В HTML ви можете змінювати колір різних елементів вашого сайту за допомогою спеціальних тегів. Ці теги вказують браузеру на колір того чи іншого елемента сторінки, що надає їй велику візуальну привабливість.
Кроки
Метод1З 1:
Використання тегів кольору шрифту
Метод1З 1:
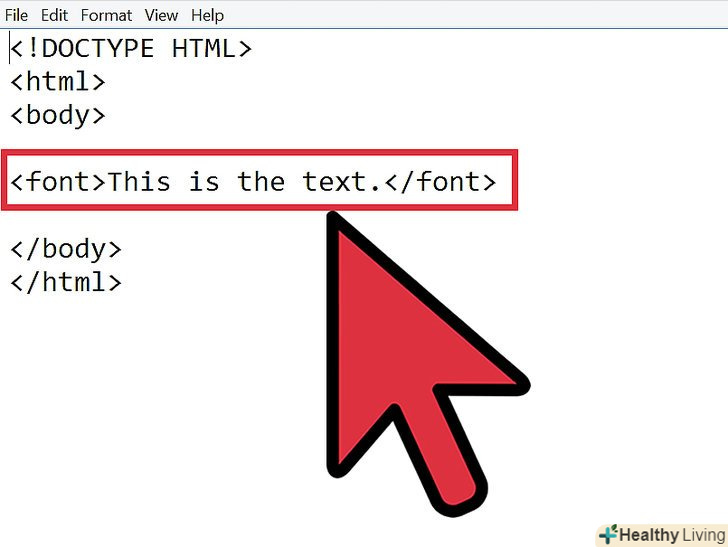
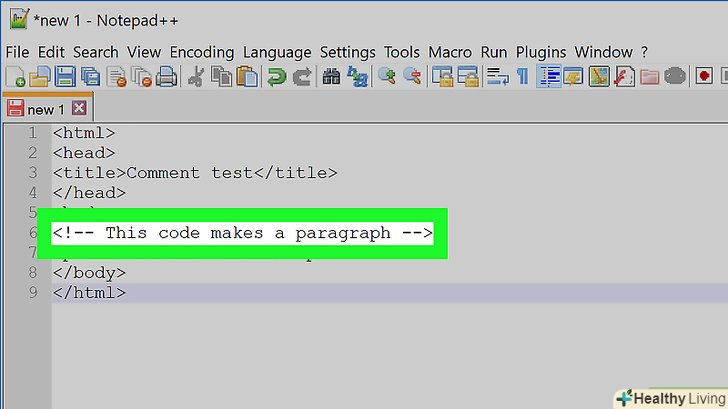
 Припустимо, що у вас вже відкритий HTML код. якщо ви хочете додати / відредагувати текст, то він буде укладений всередині тега шрифту.
Припустимо, що у вас вже відкритий HTML код. якщо ви хочете додати / відредагувати текст, то він буде укладений всередині тега шрифту.- Наприклад:&#lt;font &#gt;це текст.&#lt;/font&#gt;
 Є два способи змінити колір шрифту:
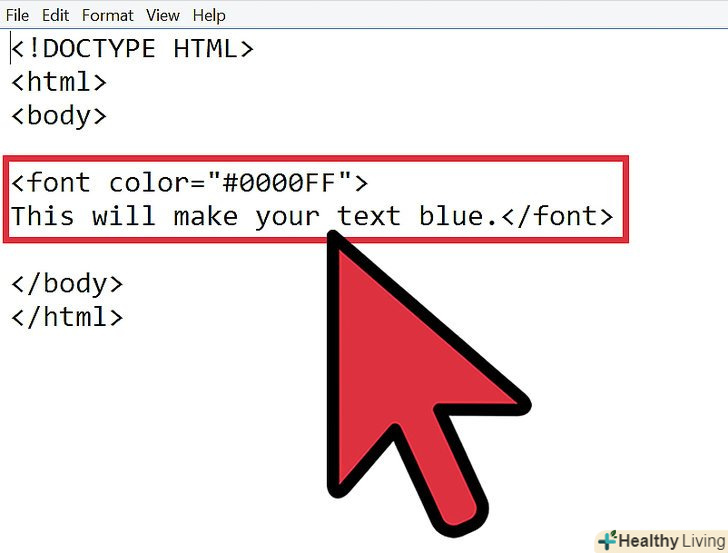
Є два способи змінити колір шрифту:- Використовуйте тег кольору шрифту з шістнадцятковим значенням:
- &#lt;font color= "# 0000FF"&#gt;це призведе до фарбування тексту в синій колір.&#lt;/font&#gt;
- Або використовуйте тег кольору шрифту з назвою кольору.
- &#lt; font color="red"&#gt; це призведе до фарбування тексту в червоний колір.&#lt;/font&#gt;
- Використовуйте тег кольору шрифту з шістнадцятковим значенням:
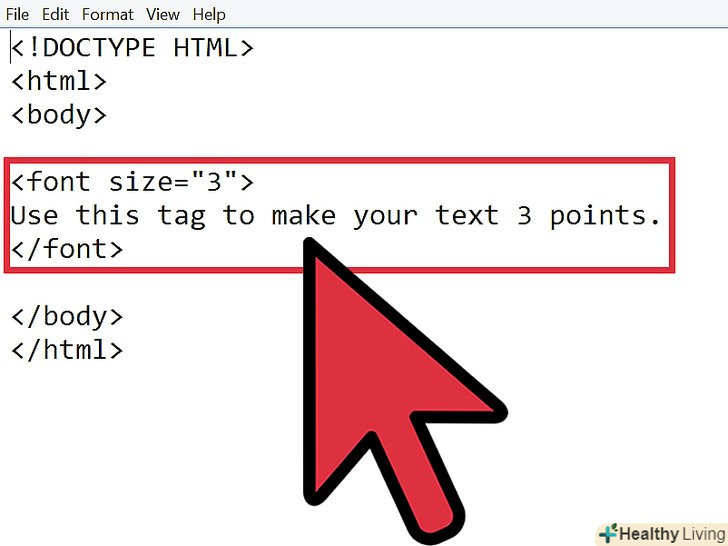
 Для зміни розміру тексту виконайте аналогічні кроки:
Для зміни розміру тексту виконайте аналогічні кроки:- &#lt;font size="3" &#gt;Використовуйте цей тег для установки розміру шрифту 3 пункту.&#lt;/font&#gt;
- Можливий діапазон розміру шрифту: від 1 до 7.
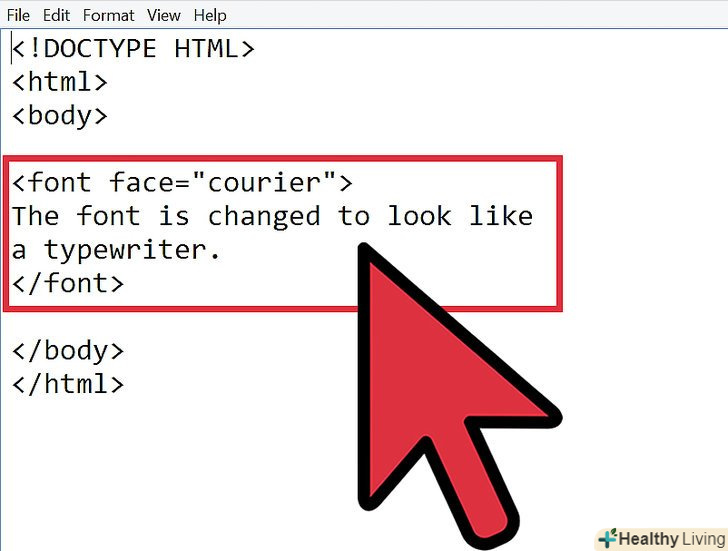
 Для зміни самого шрифту:
Для зміни самого шрифту:- &#lt;font face="courier"&#gt;Шрифт зміниться на шрифт друкарської машинки.&#lt;/font&#gt;
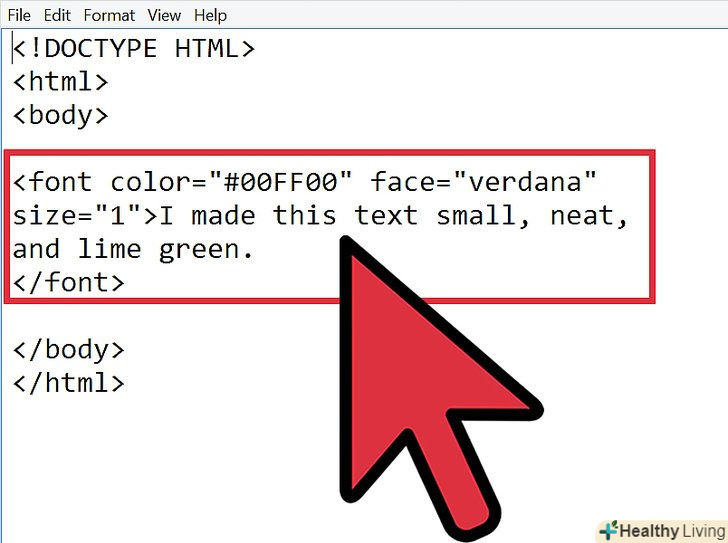
 Змініть колір і розмір шрифту в одному рядку:
Змініть колір і розмір шрифту в одному рядку:- &#lt; font color= "#00FF00 "face= "verdana"size="1"&#gt;я зробив цей текст маленьким і зеленим.&#lt;/font&#gt;
Поради
- Пам'ятайте правила поєднання кольорів і не використовуйте червоний текст на білому тлі або синій текст на чорному тлі.
- Не робіть текст занадто великим або занадто маленьким.
- Пам'ятайте, що не всі комп'ютери та операційні системи підтримують ті чи інші шрифти, тому постарайтеся використовувати найпоширеніші шрифти.
- Найкраща мета-це» легко читається " текст.
- Для правильного відображення кольору в будь-яких браузерах користуйтеся шістнадцятковими значеннями кольорів (а не їх назвами).
- Перед шістнадцятковим значенням кольору завжди ставте"#".
Попередження
- Елемент шрифту не підтримується в XHTML 1.0 Strict DTD.
- Тег шрифту не використовується в HTML 4.01