У цій статті ми розповімо вам, як за допомогою HTML-коду створити найпростішу веб-сторінку. HTML є одним з основних компонентів Інтернету, тому що задає структуру веб-сторінок. Веб-сторінку можна створити в текстовому редакторі, який є в Windows або macOS.
Кроки
Частина1З 5:
Як додати тег "head" (опис веб-сторінки)
Частина1З 5:
 Відкрийте текстовий редактор. у Windows запустіть Блокнот або Notepad++, а в macOS-TextEdit:
Відкрийте текстовий редактор. у Windows запустіть Блокнот або Notepad++, а в macOS-TextEdit:- Windows
- відкрийте меню " Пуск»
, в рядку пошуку введіть блокнот або notepad++ , а потім клацніть по «Блокнот» або «Notepad++» вгорі меню «Пуск».

- macOS
- клацніть по «Spotlight»
, введіть textedit , а потім двічі клацніть по «TextEdit» вгорі результатів пошуку.

- Windows
- відкрийте меню " Пуск»
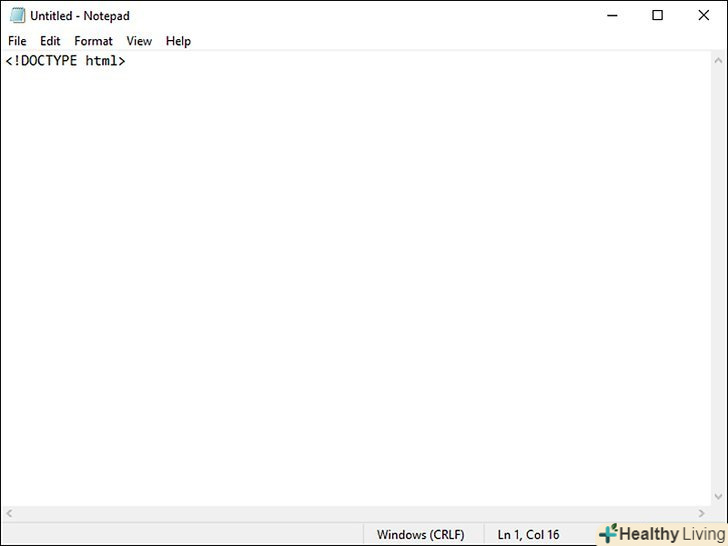
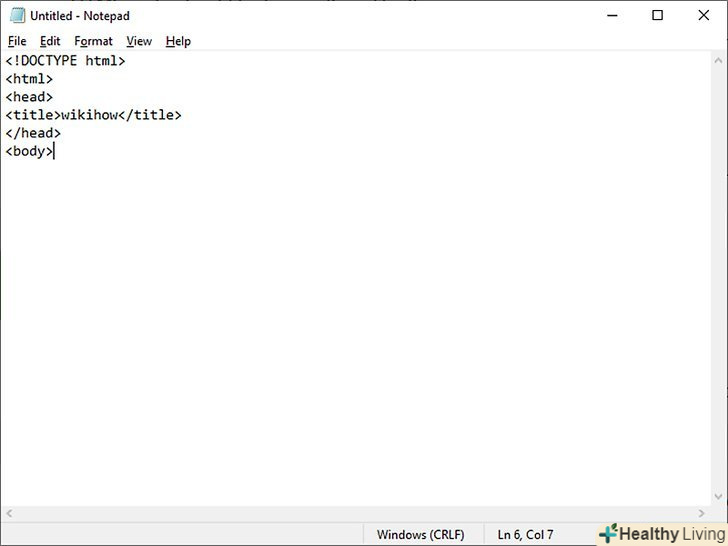
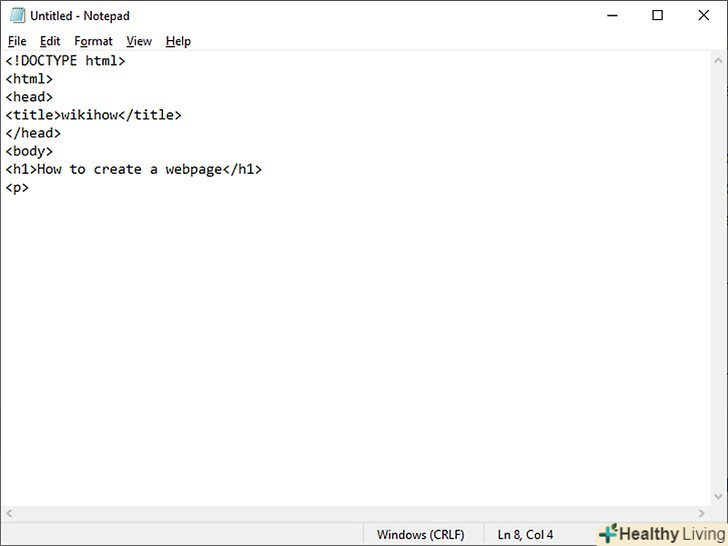
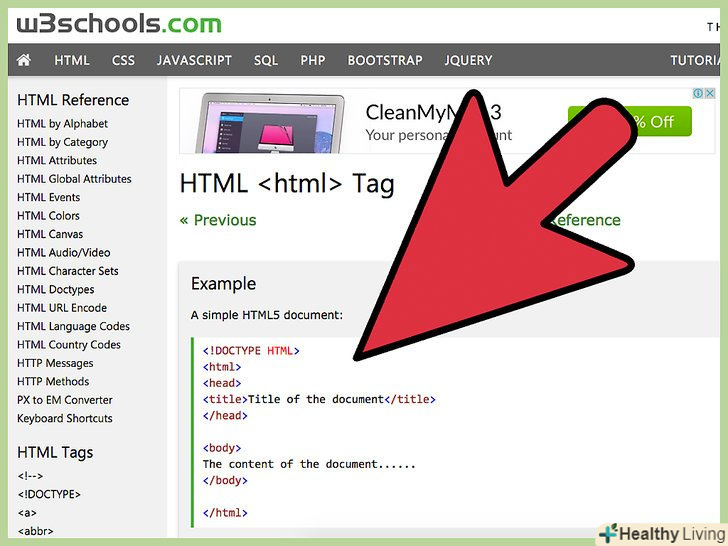
 Введіть &#lt;!DOCTYPE html&#gt; і натисніть ↵ Enter . Так ви повідомите веб-браузеру, що це документ HTML.
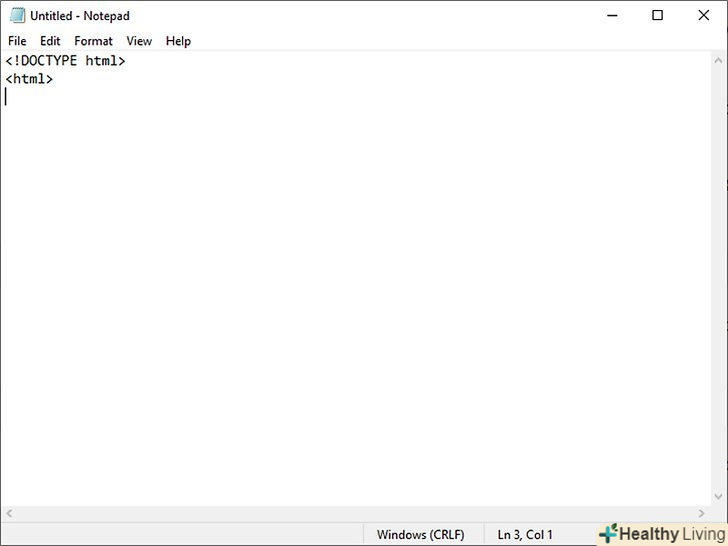
Введіть &#lt;!DOCTYPE html&#gt; і натисніть ↵ Enter . Так ви повідомите веб-браузеру, що це документ HTML. Введіть &#lt;html&#gt; і натисніть ↵ Enter . це відкриває тег HTML-коду.
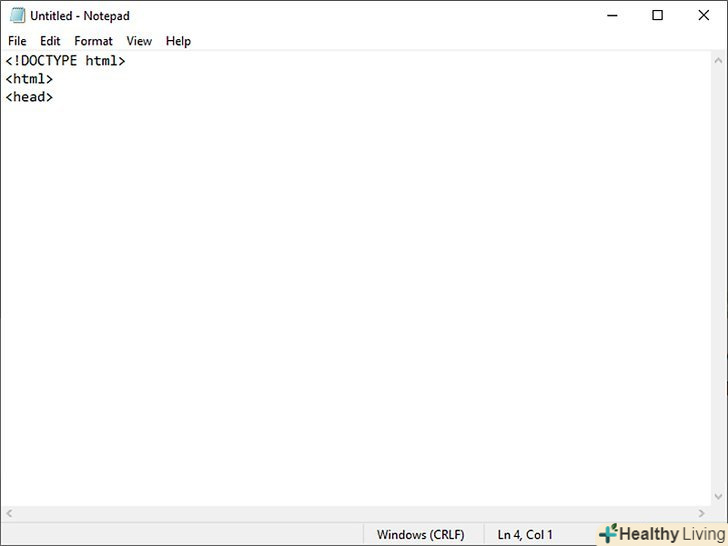
Введіть &#lt;html&#gt; і натисніть ↵ Enter . це відкриває тег HTML-коду. Введіть &#lt;head&#gt; і натисніть ↵ Enter . цей тег містить опис веб-сторінки і заголовні елементи. Вміст цього тегу на сторінці, як правило, не відображається. Контентом є опис сторінки, метадані, таблиці стилів CSS та інші мови сценаріїв. [1]
Введіть &#lt;head&#gt; і натисніть ↵ Enter . цей тег містить опис веб-сторінки і заголовні елементи. Вміст цього тегу на сторінці, як правило, не відображається. Контентом є опис сторінки, метадані, таблиці стилів CSS та інші мови сценаріїв. [1] Введіть &#lt;title&#gt; . цей тег містить ім'я сторінки.
Введіть &#lt;title&#gt; . цей тег містить ім'я сторінки. Введіть ім'я сторінки. введіть текст, який буде відображатися на вкладці сторінки.
Введіть ім'я сторінки. введіть текст, який буде відображатися на вкладці сторінки. Введіть &#lt;/title&#gt; і натисніть ↵ Enter . цей тег закриває тег імені сторінки.
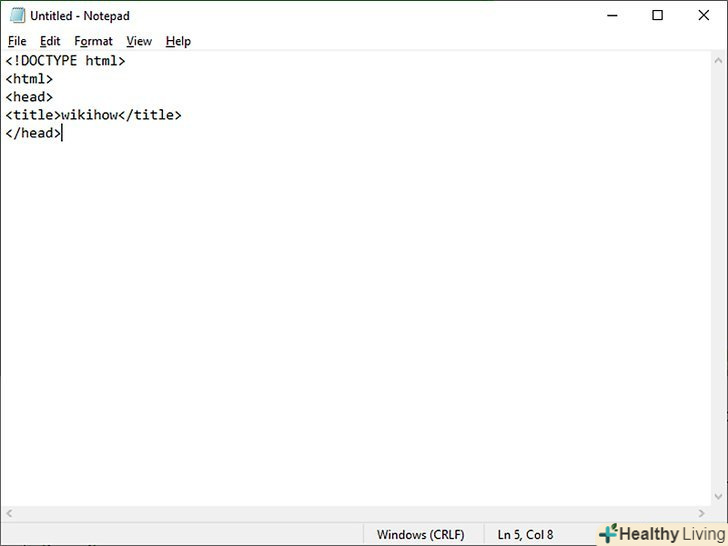
Введіть &#lt;/title&#gt; і натисніть ↵ Enter . цей тег закриває тег імені сторінки. Введіть &#lt;/head&#gt; і натисніть ↵ Enter . цей тег закриває тег опису сторінки. На даному етапі HTML-код повинен виглядати приблизно так.
Введіть &#lt;/head&#gt; і натисніть ↵ Enter . цей тег закриває тег опису сторінки. На даному етапі HTML-код повинен виглядати приблизно так.&#lt;!DOCTYPE html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Title&#gt; Моя веб-сторінка &#lt;/Title&#gt; &#lt;/Head&#gt;
Частина2З 5:
Як додати тег "body" (весь вміст)
Частина2З 5:
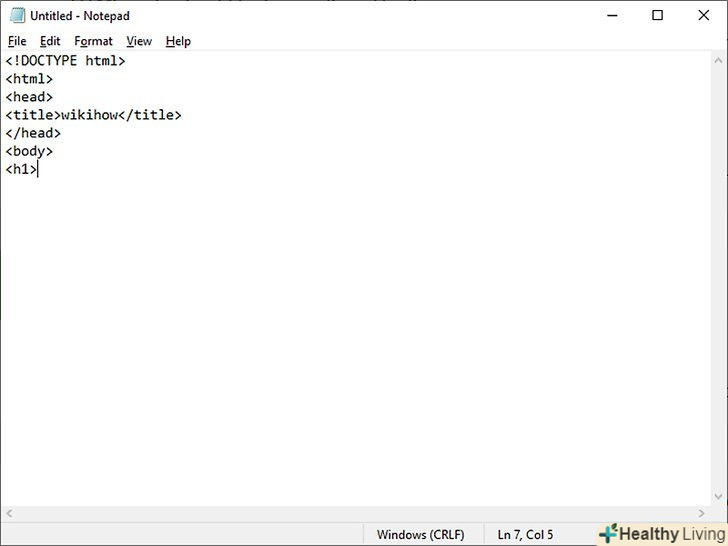
 Введіть тег &#lt;body&#gt; під закриваючим тегом "head". цей тег містить весь вміст HTML-документа. Вміст цього тегу відображається на веб-сторінці.
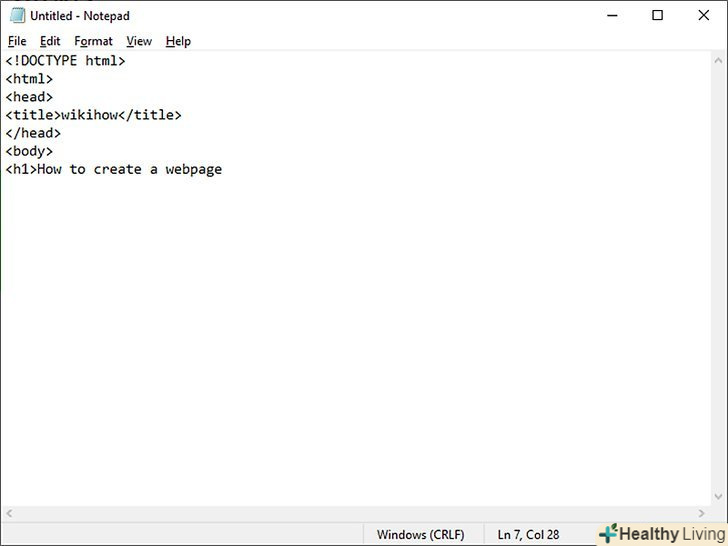
Введіть тег &#lt;body&#gt; під закриваючим тегом "head". цей тег містить весь вміст HTML-документа. Вміст цього тегу відображається на веб-сторінці. Введіть &#lt;h1&#gt; . цей тег містить заголовок сторінки. Заголовок-це текст великого розміру, який, як правило, розташований вгорі сторінки.
Введіть &#lt;h1&#gt; . цей тег містить заголовок сторінки. Заголовок-це текст великого розміру, який, як правило, розташований вгорі сторінки. Введіть заголовок сторінки. це може бути назва сторінки або привітання.
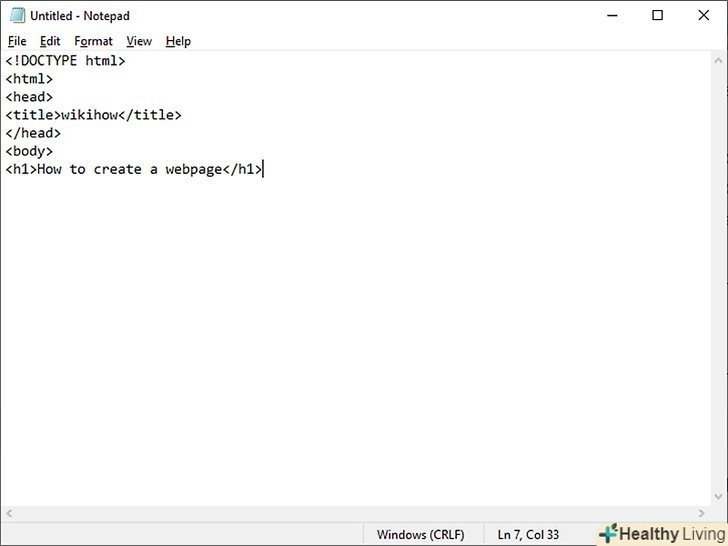
Введіть заголовок сторінки. це може бути назва сторінки або привітання. Введіть &#lt;/h1&#gt; після тексту заголовка і натисніть ↵ Enter . цей тег закриває тег заголовка.
Введіть &#lt;/h1&#gt; після тексту заголовка і натисніть ↵ Enter . цей тег закриває тег заголовка.- Додайте додаткові заголовки в міру необхідності. Можна створити до шести заголовків; це робиться за допомогою тегів &#lt;h1&#gt;&#lt;/h1&#gt;
-
&#lt;h6&#gt;&#lt;/h6&#gt;
. Заголовки будуть мати різні розміри. Наприклад, код для створення трьох заголовків різного розміру буде таким:
&#lt;H1&#gt; Ласкаво просимо на мою сторінку! &#lt;/H1&#gt; &#lt;H2&#gt; мене звуть Макс. &#lt;/H2&#gt; &#lt;H3&#gt; сподіваюся, вам не буде нудно. &#lt;/H3&#gt;
- Додайте додаткові заголовки в міру необхідності. Можна створити до шести заголовків; це робиться за допомогою тегів &#lt;h1&#gt;&#lt;/h1&#gt;
-
&#lt;h6&#gt;&#lt;/h6&#gt;
. Заголовки будуть мати різні розміри. Наприклад, код для створення трьох заголовків різного розміру буде таким:
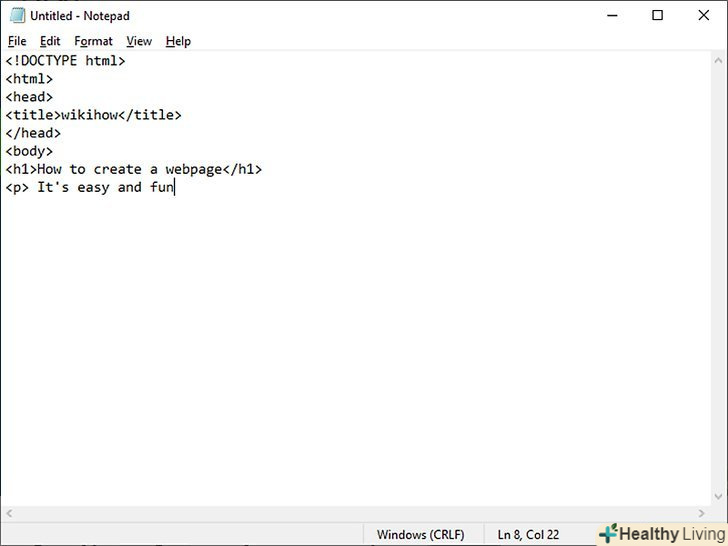
 Введіть &#lt;p&#gt; . цей тег містить абзац тексту. Такий тег відобразить текст нормального розміру.
Введіть &#lt;p&#gt; . цей тег містить абзац тексту. Такий тег відобразить текст нормального розміру. Введіть текст. наприклад, введіть опис веб-сторінки або будь-яку іншу інформацію.
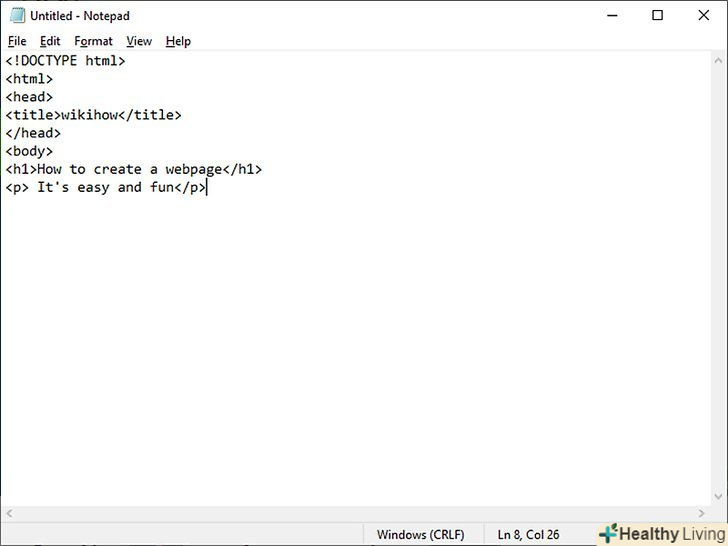
Введіть текст. наприклад, введіть опис веб-сторінки або будь-яку іншу інформацію. Введіть &#lt;/p&#gt; після тексту і натисніть ↵ Enter . цей тег закриває тег абзацу тексту. Нижче наведено приклад абзацу в HTML-документі:
Введіть &#lt;/p&#gt; після тексту і натисніть ↵ Enter . цей тег закриває тег абзацу тексту. Нижче наведено приклад абзацу в HTML-документі:&#lt;P&#gt; це перший абзац. &#lt;/P&#gt;
- Щоб створити кілька абзаців під одним заголовком, додайте поспіль кілька рядків.
- Змініть колір тексту. На початку тексту введіть тег &#lt;Font color = "Колір" &#gt; , а в кінці тег &#lt;/font&#gt; . Замість слова "колір" підставте потрібний колір (англійською мовою), причому лапки не видаляйте. Ці теги дозволять змінити колір будь-якого тексту (наприклад, заголовка). Наприклад, щоб зробити текст синім, введіть наступний код: &#lt;p&#gt;&#lt;font color = "blue"&#gt; Кити — величні тварини.&#lt;/font&#gt;&#lt;/p&#gt;
- Також шрифт можна зробити напівжирним, похилим і іншим. Нижче наведено приклади форматування тексту за допомогою HTML-тегів: [2]
&#lt;B&#gt; Напівжирний текст &#lt;/B&#gt; &#lt;I&#gt; похилий текст &#lt;/I&#gt; &#lt;U&#gt; підкреслений текст &#lt;/U&#gt; &#lt;Sub&#gt; Підрядковий текст &#lt;/Sub&#gt; &#lt;Sup&#gt; Надрядковий текст &#lt;/Sup&#gt;
Частина3З 5:
Як додати додаткові елементи
Частина3З 5:
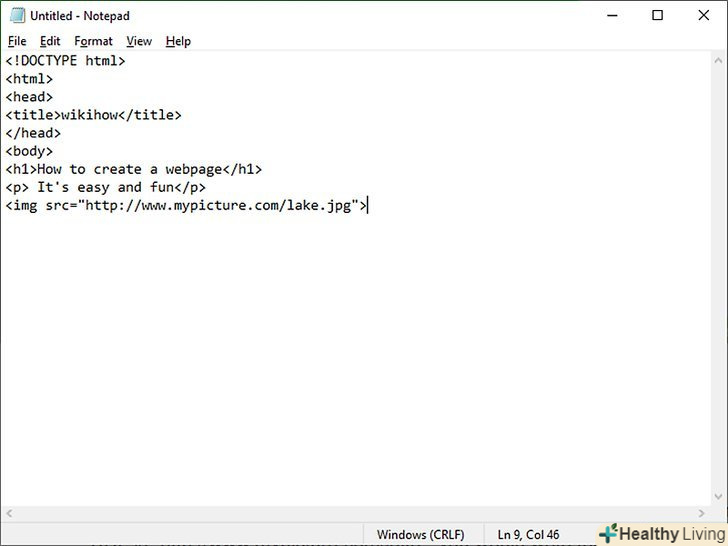
 Додайте картинку на сторінку. для цього:
Додайте картинку на сторінку. для цього:- Введіть &#lt;img src= . Цей тег містить картинку.
- Скопіюйте та вставте URL-адресу картинки після знака рівності (=) в лапках.
- Введіть &#gt;
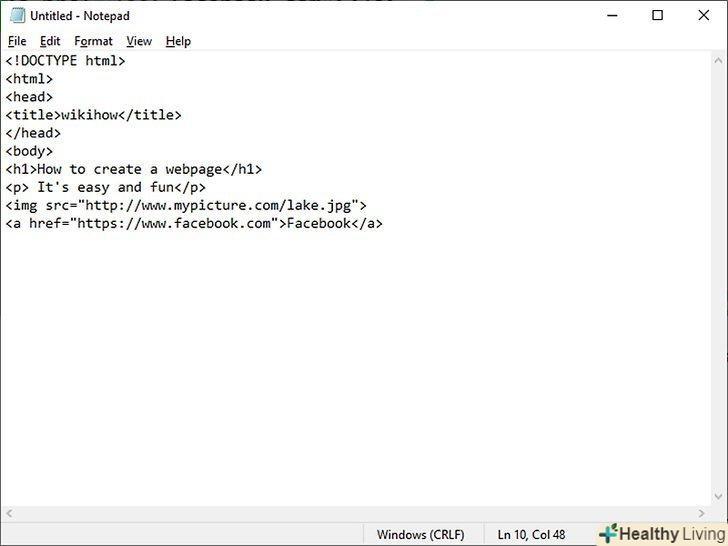
після URL-адреси зображення, щоб закрити тег картинки. Наприклад, якщо URL-адреса зображення http://www.myimage.com/ocean.jpg, введіть наступний код:
&#lt;Img Src="http://www.myimage.com/ocean.jpg"&#gt;
 Додайте посилання на іншу веб-сторінку. для цього:
Додайте посилання на іншу веб-сторінку. для цього:- Введіть &#lt;a href= . Цей тег містить посилання на іншу сторінку.
- Скопіюйте та вставте URL-адресу після знака рівності (=) у лапках.
- Введіть &#gt; після URL-адреси, щоб закрити адресу.
- Введіть текст посилання після символу «&#gt;».
- Введіть &#lt;/a&#gt;
після тексту посилання, щоб закрити тег посилання.
[3]
Нижче наведено приклад посилання на Яндекс.
&#lt;A Href="https://www.ya.ru"&#gt; Яндекс &#lt;/A&#gt; .
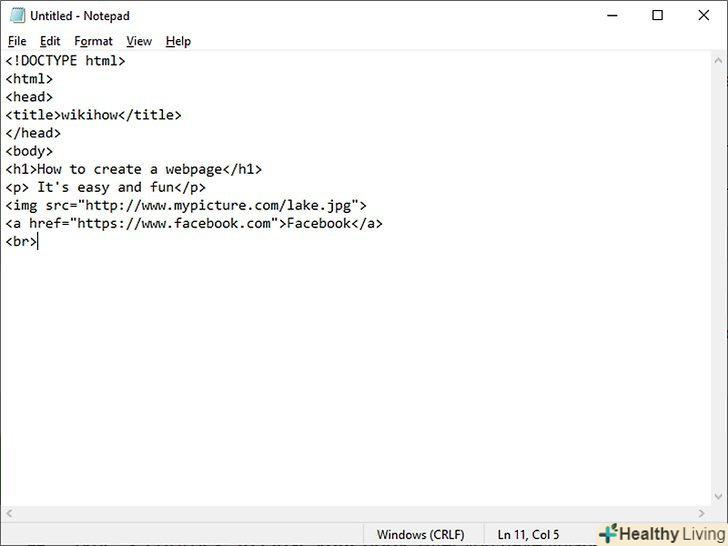
 Додайте розрив рядка. для цього введіть &#lt;br&#gt; . Буде вставлено перенесення рядка. Цим тегом можна користуватися, щоб відокремити один від одного різні розділи сторінки.
Додайте розрив рядка. для цього введіть &#lt;br&#gt; . Буде вставлено перенесення рядка. Цим тегом можна користуватися, щоб відокремити один від одного різні розділи сторінки.
Частина4З 5:
Як закрити HTML-код
Частина4З 5:
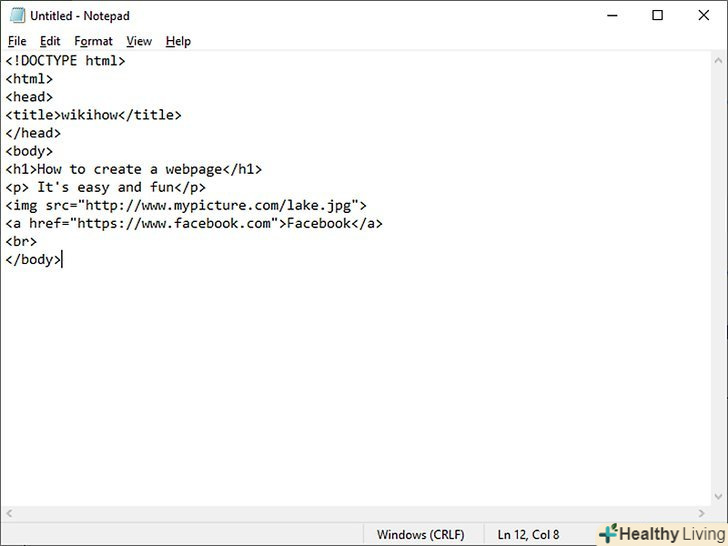
 Введіть &#lt;/body&#gt; , щоб закрити тег «body». коли ви закінчите додавати текст, зображення та інші елементи, введіть вказаний тег внизу HTML-документа.
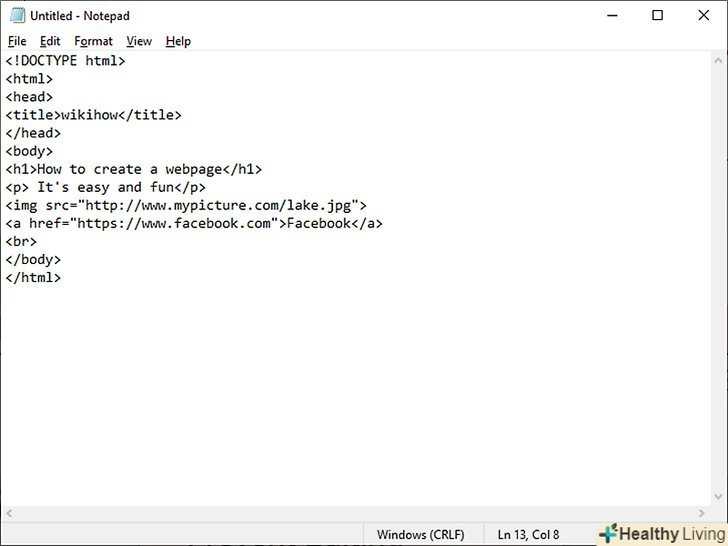
Введіть &#lt;/body&#gt; , щоб закрити тег «body». коли ви закінчите додавати текст, зображення та інші елементи, введіть вказаний тег внизу HTML-документа. Введіть &#lt;/html&#gt; , щоб закрити HTML-код. введіть цей тег під закриваючим тегом «body». Так ви повідомите веб-браузеру, що після цього тега HTML-коду немає. Весь HTML-код повинен бути приблизно таким:
Введіть &#lt;/html&#gt; , щоб закрити HTML-код. введіть цей тег під закриваючим тегом «body». Так ви повідомите веб-браузеру, що після цього тега HTML-коду немає. Весь HTML-код повинен бути приблизно таким:&#lt;!DOCTYPE html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Title&#gt; Фан-сторінка Яндекса &#lt;/Title&#gt; &#lt;/Head&#gt; &#lt;Body&#gt; &#lt;H1&#gt; вітаю вас на моїй сторінці &#lt;/H1&#gt; &#lt;P&#gt; це фан-сторінка Яндекса &#lt;/P&#gt; &#lt;H2&#gt; важливі дати &#lt;/H2&#gt; &#lt;P&#gt;&#lt;I&#gt; 1 січня 2000 &#lt;/I&#gt; - День народження Яндекса &#lt;/P&#gt; &#lt;H2&#gt; посилання &#lt;/H2&#gt; &#lt;P&#gt; посилання на Яндекс: &#lt;A Href="http://www.ya.ru"&#gt; Яндекс &#lt;/A&#gt;&#lt;/P&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
Частина5З 5:
Як зберегти та відкрити веб-сторінку
Частина5З 5:
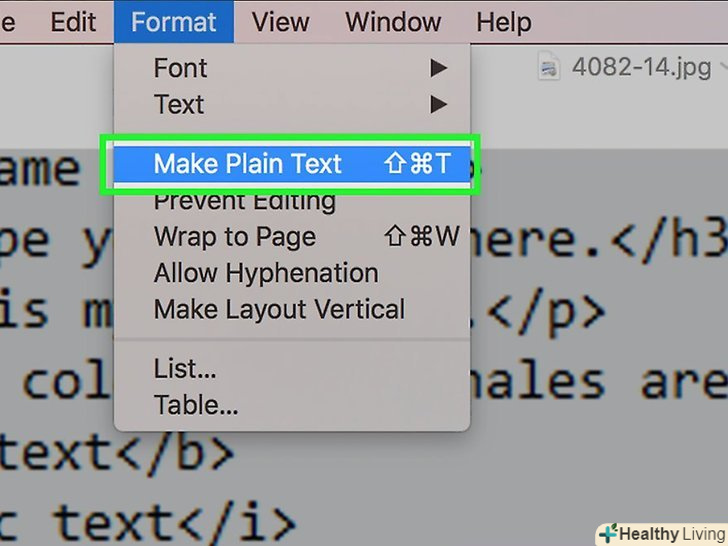
 Перетворіть документ у звичайний текст (лише для користувачів macOS). натисніть "Формат «(у верхній частині екрана) &#gt;» створити простий текст" (у випадаючому меню).
Перетворіть документ у звичайний текст (лише для користувачів macOS). натисніть "Формат «(у верхній частині екрана) &#gt;» створити простий текст" (у випадаючому меню).Це не можна і не потрібно робити в Windows.
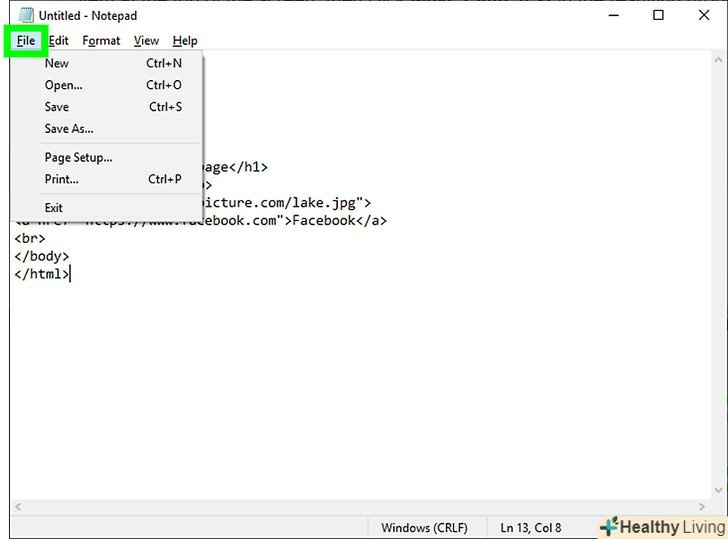
 НатиснітьФайл . ця опція знаходиться в рядку меню вгорі екрану.
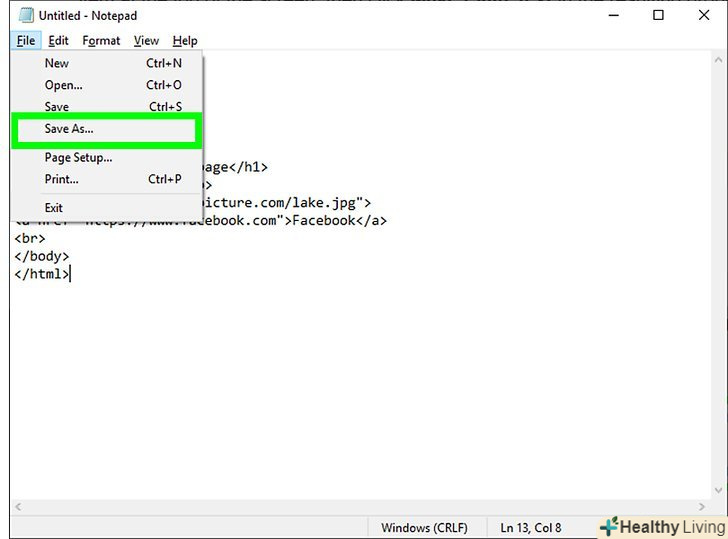
НатиснітьФайл . ця опція знаходиться в рядку меню вгорі екрану. Клацніть поЗберегти як . ви знайдете цю опцію в меню «Файл».
Клацніть поЗберегти як . ви знайдете цю опцію в меню «Файл».- Також можна натиснутиCtrl + S (Windows) або ⌘ Command + S (Mac).
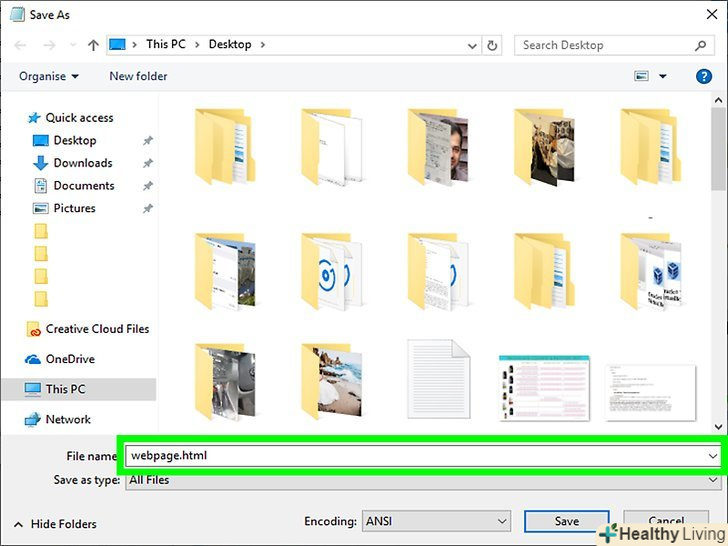
 Введіть ІМ'Я HTML-документа. введіть його в рядку " ім'я файлу "(Windows) або» Ім'я " (Mac).
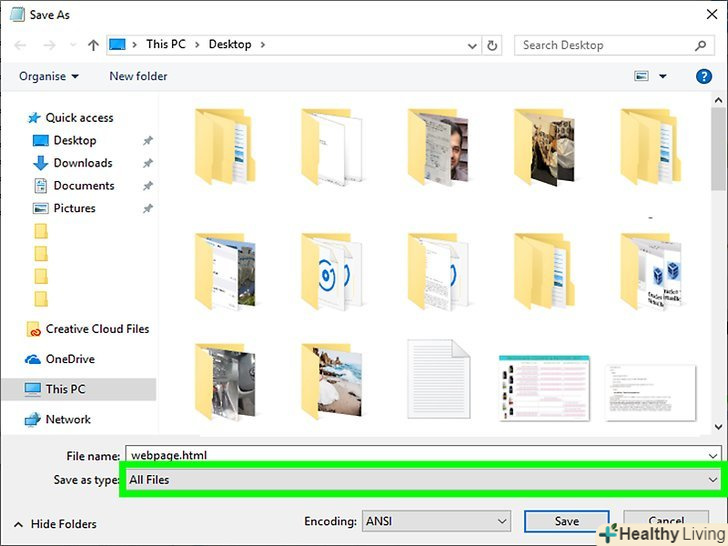
Введіть ІМ'Я HTML-документа. введіть його в рядку " ім'я файлу "(Windows) або» Ім'я " (Mac). Змініть формат файлу з TXT на HTML. для цього:
Змініть формат файлу з TXT на HTML. для цього:- Windows - клацніть по меню "Тип файлу", виберіть "всі файли" , а потім введіть .html в кінці імені файлу.
- macOS - в кінці імені файлу замість .txt введіть .html .
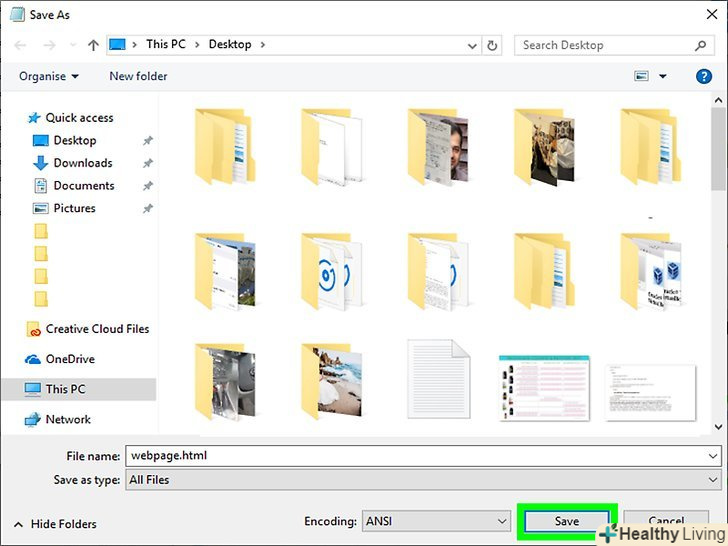
 Клацніть поЗберегти . ця опція знаходиться внизу вікна. Буде створено HTML-файл.
Клацніть поЗберегти . ця опція знаходиться внизу вікна. Буде створено HTML-файл.- Зазвичай HTML-файли відкриваються у веб-браузері за замовчуванням.
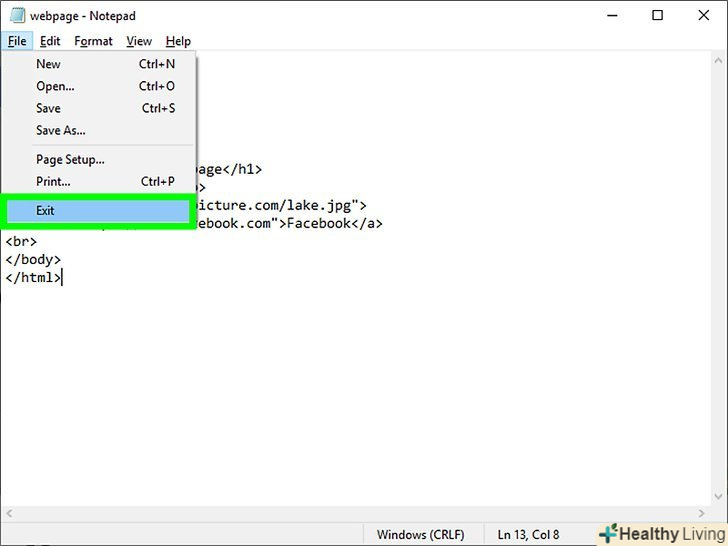
 Закрийте текстовий редактор. Тепер відкрийте HTML-файл у браузері, в якому можна переглянути створену веб-сторінку.
Закрийте текстовий редактор. Тепер відкрийте HTML-файл у браузері, в якому можна переглянути створену веб-сторінку. Відкрийте HTML-файл у браузері. для цього двічі клацніть по HTML-файлу. Якщо відкрилося повідомлення про помилку, зробіть наступне:
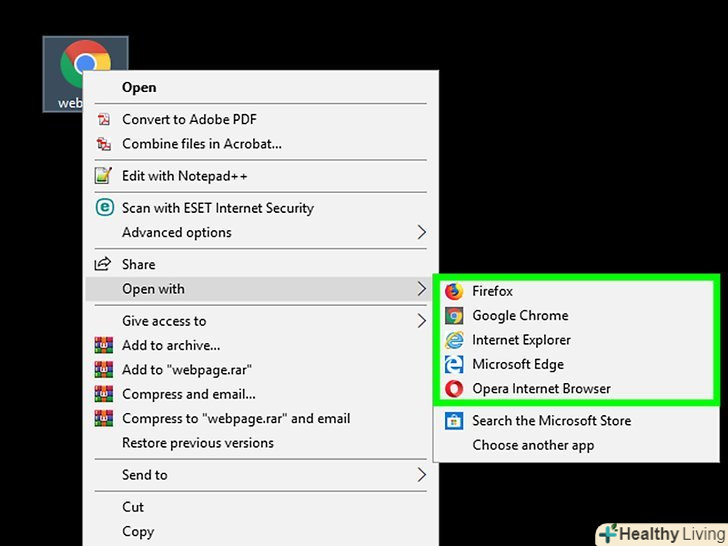
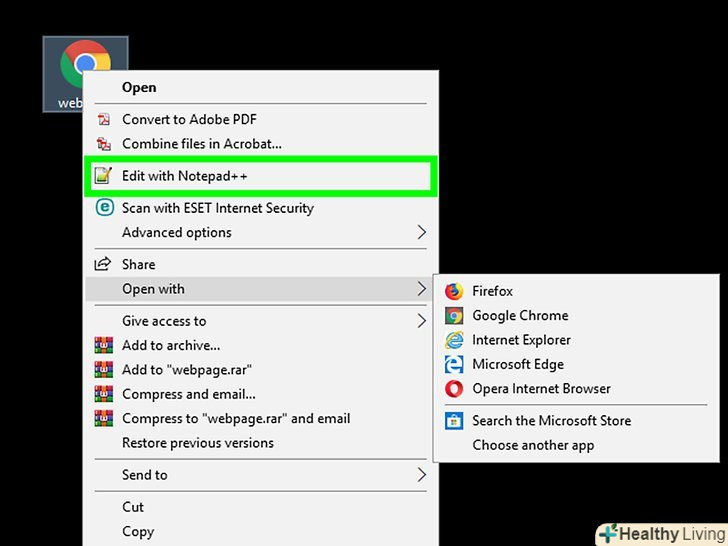
Відкрийте HTML-файл у браузері. для цього двічі клацніть по HTML-файлу. Якщо відкрилося повідомлення про помилку, зробіть наступне:- Windows - клацніть по файлу правою кнопкою миші, виберіть «Відкрити за допомогою», а потім натисніть на потрібний браузер.
- macOS - натисніть на файл, клацніть по "Файл«, в меню виберіть» Відкрити за допомогою", а потім виберіть потрібний браузер.
 Відредагуйте HTML-документ (якщо буде потрібно). можливо, ви помітили помилку на сторінці. Щоб виправити її, внесіть зміни в вміст HTML-файлу:
Відредагуйте HTML-документ (якщо буде потрібно). можливо, ви помітили помилку на сторінці. Щоб виправити її, внесіть зміни в вміст HTML-файлу:- У Windows клацніть по файлу правою кнопкою миші і виберіть «Редагувати» (якщо на комп'ютері встановлений Notepad++, виберіть опцію «редагувати в Notepad++»).
- У macOS клацніть по файлу, натисніть «Файл», виберіть «Відкрити за допомогою» і натисніть «TextEdit». Тепер перетягніть HTML-файл у вікно TextEdit.
Поради
- На сторінку можна додати бічну смугу прокрутки тексту за допомогою тега
&#lt;marquee&#gt;&#lt;/marquee&#gt;. Але пам'ятайте, що деякі браузери не розпізнають цей тег. - Багато людей використовують Notepad++, щоб писати і компілювати код.
- Кожен тег потрібно закрити. Наприклад, теги
&#lt;tag1&#gt;&#lt;tag2&#gt;слід закрити так:&#lt;/tag2&#gt;&#lt;/tag1&#gt;. - Щоб відцентрувати картинку на сторінці, введіть
&#lt;class="center"&#gt;після імені картинки в тезі " img " (наприклад,&#lt;img src="URL" class="center"&#gt;).
Попередження
- Завантажте свої картинки на сайт Imgur або подібний, якщо збираєтеся додати їх на свою веб-сторінку. Пам'ятайте, що використання картинок, які належать іншим людям, порушує авторські права.