При створенні веб-програми ви можете зіткнутися з ситуаціями, коли потрібно відстежити поточний стан видимості. Буває, що потрібно відтворити або призупинити ефект анімації або відео, зменшити інтенсивність або відстежити поведінку користувача для аналітики. На перший погляд ця функція здається досить простою для реалізації, але це не зовсім так. Відстеження активності користувача-досить складний процес.
Є page Visibility API, який відмінно працює в більшості випадків, але не обробляє всі можливі випадки неактивності вкладки браузера. Page Visibility API надсилає подію visibilitychange, щоб listeners знали, що стан видимості сторінки змінився. Він не запускає подію в деяких випадках, якщо вікно або відповідна вкладка браузера приховані з уваги. Щоб обробляти деякі з цих випадків, нам потрібно використовувати комбінацію подій focus і blur як в document, так і на window.
Отже, з цієї статті ви дізнаєтеся, як створити простий react-компонент, який відстежує page Visibility State.
Кроки
Для створення React-додатки тут буде використаний Codesandbox (ви також можете використовувати create-react-app). Ми створимо невеликий додаток, в якому HTML5-елемент video буде відтворюватися тільки в тому випадку, якщо вкладка браузера знаходиться у фокусі або активна, інакше він буде призупинений автоматично. Video використовується, щоб полегшити тестування функцій Програми.
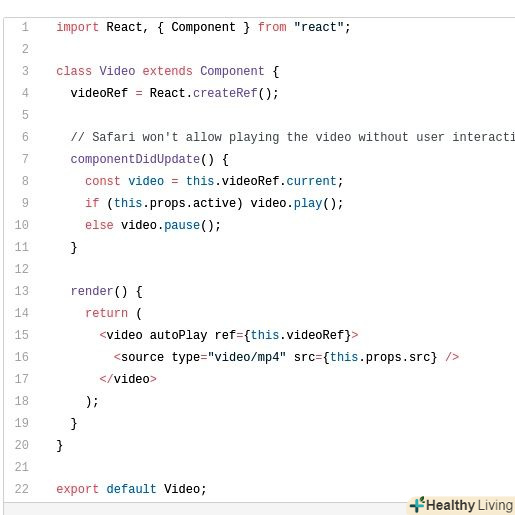
 Почніть зі створення найпростішої частини, тобто компонента video.це буде простий компонент з параметрами Boolean active і String src, що містить URL-адресу для video. Якщо active props істинно, video буде відтворюватися. В іншому випадку воно буде зупинено.
Почніть зі створення найпростішої частини, тобто компонента video.це буде простий компонент з параметрами Boolean active і String src, що містить URL-адресу для video. Якщо active props істинно, video буде відтворюватися. В іншому випадку воно буде зупинено. Створіть простий react-клас і елемент video з його вихідним кодом, який приймає URL-адресу, передану за допомогою src.тут використовується новий REF API для приєднання посилання до DOM-node video. Налаштуємо video на Автовідтворення, припускаючи, що коли ми запустимо додаток, сторінка буде активна.
Створіть простий react-клас і елемент video з його вихідним кодом, який приймає URL-адресу, передану за допомогою src.тут використовується новий REF API для приєднання посилання до DOM-node video. Налаштуємо video на Автовідтворення, припускаючи, що коли ми запустимо додаток, сторінка буде активна.- Safari не дозволяє автоматично відтворювати елементи мультимедіа без взаємодії з користувачем. Метод componentDidUpdate дуже зручний при обробці ефектів при зміні властивості компонента. Тому тут буде використаний цей метод для відтворення і призупинення відео на основі поточного значення this.props.active.
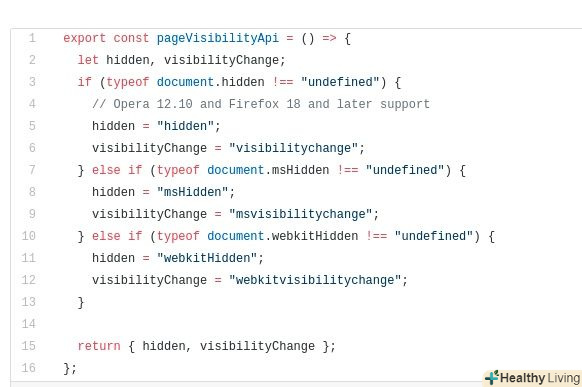
- Створіть функцію утиліти.відмінності в префіксах браузера не завжди зручні у використанні певних API-інтерфейсів, і Page Visibility API один з них. Ми створимо просту функцію утиліти, яка буде обробляти ці відмінності і повертати єдиний API на основі браузера користувача. Створіть та експортуйте цю функцію з pageVisibilityUtils.js в src directory.
- У цій функції будемо використовувати оператор if-else, щоб повернути API-інтерфейс, специфічний для браузера. Видно, що ми додаємо префікс ms для Internet Explorer і префікс webkit для WebKit-браузерів. Ми будемо зберігати потрібний API в hidden і visibilityChange змінних і повертати їх з функції у вигляді простого об'єкта. Нарешті, експортуємо функцію.
- Перейдіть на основний компонент. Ми інкапсулюємо всю логіку відстеження видимості сторінки у використовуваному клас-компоненті React, використовуючи шаблон render Props. Створіть клас-компонент VisibilityManager. Цей компонент буде обробляти додавання і видалення всіх подій на основі Dom listeners.
- Почніть з імпорту раніше створеної допоміжної функції та її виклику для отримання правильних API-інтерфейсів браузера.потім створіть react-компонент і ініціалізуйте його стан з одним єдиним полем isVisible встановленим в true. Це Boolean поле буде відповідати за стан видимості сторінки.
 У componentDidMount додайте event listener до document для visibilitychange за допомогою методу this.handleVisibilityChange в якості обробника.також додайте event listener для подій focus і blur в document, а також елемента window. Цього разу ми встановимо this.forceVisibilityTrue і this.forceVisibilityFalse як обробники для подій focus і blur.
У componentDidMount додайте event listener до document для visibilitychange за допомогою методу this.handleVisibilityChange в якості обробника.також додайте event listener для подій focus і blur в document, а також елемента window. Цього разу ми встановимо this.forceVisibilityTrue і this.forceVisibilityFalse як обробники для подій focus і blur.- Потім створіть метод handleVisibilityChange, який приймає аргумент forceFlag.Аргумент forceFlag буде використовуватися для визначення того, чи викликаний метод через події visibilitychange або подій focus і blur. Це відбувається тому, що методи forceVisibilityTrue і forceVisibilityFalse нічого не роблять, крім виклику методу handleVisibilityChange з істинним і помилковим значенням для forceFlag.
- Всередині методу handleVisibilityChange спочатку перевірте, чи є значення аргументу forceFlag логічним (якщо він викликається з обробника події visibilitychange, то переданий аргумент буде об'єктом SyntheticEvent).
- Якщо це Boolean, перевірте, істинно воно чи помилково. Коли значення істинно, викликаємо метод setVisibility з true або викликаємо метод з false. Метод setVisibility використовує this.setState метод для оновлення значення isVisible в стані компонента.
- Якщо forceFlag не Boolean, перевірте значення прихованого атрибута в document і відповідним чином викликаємо метод setVisibility. Це завершує логіку відстеження стану видимості сторінки.
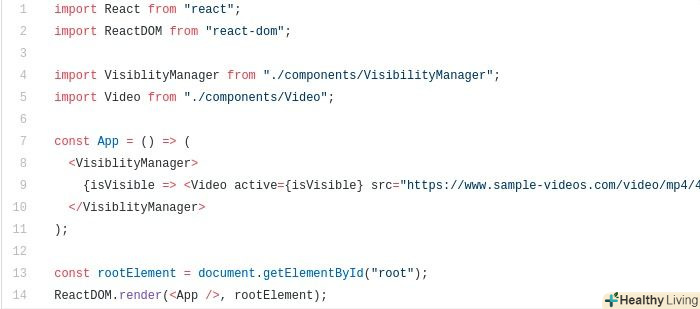
 Зробіть компонент багаторазовим.для цього використовуйте патерн render Props. Тобто замість рендеринга компонента з методу render ми викликаємо this.props.children як функцію з this.state.isVisible. <літій клас="final_li" ідентифікатор="крок-ІД-09"><<б клас="whb по"> встановіть реагувати-додаток в покажчик у файлі будинок.JS.імпортуйте два компоненти реагують видимість диспетчері і відео і створіть компонент програми, з'єднавши їх. Ми передаємо функцію як дочірній елемент компонента видимості менеджер, який приймає на вхід видно і передає його компоненту відео на виході. Також URL-адресу-адресу передаємо відео як СРЦ для компонента відео. Ось як застосовується компонент відчутна присутність менеджера на основі RenderProps. В кінці використовуємо ReactDOM метод.render для рендеринга програми на DOM-Node з ідентифікатором "root".
Зробіть компонент багаторазовим.для цього використовуйте патерн render Props. Тобто замість рендеринга компонента з методу render ми викликаємо this.props.children як функцію з this.state.isVisible. <літій клас="final_li" ідентифікатор="крок-ІД-09"><<б клас="whb по"> встановіть реагувати-додаток в покажчик у файлі будинок.JS.імпортуйте два компоненти реагують видимість диспетчері і відео і створіть компонент програми, з'єднавши їх. Ми передаємо функцію як дочірній елемент компонента видимості менеджер, який приймає на вхід видно і передає його компоненту відео на виході. Також URL-адресу-адресу передаємо відео як СРЦ для компонента відео. Ось як застосовується компонент відчутна присутність менеджера на основі RenderProps. В кінці використовуємо ReactDOM метод.render для рендеринга програми на DOM-Node з ідентифікатором "root".