У цій статті розповідається, як зменшити відеофайл, включаючи його дозвіл і розмір файлу.
Кроки
Метод1З 5:
Windows
Метод1З 5:
 У браузері відкрийте сайтhandbrake.fr/. На ньому є безкоштовна програма Handbrake, з допомогою якої можна перекодувати (стиснути) відеофайл, щоб зменшити дозвіл відео і розмір файлу.
У браузері відкрийте сайтhandbrake.fr/. На ньому є безкоштовна програма Handbrake, з допомогою якої можна перекодувати (стиснути) відеофайл, щоб зменшити дозвіл відео і розмір файлу. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0);">Download Handbrake (завантажити Handbrake).
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0);">Download Handbrake (завантажити Handbrake). Завантаживши інсталяційний файл, відкрийте його.скачаний файл відобразиться в нижній частині вікна браузера або в папці «Завантаження».
Завантаживши інсталяційний файл, відкрийте його.скачаний файл відобразиться в нижній частині вікна браузера або в папці «Завантаження». У вікні, натиснітьТак.
У вікні, натиснітьТак. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">далі, щоб встановити Програму.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">далі, щоб встановити Програму. В останньому вікні натиснітьГотово.
В останньому вікні натиснітьГотово. Двічі клацніть по значку Handbrake (на робочому столі).
Двічі клацніть по значку Handbrake (на робочому столі). Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > джерело.ця кнопка знаходиться у верхньому лівому куті вікна Handbrake.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > джерело.ця кнопка знаходиться у верхньому лівому куті вікна Handbrake. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Файл.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Файл. Знайдіть і виділіть потрібний відеофайл.
Знайдіть і виділіть потрібний відеофайл. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відкрити.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відкрити. У розділі» Призначення "натиснітьОгляд.
У розділі» Призначення "натиснітьОгляд. Вкажіть папку, в яку відправиться кінцевий файл.
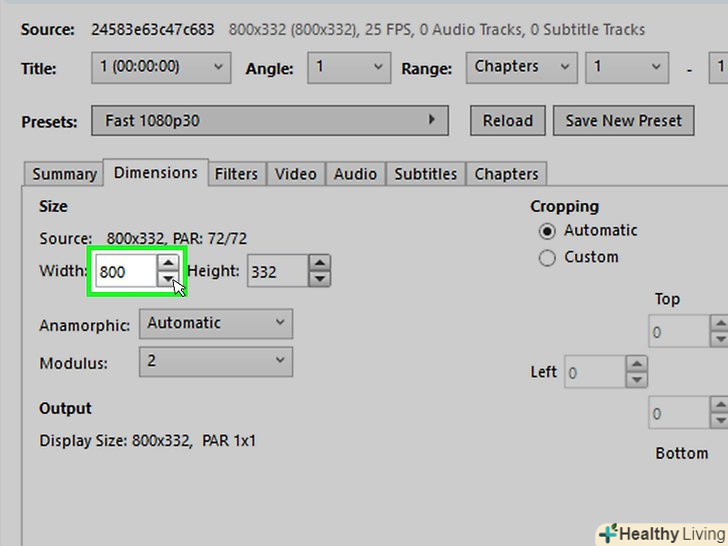
Вкажіть папку, в яку відправиться кінцевий файл. На вкладці < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Картинка знайдіть розділ «дозвіл».
На вкладці < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Картинка знайдіть розділ «дозвіл». У рядку «горизонтальний розмір» введіть менше значення роздільної здатності.таким чином ви зменшите роздільну здатність відео, а також значно зменшите розмір відеофайлу. Наприклад, якщо значення горизонтального розміру зменшити з 1920 до 1280, роздільна здатність відео зменшиться з 1080p до 720p, що призведе до помітного зменшення розміру файлу. Зміни роздільної здатності більш помітні на великих екранах.
У рядку «горизонтальний розмір» введіть менше значення роздільної здатності.таким чином ви зменшите роздільну здатність відео, а також значно зменшите розмір відеофайлу. Наприклад, якщо значення горизонтального розміру зменшити з 1920 до 1280, роздільна здатність відео зменшиться з 1080p до 720p, що призведе до помітного зменшення розміру файлу. Зміни роздільної здатності більш помітні на великих екранах.- Щоб зберегти пропорції картинки, введіть одне з наступних значень: 1024, 1152, 1366, 1600, 1920. Ці значення характерні для широкоформатного відео. Якщо ваше відео має інше співвідношення сторін (наприклад, як у відео, знятому на певних моделях смартфонів), скористайтеся іншими значеннями.
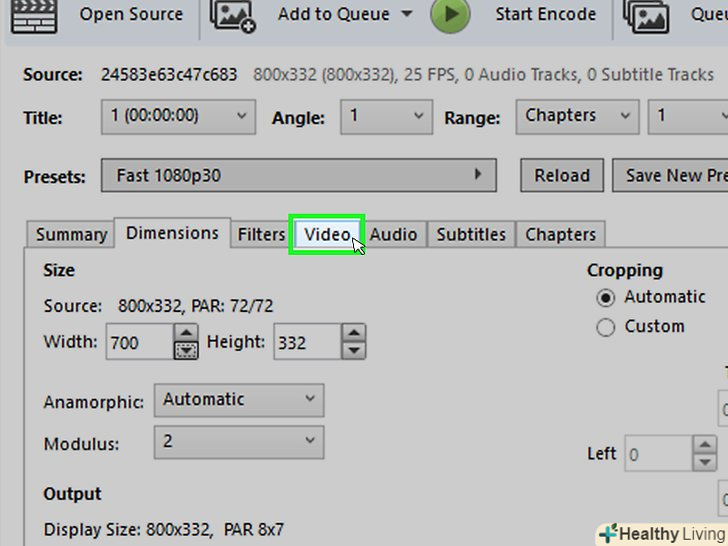
 Перейдіть на вкладку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відео.
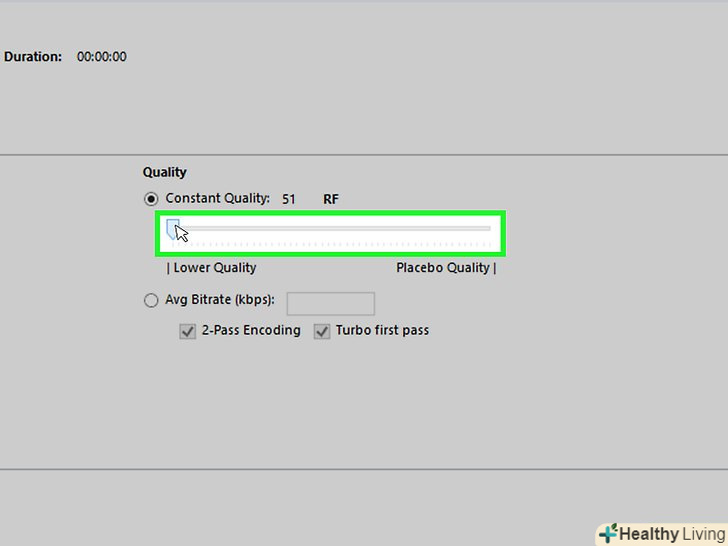
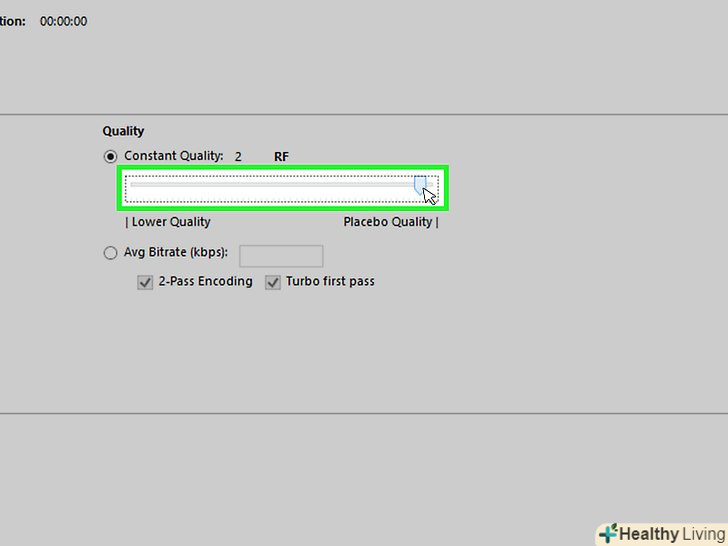
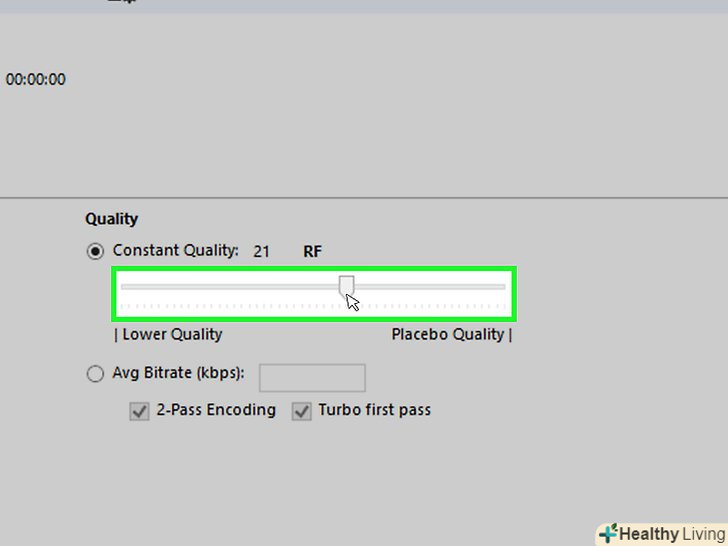
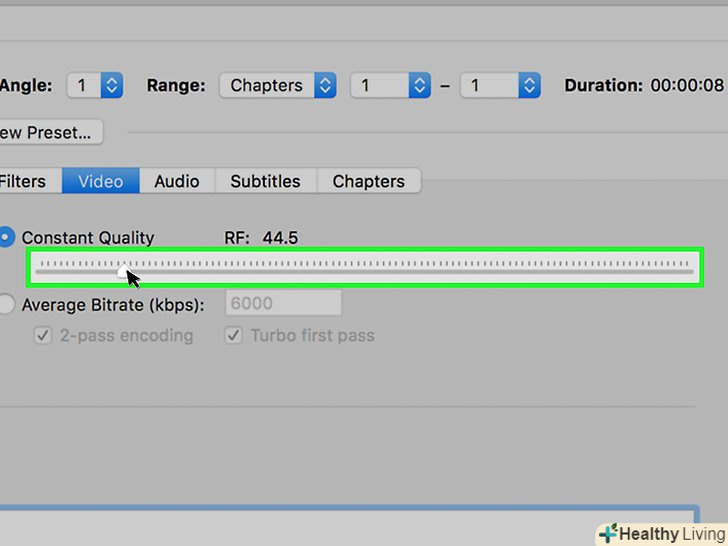
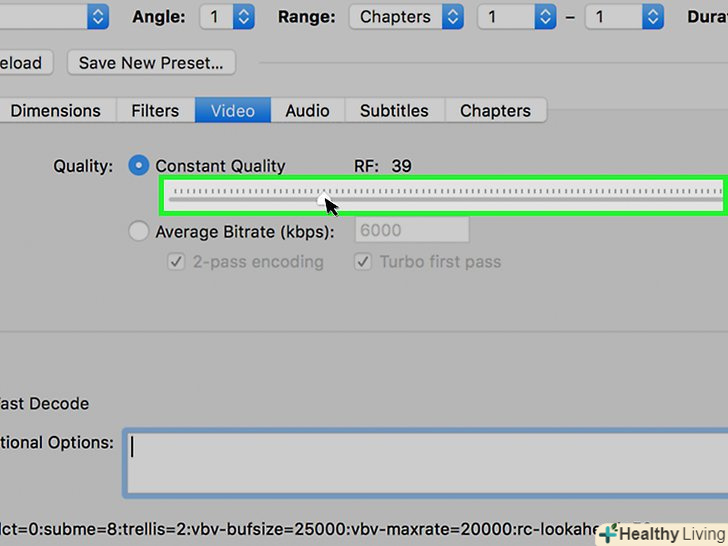
Перейдіть на вкладку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відео. Пересуньте повзунокЗберегти якість вліво. чим більше значення, тим нижче якість відео і менше Розмір файлу.
Пересуньте повзунокЗберегти якість вліво. чим більше значення, тим нижче якість відео і менше Розмір файлу.- Значення " 20 " відповідає якості відео на DVD-диску. Швидше за все, значення якості можна зменшити до 30 і нормально переглядати відео на невеликому екрані. Якщо ви збираєтеся дивитися відео на великому екрані, не збільшуйте значення якості більше 22-25.
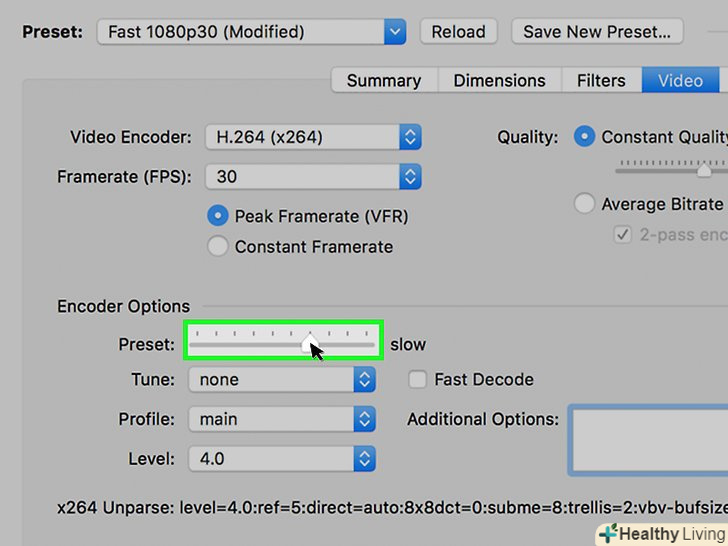
 Пересуньте повзунокБібліотека x264 вправо. чим сильніше стиснення, тим менше буде кінцевий файл. Якщо можна, виберіть саме максимальне стиснення.
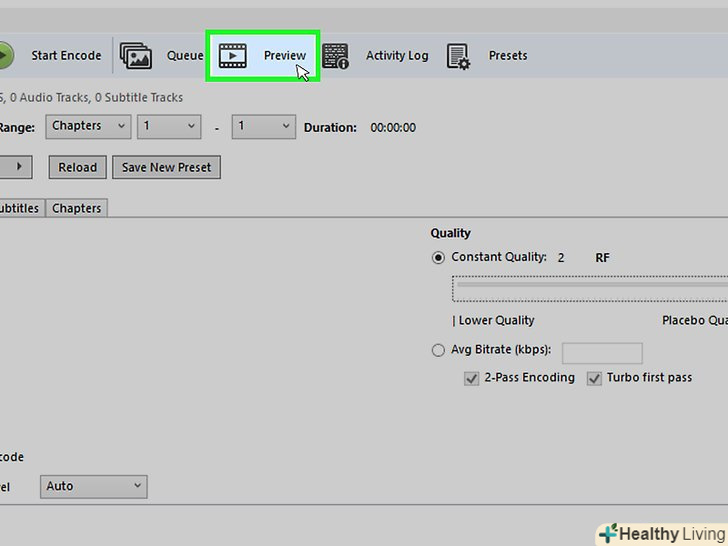
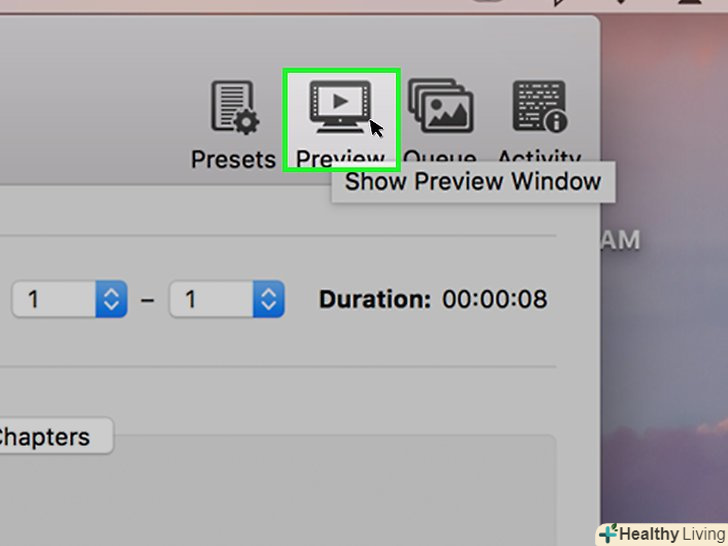
Пересуньте повзунокБібліотека x264 вправо. чим сильніше стиснення, тим менше буде кінцевий файл. Якщо можна, виберіть саме максимальне стиснення. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Попередній перегляд.ця кнопка знаходиться в нижній частині вікна.
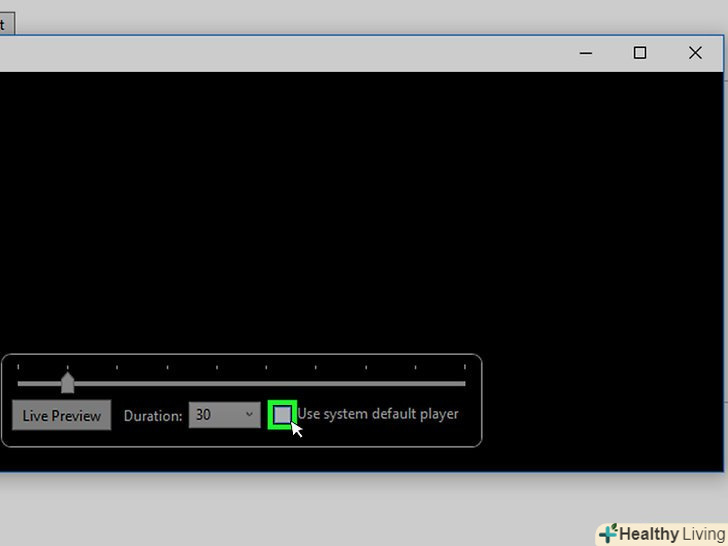
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Попередній перегляд.ця кнопка знаходиться в нижній частині вікна. Позначте опцію < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">використовувати системний плеєр .
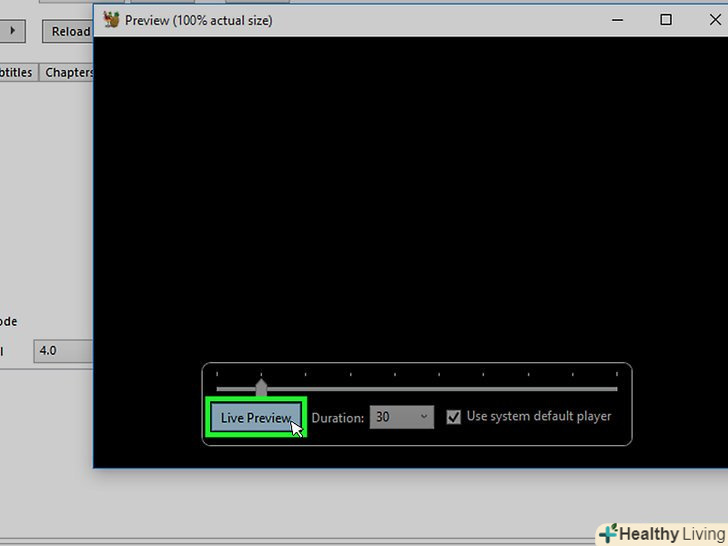
Позначте опцію < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">використовувати системний плеєр . Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відтворити.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відтворити. Попередньо перегляньте відео (після того, як воно було стиснуто), щоб визначити його якість.
Попередньо перегляньте відео (після того, як воно було стиснуто), щоб визначити його якість. Внесіть зміни в Налаштування.якщо вам не подобається якість переглянутого відео, поверніться назад і внесіть необхідні зміни в Налаштування.
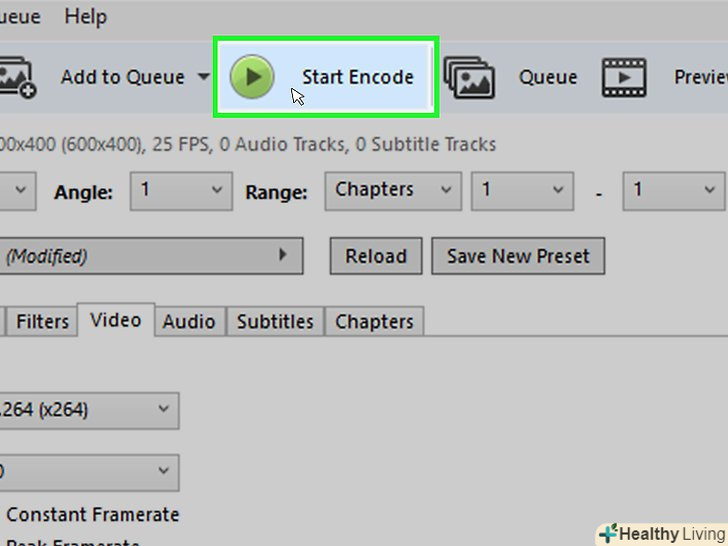
Внесіть зміни в Налаштування.якщо вам не подобається якість переглянутого відео, поверніться назад і внесіть необхідні зміни в Налаштування. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > запустити.почнеться процес стиснення відео з заданими параметрами. Час процесу залежить від тривалості відео, заданих параметрів якості і продуктивності комп'ютера.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > запустити.почнеться процес стиснення відео з заданими параметрами. Час процесу залежить від тривалості відео, заданих параметрів якості і продуктивності комп'ютера. Відкрийте стиснутий відеофайл. він знаходиться в раніше зазначеній папці. Перегляньте відео на предмет якості картинки і переконайтеся, що процес стиснення пройшов без помилок. Після стиснення розмір відеофайлу значно зменшиться.
Відкрийте стиснутий відеофайл. він знаходиться в раніше зазначеній папці. Перегляньте відео на предмет якості картинки і переконайтеся, що процес стиснення пройшов без помилок. Після стиснення розмір відеофайлу значно зменшиться.
Метод2З 5:
Mac OS (Handbrake)
Метод2З 5:
 У браузері відкрийте сайтhandbrake.fr/. на ньому є безкоштовна програма Handbrake, за допомогою якої можна змінити розмір відеофайлу.[1]
У браузері відкрийте сайтhandbrake.fr/. на ньому є безкоштовна програма Handbrake, за допомогою якої можна змінити розмір відеофайлу.[1] Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0);">Download Handbrake (завантажити Handbrake).завантажиться інсталяційний файл Handbrake для Mac OS.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0);">Download Handbrake (завантажити Handbrake).завантажиться інсталяційний файл Handbrake для Mac OS. Завантаживши інсталяційний файл, відкрийте його.скачаний файл відобразиться в нижньому правому куті робочого столу або в папці «Завантаження».
Завантаживши інсталяційний файл, відкрийте його.скачаний файл відобразиться в нижньому правому куті робочого столу або в папці «Завантаження». Перетягніть значок Handbrake на робочий стіл або в папку «Додатки».
Перетягніть значок Handbrake на робочий стіл або в папку «Додатки». Двічі клацніть по значку Handbrake.
Двічі клацніть по значку Handbrake. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відкрити.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відкрити. Знайдіть потрібний відеофайл.файловий провідник відкриється відразу після запуску Handbrake.
Знайдіть потрібний відеофайл.файловий провідник відкриється відразу після запуску Handbrake. Виділіть файл і натиснітьВідкрити.
Виділіть файл і натиснітьВідкрити. У рядку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">призначення введіть нове ім'я кінцевого файлу. якщо не змінити ім'я, вихідний файл буде перезаписаний.
У рядку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">призначення введіть нове ім'я кінцевого файлу. якщо не змінити ім'я, вихідний файл буде перезаписаний. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Параметри картинки.ця кнопка знаходиться у верхній частині вікна.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Параметри картинки.ця кнопка знаходиться у верхній частині вікна. У рядку «горизонтальний розмір» введіть менше значення роздільної здатності.Так ви зменшите картинку на екрані, а також значно зменшите розмір відеофайлу. Зменшення роздільної здатності не буде помітно, якщо відтворити відео на мобільному пристрої, тому це хороший спосіб зменшити розмір файлу.[2]
У рядку «горизонтальний розмір» введіть менше значення роздільної здатності.Так ви зменшите картинку на екрані, а також значно зменшите розмір відеофайлу. Зменшення роздільної здатності не буде помітно, якщо відтворити відео на мобільному пристрої, тому це хороший спосіб зменшити розмір файлу.[2]- Якщо значення горизонтального розміру дорівнює 1920, спробуйте змінити його на 1280. Це призведе до зменшення роздільної здатності відео з 1080p до 720p. у разі широкоекранного відео можна ввести одне з наступних значень: 1024, 1152, 1366, 1600, 1920.
- Відзначте опцію»Зберегти пропорції". У цьому випадку вертикальний розмір картинки буде змінений автоматично відповідно до нового значення горизонтального розміру, тому пропорції залишаться незмінними.
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">X.так ви закриєте вікно з параметрами картинки і збережіть внесені зміни.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">X.так ви закриєте вікно з параметрами картинки і збережіть внесені зміни.- Щоб зменшити розмір файлу, не обов'язково змінювати роздільну здатність відео, але це полегшить завдання.
 Пересуньте повзунокЗберегти якість вліво. чим більше значення, тим нижче якість відео і менше Розмір файлу. Можливо, доведеться міняти налаштування кілька разів, щоб домогтися гарного поєднання між якістю і розміром файлу.[3]
Пересуньте повзунокЗберегти якість вліво. чим більше значення, тим нижче якість відео і менше Розмір файлу. Можливо, доведеться міняти налаштування кілька разів, щоб домогтися гарного поєднання між якістю і розміром файлу.[3]- Значення " 20 " відповідає якості відео на DVD-диску. Швидше за все, значення якості можна зменшити до 30 і нормально переглядати відео на невеликому екрані.
- Якщо ви збираєтеся дивитися відео на великому екрані, не збільшуйте значення якості більше 22-25.
 Пересуньте повзунокПараметри стиснення на позицію «максимальне». якщо можна, виберіть саме максимальне стиснення. Чим сильніше стиснення, тим менше буде кінцевий файл.
Пересуньте повзунокПараметри стиснення на позицію «максимальне». якщо можна, виберіть саме максимальне стиснення. Чим сильніше стиснення, тим менше буде кінцевий файл. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Попередній перегляд.
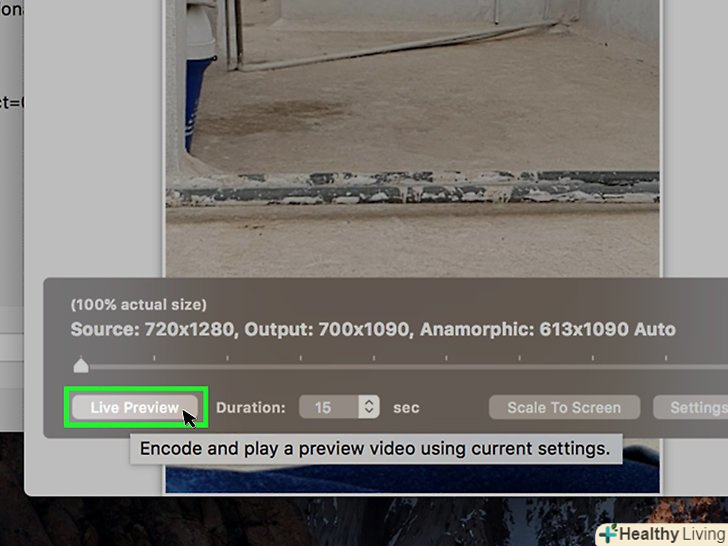
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Попередній перегляд. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">перегляд в реальному часі.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">перегляд в реальному часі. Попередньо перегляньте відео після того, як воно було стиснуто.
Попередньо перегляньте відео після того, як воно було стиснуто. Внесіть зміни в Налаштування.якщо вам не подобається якість переглянутого відео, поверніться назад і внесіть необхідні зміни в Налаштування.
Внесіть зміни в Налаштування.якщо вам не подобається якість переглянутого відео, поверніться назад і внесіть необхідні зміни в Налаштування. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">запустити.почнеться процес стиснення відео з заданими параметрами. Час процесу залежить від тривалості відео і заданих параметрів якості.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">запустити.почнеться процес стиснення відео з заданими параметрами. Час процесу залежить від тривалості відео і заданих параметрів якості.
Метод3З 5:
Mac OS (iMovie)
Метод3З 5:
 Відкрийте iMovie.цей відеоредактор входить до складу пакету мультимедійних програм, який вбудований в систему Mac OS. iMovie можна знайти в папці "програми".
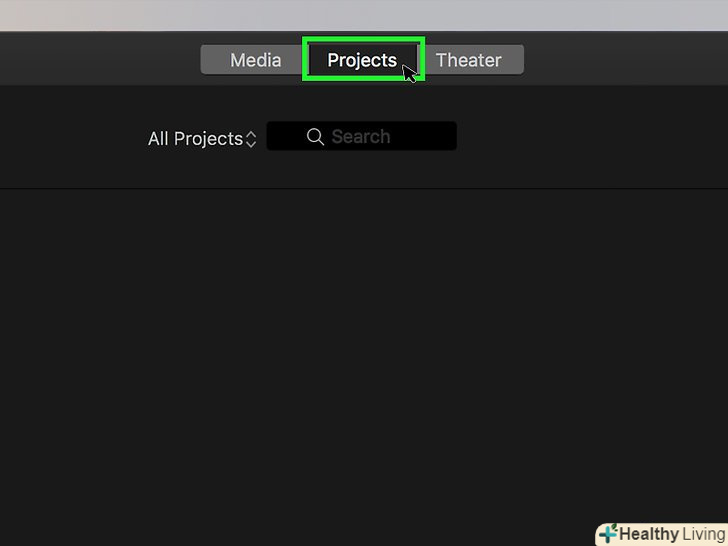
Відкрийте iMovie.цей відеоредактор входить до складу пакету мультимедійних програм, який вбудований в систему Mac OS. iMovie можна знайти в папці "програми". Натисніть "проекти".
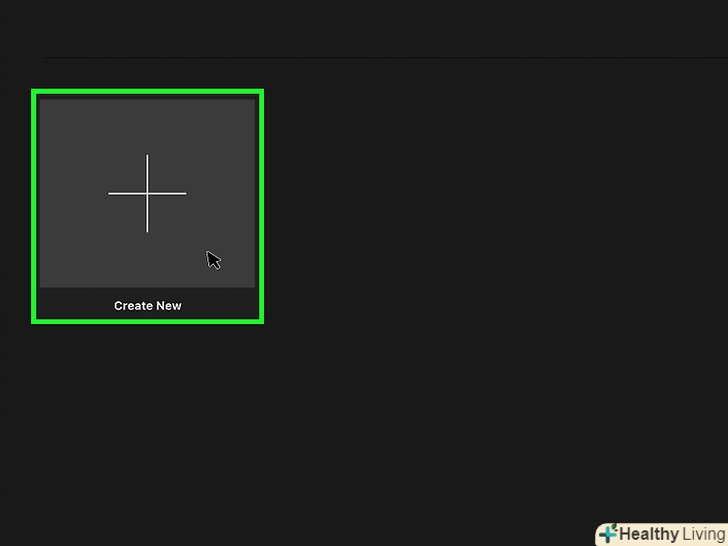
Натисніть "проекти". Натисніть кнопку»+".
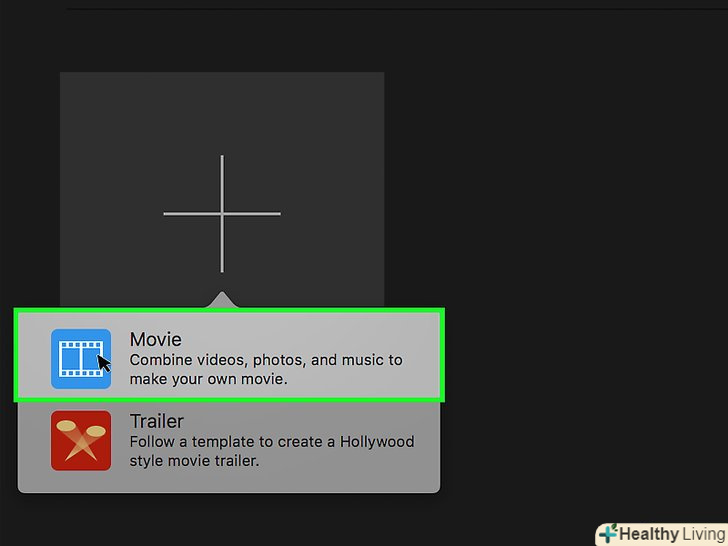
Натисніть кнопку»+". Натисніть "фільм".
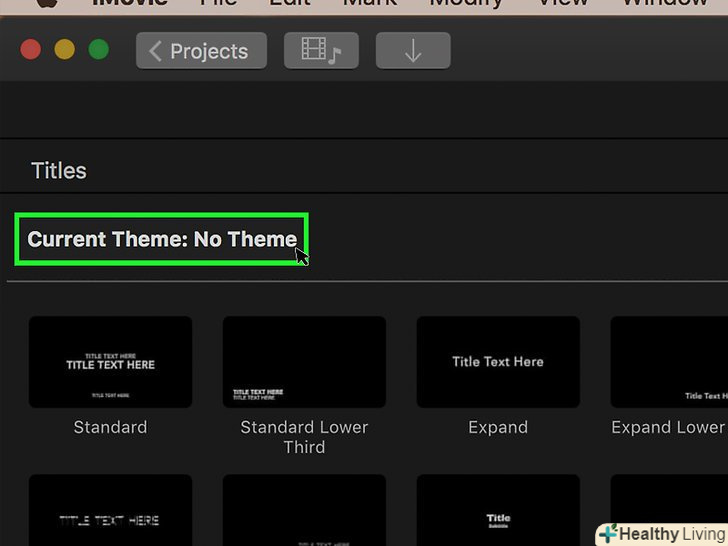
Натисніть "фільм". Натисніть "без теми".
Натисніть "без теми". Введіть ім'я нового файлу.
Введіть ім'я нового файлу. Відкрийте папку з потрібним відеофайлом.
Відкрийте папку з потрібним відеофайлом. Перетягніть відеофайл у верхню ліву частину вікна iMovie.
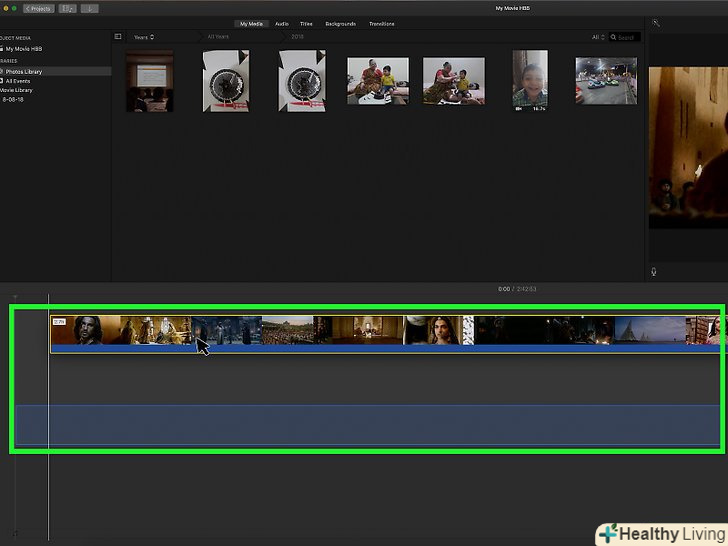
Перетягніть відеофайл у верхню ліву частину вікна iMovie. Перетягніть відео на часову шкалу.
Перетягніть відео на часову шкалу. Натисніть "Файл".
Натисніть "Файл". Натисніть "поділитися" - "Файл".
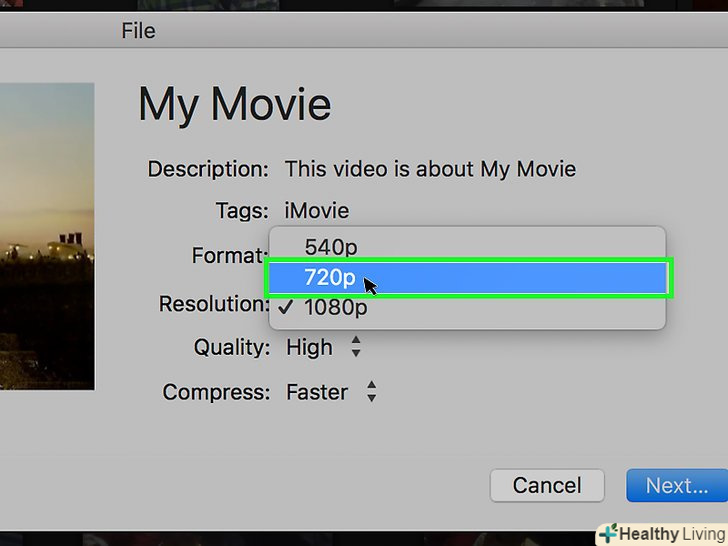
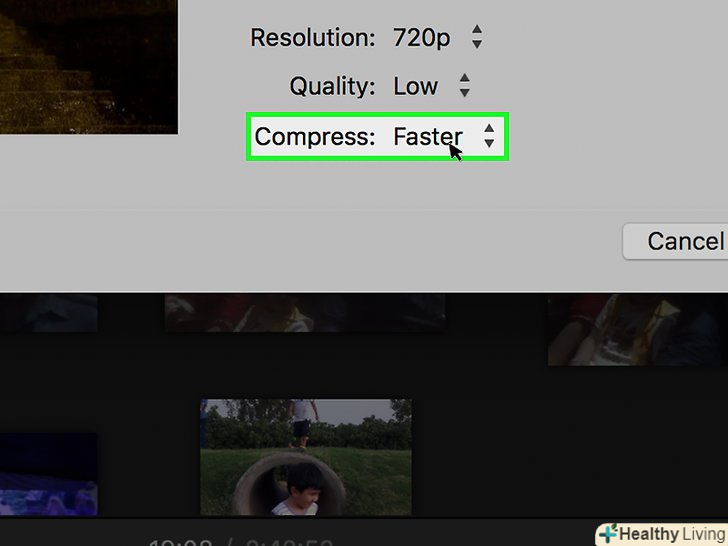
Натисніть "поділитися" - "Файл". Натисніть "дозвіл" і виберіть меншу роздільну здатність. так ви зменшите розмір картинки на екрані і розмір самого відеофайлу. Зменшення роздільної здатності не так помітно на невеликих екранах.
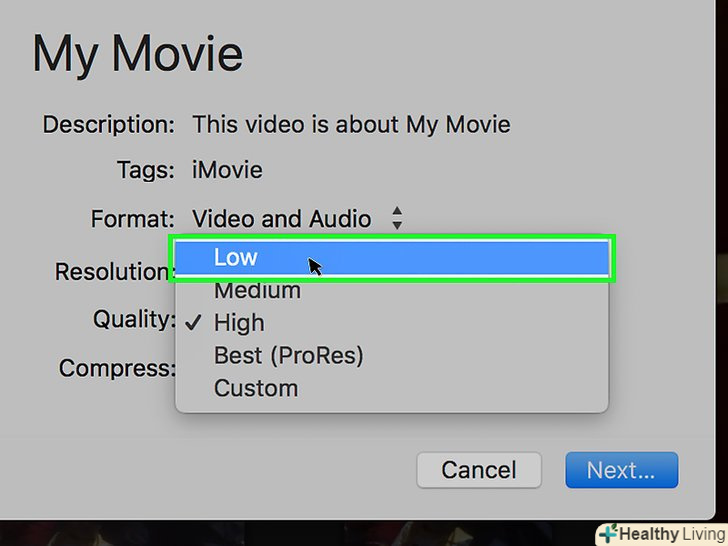
Натисніть "дозвіл" і виберіть меншу роздільну здатність. так ви зменшите розмір картинки на екрані і розмір самого відеофайлу. Зменшення роздільної здатності не так помітно на невеликих екранах. Натисніть "якість" і виберіть більш низьку якість. Так ви знизите якість картинки на екрані і зменшите розмір файлу.
Натисніть "якість" і виберіть більш низьку якість. Так ви знизите якість картинки на екрані і зменшите розмір файлу.