, так і рамку. Намагайтеся дотримуватися єдиної колірної гами, щоб рамки не відволікали погляд.
- Використовуйте шкали для вибору кольору, щоб переконатися, що кольори виглядають гармонійно.
- Протилежні один одному кольори на шкалі представляють високий контраст. Їх поєднання в коміксі має бути зведено до мінімуму.
- Подібні кольори знаходяться поруч один з одним, і зазвичай їх поєднання приємно для очей.
- Потрійні кольори розташовані рівномірно на шкалі. Зазвичай один з них використовується в якості домінантного кольору, а два інших допоміжні.[6]
Опублікуйте комікс
-
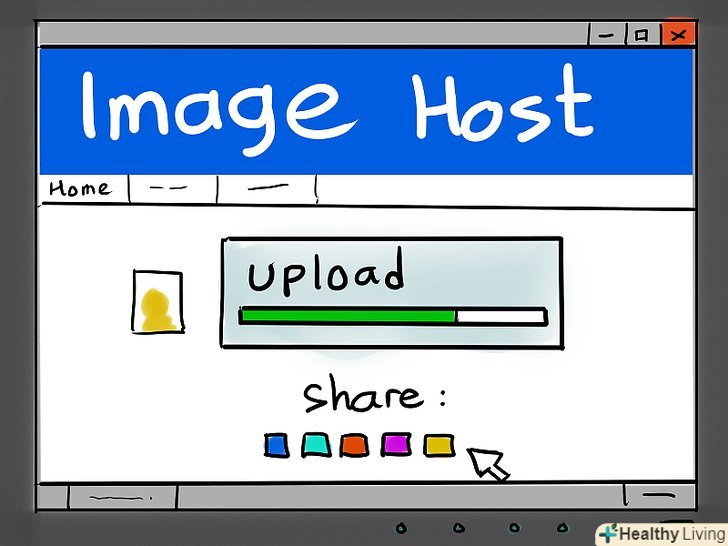
Завантажте зображення на сайт і розповсюдьте посилання.найкраще вибрати безкоштовний хостинг, якщо ви хочете, щоб вашу картинку побачили тільки друзі і родичі.
- Надішліть посилання кому захочете, зробіть запис в соціальній мережі разом з посиланням. Знайдіть спеціальний форум і поділіться посиланням з учасниками.
-
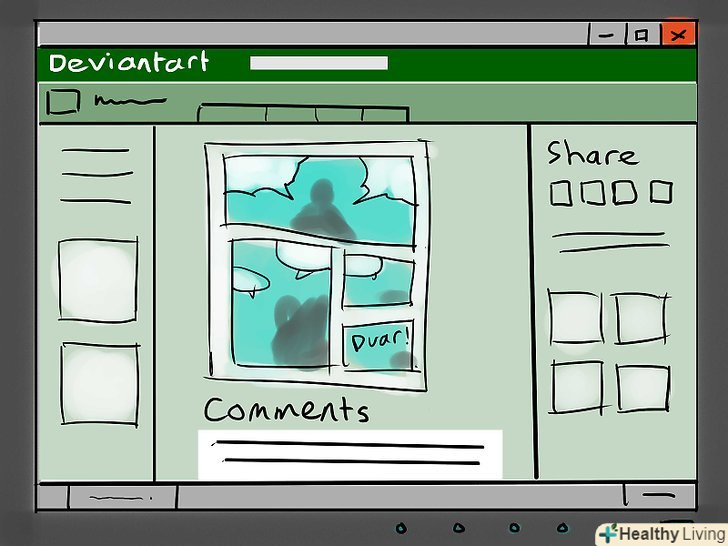
Створіть профіль на DeviantArt.DeviantArt — це один з найпопулярніших сайтів, де люди викладають свої роботи. Там ви знайдете цілі секції, присвячені мультфільмам і коміксам. Після того як ви опублікуєте комікс, шанувальники можуть залишити свої коментарі, надавши вам шанс взаємодіяти з аудиторією.
- Ви також можете спілкуватися з іншими художниками на сайті, які можуть дати вам нові ідеї або поради для Вашого майбутнього творчості.
<клас div="Очистити">
Створіть власну інтернет-сторінку. якщо у вас є достатньо матеріалу, щоб поділитися ним зі світом, створіть свою сторінку. Звичайно, це буде забирати час і вимагає наполегливості і багато роботи над просуванням, щоб отримати відчутні плоди.
- Ваш сайт повинен бути добре оформлений. В іншому випадку читачам буде нецікаво, і ви втратите свою аудиторію. Виділіть час на вивчення веб-дизайну та інформації про стиль і оформлення сайтів з коміксами.
- Витратьтеся на професійний дизайн сайту. Це дешевше, ніж вам здається, особливо якщо ви виберете початківця дизайнера. Ви можете пошукати бажаючих на сайті Девіантарт, заодно вивчивши роботи людини.
- Часто оновлюйте вміст. Вся суть в тому, щоб змусити людей повертатися. Встановіть для себе розпорядок. Якщо читачі будуть знати, коли з'явиться оновлення, вони будуть частіше повертатися і без реклами з Вашого боку.
- Спілкуйтеся зі своїми читачами. Ведіть блог, крім простого викладання коміксів. Відповідайте на питання і коментарі читачів. Так, ви побудуєте міцний зв'язок зі своїми шанувальниками, які забезпечать Вам додаткову рекламу.
<клас div="Очистити">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-22.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-22.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaaaaaaaictaeaow== " клас=" лінива завантаження">
Надішліть комікс в агентство друку. якщо вважаєте, що ваша робота гідна друку в газеті або журналі, поговоріть з агентством. Однак не забувайте, що конкуренція дуже висока.<ідентифікатор sup="_ref-7" клас="посилання" aria-мітка=" 7 "> [7] <клас span="ts_popup" прихований="" ідентифікатор=" ts_popup_7 " стиль=" відображення: відсутній;">
<клас span="ts_close">x
<клас span="ім'я ts_name"> джерело інформації
<клас span="опис ts_description">
<клас div="Очистити">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-23.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-23.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaaaaaaaictaeaow== " клас=" лінива завантаження">
Надішліть комікс у видавництво. якщо ви розглядаєте свою роботу в якості традиційної книжки-коміксу або графічного оповідання, зверніться у видавництво. Однак пам'ятайте, що спочатку вам потрібно створити собі ім'я, щоб ВАШІ роботи були на виду і на слуху. В іншому випадку вас, швидше за все, не сприймуть серйозно.
<клас div="Очистити">
<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">
<дані img-srclarge="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-24.jpg" дані-src="https://cdn.healthyliving.com.ua/images/15932/15932-v4-728px-Make-a-Comic-Step-24.jpg" src=" дані: зображення/gif; base64, r0lgodlhaqabaaaaach5baekaaealaaaaaaaaaaaictaeaow== " клас=" лінива завантаження">
Опублікуйте самі свій комікс.ця тенденція стає все більш популярною. Вам може допомогти простір створення Amazon.
<клас div="Очистити">
<клас div="Очистити">
<клас div="розділ поради липкий">
<клас h2="заголовок розділу" onclick=" javascript: mftempopensection(2)">
<клас div="MW-ui-значок mw-ui-значок-індикатор елемента">
<клас span="mw - заголовок" id=". D0. A1.D0.BE.D0.B2. D0. B5. D1. 82.D1. 8B "> поради
<ідентифікатор div="поради" клас="розділ_текст">
- Пошукайте натхнення в улюблених коміксах.
- Перевірте орфографію! Якщо ви не впевнені в написанні в того чи іншого слова, звіртеся зі словником. Ви також можете використовувати спеціальні програми для перевірки написання.
- Малюйте те, що у вас найкраще виходить. Це краще і простіше, ніж намагатися намалювати те, що не пробували раніше.
- Складіть план перед початком роботи. Зробіть кілька ескізів і начерків, перш ніж відразу перебігати до кінцівки.
- Ви можете зробити свій комікс як ускладненим, так і дуже простим. Зрештою, це ж ви творець!
- Не турбуйтеся, якщо ваш перший комікс не виправдав ваші очікування. Все приходить з практикою!
- Поділіться з ким - небудь своєю ідеєю. Часом друга думка допомагає виявити непомітні упущення, а слушні припущення і поради можуть допомогти зробити комікс краще. Іноді творці коміксів так захоплюються, що не помічають очевидних речей.
- Дотримуйтеся своєї аудиторії. Якщо ви створюєте комікс для підлітків, не закінчуйте дитячої кінцівкою. І навпаки.
- Якщо ви плануєте малювати одного і того ж персонажа з Разу в раз, не ускладнюйте його. Так буде простіше не тільки вам, а й читачам.
- Для практики почніть з невеликих коміксів. Для початку відмінно підійдуть фанфики-в них не потрібно придумувати нових героїв і розвиток сюжету. Однак і для них знадобляться навички письма, форматування і малювання.
<клас div="Очистити">
<клас div="MF-секція-2 складаний блок " id=" mf-секція-2">
<клас div="розділ попередження">
<клас h2="заголовок розділу" onclick=" javascript: mftempopensection(3)">
<клас div="MW-ui-значок mw-ui-значок-індикатор елемента">
<ідентифікатор діапазону="попередження"> <клас діапазону="MW-заголовок" id=".D0.9F.D1.80.D0.B5.D0.B4.D1.83.D0.BF.D1.80.D0.B5.D0.B6.D0.B4.D0.B5.D0.BD.D0.B8.D1.8F">Попередження
<ідентифікатор div=" попередження " клас="розділ_текст">
- Часом необхідно якийсь час, щоб ваш комікс помітили. Не здавайтеся занадто швидко!
- Будьте обережні і не копіюйте в нахабну чиюсь ідею! Одна справа надихатися чиїмись роботами, а інше-привласнювати їх собі. Будьте винахідливі!
<клас div="Очистити">
<клас div="MF-секція-3 складаний блок " id=" mf-секція-3">
<клас div="MF-секція-4 складаний блок " id=" mf-секція-4">
<клас div="друкований футер">
<клас div="розділ посилання на джерела та посилання">
<клас h2="заголовок розділу">
<клас span="MW-заголовок" id=".D0.98.D1.81.D1.82.D0.BE.D1.87.D0.BD.D0.B8.D0.BA.D0.B8">Джерела
<ідентифікатор div=".d0.98.d1.81.d1.82.d0.be.d1.87.d0.bd.d0.b8.d0.ba.d0.b8" клас="розділ_текст"> <клас ol="перші посилання">
↑ <клас span="довідковий текст">http://www.djcoffman.com/2011/08/22/trader-dons-development/
↑ <клас span="довідковий текст">http://www.creativecomicart.com/comic-panels--layout.html
↑ <клас span="довідковий текст">http://www.lackadaisycats.com/makingacomic.php
↑ <клас span="довідковий текст">http://www.netplaces.com/cartooning/the-comic-strip/standard-size-requirements-2.htm
↑ <клас span="довідковий текст">http://forums.questionablecontent.net/index.php?topic=18336.0
↑ <клас span="довідковий текст">http://www.tigercolor.com/color-lab/color-theory/color-theory-intro.htm
↑ Http://www.comicsreporter.com/index.php/all_about_comics/all_about/76/
 Випишіть основні положення.Грубо кажучи, комікс-це звичайна історія, викладена у вигляді послідовних картинок. А значить, комікс не сильно відрізняється від інших форм написання історій, які повинні відповідати певним умовам.
Випишіть основні положення.Грубо кажучи, комікс-це звичайна історія, викладена у вигляді послідовних картинок. А значить, комікс не сильно відрізняється від інших форм написання історій, які повинні відповідати певним умовам. Пишіть про те, що знаєте.це один з найкращих способів зробити комікс правдоподібнішим. Це також допоможе вам не втратити себе в процесі створення і вбереже від сліпого копіювання вже наявних коміксів. [1]
Пишіть про те, що знаєте.це один з найкращих способів зробити комікс правдоподібнішим. Це також допоможе вам не втратити себе в процесі створення і вбереже від сліпого копіювання вже наявних коміксів. [1] Виберіть стиль.Так як ви створюєте комікс, зовнішній вигляд буде першим, на що зверне увагу читач. Виберіть стиль, який буде поєднувати характер вашої історії і картинки у вас в голові.
Виберіть стиль.Так як ви створюєте комікс, зовнішній вигляд буде першим, на що зверне увагу читач. Виберіть стиль, який буде поєднувати характер вашої історії і картинки у вас в голові. Виберіть формат.зазвичай це однокадрові, багатокадрові або книжки-комікси. Експериментуйте з різними форматами, поки ви не знайдете той, який підходить для розстановки персонажів, слід сюжетної лінії і відповідає фону.
Виберіть формат.зазвичай це однокадрові, багатокадрові або книжки-комікси. Експериментуйте з різними форматами, поки ви не знайдете той, який підходить для розстановки персонажів, слід сюжетної лінії і відповідає фону. Напишіть сценарій.довжина і кількість деталей буде залежати від стилю вашого коміксу. В однокадровому коміксі досить пари реплік. Однак все одно варто все записати, щоб оцінити, як буде читатися історія.<клас div="Очистити">
Напишіть сценарій.довжина і кількість деталей буде залежати від стилю вашого коміксу. В однокадровому коміксі досить пари реплік. Однак все одно варто все записати, щоб оцінити, як буде читатися історія.<клас div="Очистити">