Миготливий текст ніколи не був стандартною функцією HTML, і тому по-різному реалізується в кожному браузері. Найбільш близьким варіантом, який покладається тільки на HTML, є тег marquee, але навіть він не працює в Google Chrome. JavaScript-більш надійний метод, що дозволяє скопіювати і вставити код прямо в HTML-документ.
Кроки
Метод1 З 2:
За допомогою тега Marquee
Метод1 З 2:
 Користуйтеся ним тільки для особистих проектів. тег marquee давно застарів, і розробникам настійно рекомендується його уникати. Він по-різному відображається в браузерах, а після чергового оновлення текст і зовсім може перестати блимати.[1][2] якщо ви розробляєте сайт на професійній основі, то краще Покладіться на Javascript.
Користуйтеся ним тільки для особистих проектів. тег marquee давно застарів, і розробникам настійно рекомендується його уникати. Він по-різному відображається в браузерах, а після чергового оновлення текст і зовсім може перестати блимати.[1][2] якщо ви розробляєте сайт на професійній основі, то краще Покладіться на Javascript.- Google Chrome не підтримує атрибут scrollamount, на який спирається цей метод.[3] з цієї причини текст буде не блимати, а переміщатися по сторінці.
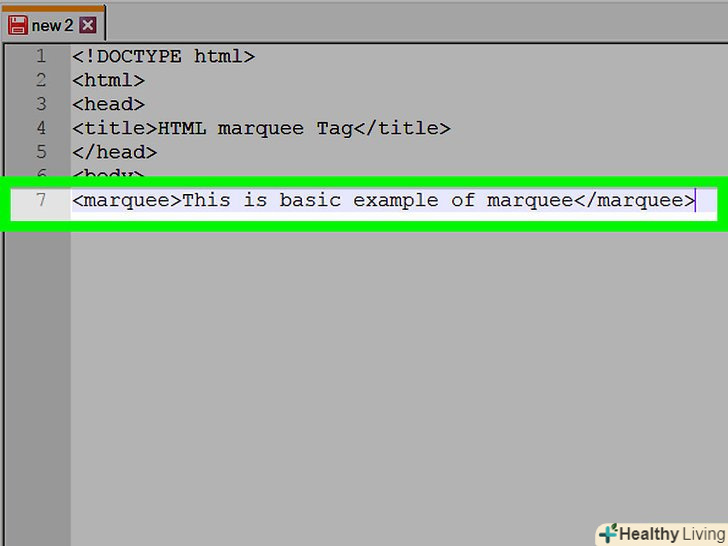
 Оточіть миготливий текст тегами marquee.відкрийте HTML-документ у простому текстовому редакторі. Введіть&#Lt; marquee &#gt; перед текстом, який повинен блимати. Вставте &#lt; / marquee&#gt; в кінці тексту.
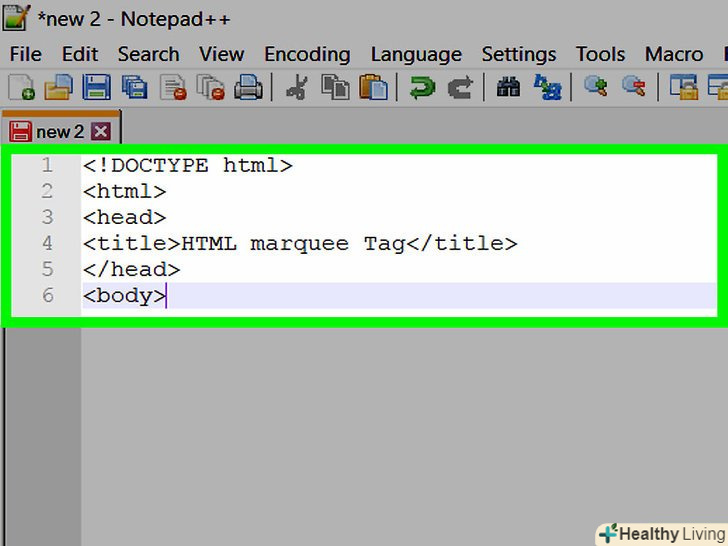
Оточіть миготливий текст тегами marquee.відкрийте HTML-документ у простому текстовому редакторі. Введіть&#Lt; marquee &#gt; перед текстом, який повинен блимати. Вставте &#lt; / marquee&#gt; в кінці тексту.- Не забудьте спочаткунаповнити HTML-сторінку тегами&#Lt; html &#gt;,&#lt; head &#gt;і&#lt; body &#gt;.
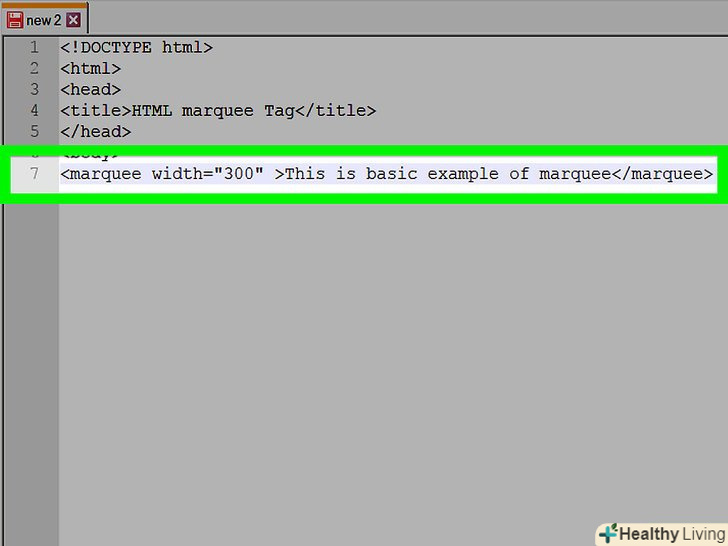
 Вкажіть ширину тексту. додайте до відкриваючого тегу &#lt;marquee Width= " 300 "&#gt;. Це ніяк не змінить розмір шрифту. Є дві причини, чому вам може знадобитися змінити це значення на інше:
Вкажіть ширину тексту. додайте до відкриваючого тегу &#lt;marquee Width= " 300 "&#gt;. Це ніяк не змінить розмір шрифту. Є дві причини, чому вам може знадобитися змінити це значення на інше:- Якщо текст вийде за межі, то він буде переміщатися, а не блимати. Збільште ширину тексту, щоб цього уникнути.
- В Chrome текст буде переміщатися на відстань, що визначається зазначеною шириною.
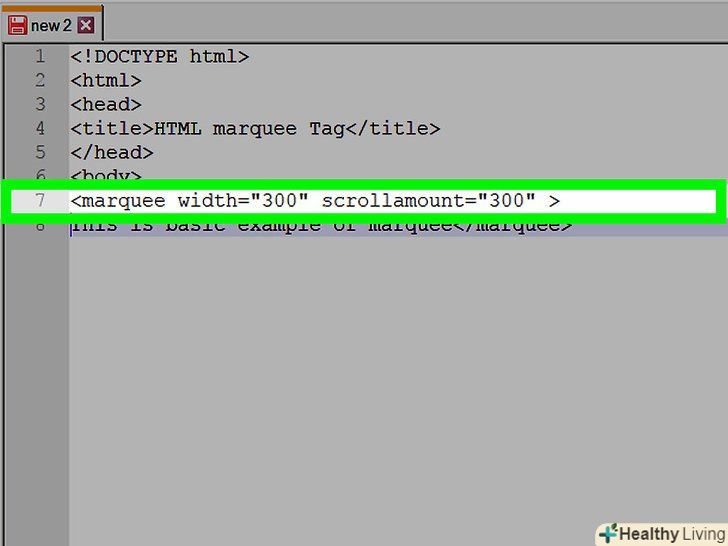
 Продублюйте значення ширини для атрибута scrollamount. всередині цього ж тега додайте Scrollamount= " 300 " (те ж значення, що і у ширини). Тег marquee змусить текст переміщатися по всій сторінці. Але якщо скопіювати значення ширини в атрибут scrollamount, то текст буде переміщатися на свою початкову позицію, викликаючи тим самим ефект мерехтіння.
Продублюйте значення ширини для атрибута scrollamount. всередині цього ж тега додайте Scrollamount= " 300 " (те ж значення, що і у ширини). Тег marquee змусить текст переміщатися по всій сторінці. Але якщо скопіювати значення ширини в атрибут scrollamount, то текст буде переміщатися на свою початкову позицію, викликаючи тим самим ефект мерехтіння.- Ваш текст повинен виглядати приблизно так:
&#lt;marquee width="300" scrollamount="300" &#gt;миготливий текст.&#lt;/marquee&#gt;.
- Ваш текст повинен виглядати приблизно так:
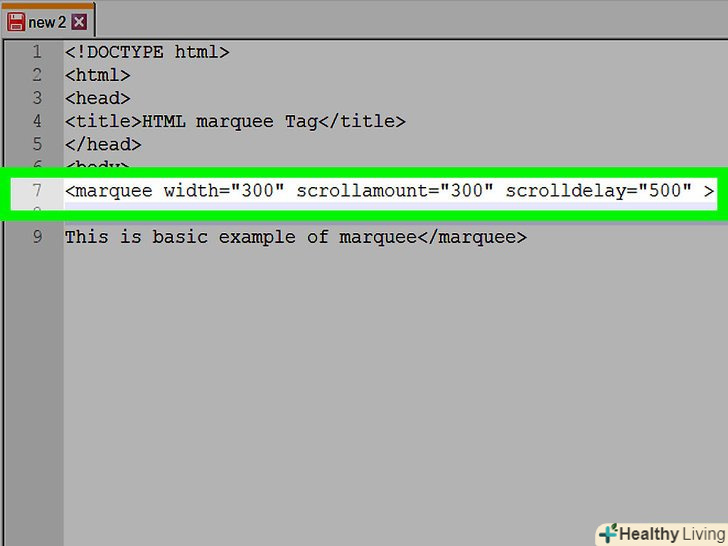
 Змініть затримку прокрутки.відкрийте HTML-файл у браузері, щоб побачити результат. Якщо текст блимає занадто швидко або занадто повільно, змініть швидкість за допомогою атрибута Scrolldelay= " 500 ". За замовчуванням затримка має значення 85 мілісекунд.[4] Збільште це число, щоб уповільнити мерехтіння, або зменшіть його, щоб прискорити.
Змініть затримку прокрутки.відкрийте HTML-файл у браузері, щоб побачити результат. Якщо текст блимає занадто швидко або занадто повільно, змініть швидкість за допомогою атрибута Scrolldelay= " 500 ". За замовчуванням затримка має значення 85 мілісекунд.[4] Збільште це число, щоб уповільнити мерехтіння, або зменшіть його, щоб прискорити.- Тепер рядок повинен виглядати наступним чином:
&#lt;marquee width="300" scrollamount="300" scrolldelay="500" &#gt;миготливий текст.&#lt;/marquee&#gt;
- Тепер рядок повинен виглядати наступним чином:
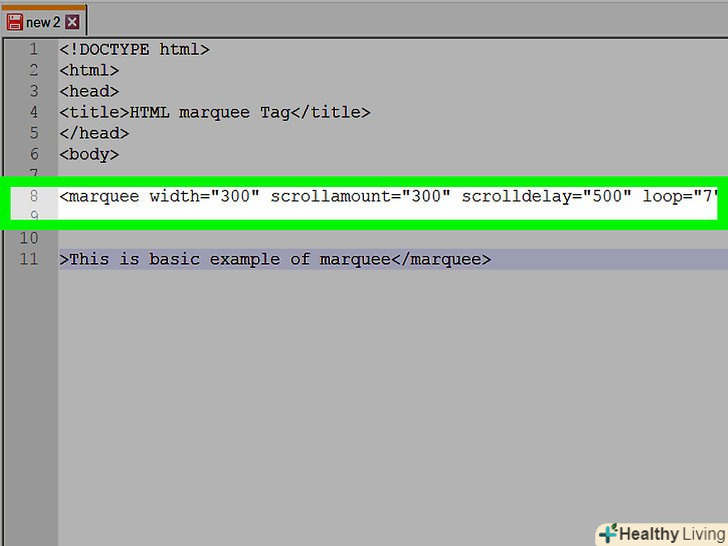
 Обмежте кількість відблисків (необов'язково).багатьох користувачів дратує миготливий текст. Якщо ви вже привернули увагу користувача, зупиніть мерехтіння, додавши атрибут Loop= " 7 ". Тепер текст буде блимати сім разів, а потім зникне. Замість семи можна використовувати будь-яке інше число.
Обмежте кількість відблисків (необов'язково).багатьох користувачів дратує миготливий текст. Якщо ви вже привернули увагу користувача, зупиніть мерехтіння, додавши атрибут Loop= " 7 ". Тепер текст буде блимати сім разів, а потім зникне. Замість семи можна використовувати будь-яке інше число.- Фінальний вид коду:
&#lt;marquee width= " 300 "scrollamount=" 300 "scrolldelay=" 500 "loop= "7" &#gt;миготливий текст.&#lt;/marquee&#gt;
- Фінальний вид коду:
Метод2 З 2:
За допомогою JavaScript
Метод2 З 2:
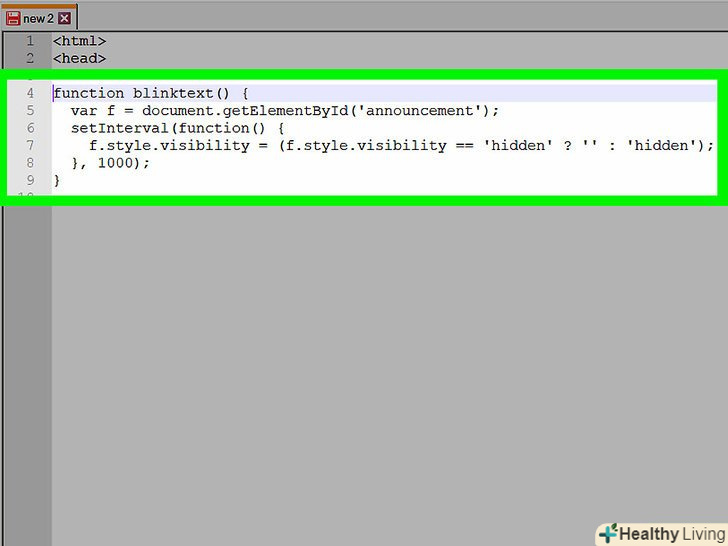
 Вставте скрипт мерехтіння в заголовок HTML-документа. вставте наступний код JavaScript між тегами &#Lt;head&#gt; і &#lt;/head&#gt; HTML-документа:[5]
Вставте скрипт мерехтіння в заголовок HTML-документа. вставте наступний код JavaScript між тегами &#Lt;head&#gt; і &#lt;/head&#gt; HTML-документа:[5]- Function blinktext() {
var f = document.getElementById('announcement');
setInterval(function() {
f.style.visibility = (f.style.visibility == 'hidden' ? '' : 'hidden');
}, 1000);
}
- Function blinktext() {
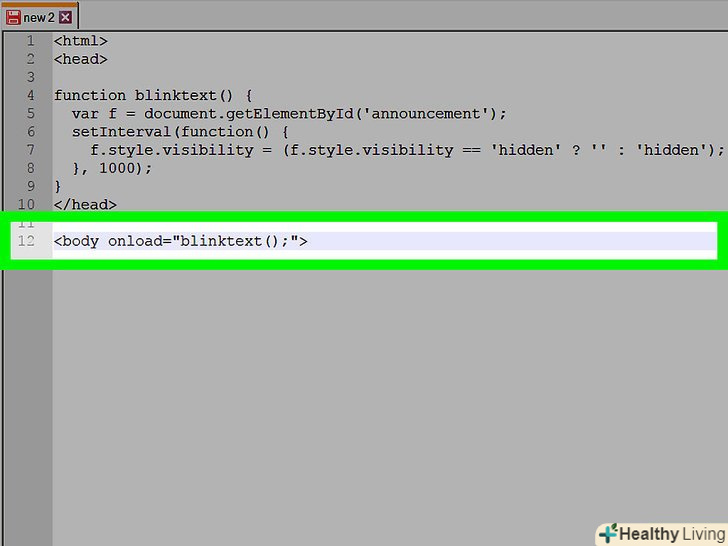
 Вставте команду для завантаження скрипта.наведений вище код визначає функцію і називає її «blinktext» (миготливий текст). Щоб використовувати цю функцію в HTML, змініть тег&#lt;body &#gt; на&#lt;body onload="blinktext ();" &#gt;.
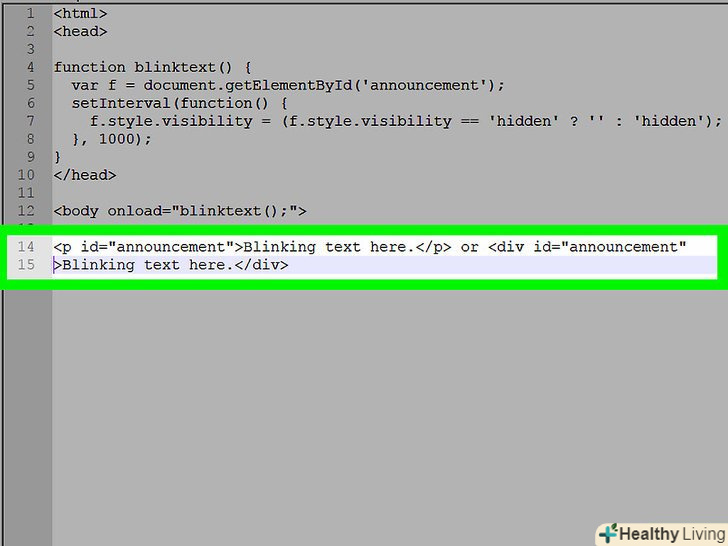
Вставте команду для завантаження скрипта.наведений вище код визначає функцію і називає її «blinktext» (миготливий текст). Щоб використовувати цю функцію в HTML, змініть тег&#lt;body &#gt; на&#lt;body onload="blinktext ();" &#gt;. Визначте миготливий текст як оголошення. тоді скрипт торкнеться тільки елементи з ідентифікатором «announcement " (оголошення). Помістіть миготливий текст в будь-який елемент і надайте йому цей ідентифікатор. Наприклад, введіть&#lt;p id="announcement" &#gt; миготливий текст.&#lt; / p&#gt;або &#lt;div id="announcement"&#gt; миготливий текст.&#lt;/div&#gt;.
Визначте миготливий текст як оголошення. тоді скрипт торкнеться тільки елементи з ідентифікатором «announcement " (оголошення). Помістіть миготливий текст в будь-який елемент і надайте йому цей ідентифікатор. Наприклад, введіть&#lt;p id="announcement" &#gt; миготливий текст.&#lt; / p&#gt;або &#lt;div id="announcement"&#gt; миготливий текст.&#lt;/div&#gt;.- Назвіть його як завгодно. Головне, щоб в скрипті і ідентифікаторі стояло одне і те ж слово.
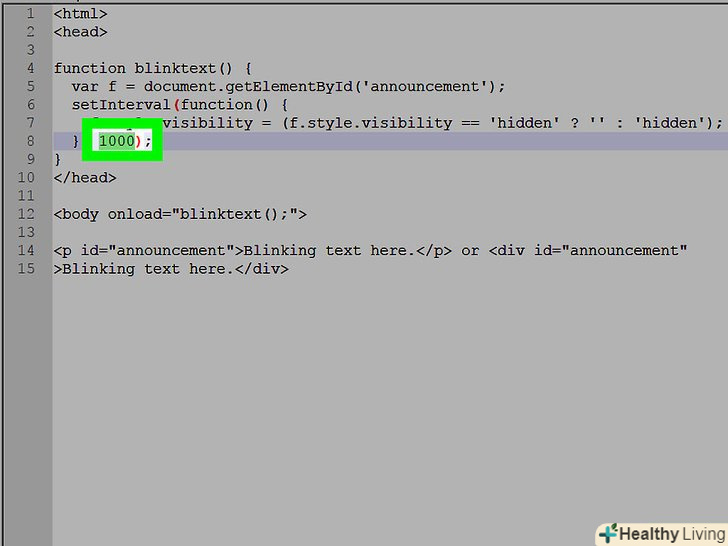
 Підкоригуйте скрипт. Число "1000" в скрипті відповідає за затримку між миганнями. Оскільки значення вказується в мікросекундах, «1000 " змушує текст блимати раз в секунду.[6] зменшіть це число, щоб прискорити миготіння, або збільште його, щоб уповільнити.
Підкоригуйте скрипт. Число "1000" в скрипті відповідає за затримку між миганнями. Оскільки значення вказується в мікросекундах, «1000 " змушує текст блимати раз в секунду.[6] зменшіть це число, щоб прискорити миготіння, або збільште його, щоб уповільнити.- Сама затримка, швидше за все, не буде в точності відповідати цьому значенню. Ймовірно, вона буде трохи коротше, але може зайняти більше часу, якщо браузер буде перевантажений запитами.
Поради
- Для зміни зовнішнього вигляду виділеного тексту використовуйте атрибут style. Спробуйте додати style="border:solid".
- Крім ширини до тегу marquee також можна додати атрибут висоти, але багато браузери його ігнорують.[7] можливо, ви помітите різницю, якщо оточите текст рамкою.
- Щоб змусити текст блимати, можна використовувати анімацію CSS. Це досить складний процес і не рекомендується для початківців програмістів в CSS. При цьому вам знадобиться пов'язаний CSS-документ, оскільки Firefox не підтримує CSS-анімації з вбудованим CSS.[8]
Джерела
- ↑ Https://developer.mozilla.org/en-US/docs/Web/HTML/Element/marquee
- ↑ Https://www.sitepoint.com/web-foundations/marquee-html-element/
- ↑ Http://tutorial.techaltum.com/marquee.html
- ↑ Https://developer.mozilla.org/en-US/docs/Web/HTML/Element/marquee
- ↑ Http://stackoverflow.com/questions/8360130/how-to-make-a-text-flash-in-html-javascript
- ↑ Http://javascript.info/tutorial/settimeout-setinterval
- ↑ Https://www.sitepoint.com/web-foundations/marquee-html-element/
- ↑ Http://caniuse.com/#feat=css-animation
- ↑ Https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blink