Мова гіпертекстової розмітки (HTML) визначає, які елементи присутні на веб-сторінці. Мова програмування " Каскадні таблиці стилів "(CSS) описує, як повинні виглядати ці елементи. Файл CSS можна додати в HTML в якості зовнішньої (CSS додають у вигляді окремого файлу) або внутрішньої таблиці стилів (CSS включають в файл HTML). Дізнайтеся, як вставити в HTML файл CSS, щоб змінити дизайн сайту.
Кроки
Метод1 З 2:
Як створити зовнішню таблицю стилів
Метод1 З 2:
 Створіть файл CSS.підготуйте та збережіть файл CSS з розширенням".css».
Створіть файл CSS.підготуйте та збережіть файл CSS з розширенням".css». Завантажте файл CSS на сайт.
Завантажте файл CSS на сайт. Скопіюйте адресу (URL) файлу CSS. адреса сайту буде виглядати якось так: Www.yoursite.com/stylesheet.css.
Скопіюйте адресу (URL) файлу CSS. адреса сайту буде виглядати якось так: Www.yoursite.com/stylesheet.css.- Доброю практикою є видалення з адреси (URL) основного імені домену. Виходячи з цього, адреса http://мойсайт.com/css/default.css буде скорочений до " / css / default.css». Не забудьте включити провідний слеш (»/"). Він називається відносним шляхом.
 Вставте в файл посилання. знайдіть у файлі HTML мітку &#lt; / head&#gt; і створіть порожній рядок прямо над нею. Вставте в цей рядок &#LT; LINK rel=stylesheet type=" text/css"href= "www.ваш_сайт.com/stylesheet.css" &#gt;, замінивши «www.ваш..."на посилання у файлі CSS.
Вставте в файл посилання. знайдіть у файлі HTML мітку &#lt; / head&#gt; і створіть порожній рядок прямо над нею. Вставте в цей рядок &#LT; LINK rel=stylesheet type=" text/css"href= "www.ваш_сайт.com/stylesheet.css" &#gt;, замінивши «www.ваш..."на посилання у файлі CSS. Збережіть файл HTML і завантажте його на сайт.
Збережіть файл HTML і завантажте його на сайт. Переконайтеся, що на сайті все виглядає так, як і повинно виглядати.в іншому випадку знову відкрийте файл HTML, знайдіть помилки і внесіть зміни.
Переконайтеся, що на сайті все виглядає так, як і повинно виглядати.в іншому випадку знову відкрийте файл HTML, знайдіть помилки і внесіть зміни.
Метод2 З 2:
Як вставити внутрішню таблицю стилю
Метод2 З 2:
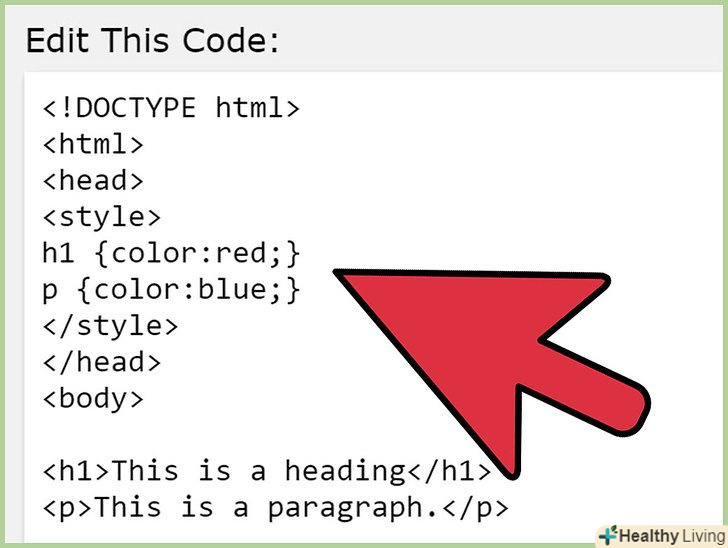
- Створіть мітку &#Lt; style &#gt;.відкрийте файл HTML і знайдіть мітку &#lt; / head&#gt;. Додайте над нею кілька порожніх рядків і введіть наступне:
&#lt;STYLE Type="text/css"&#gt;
&#lt;/STYLE&#gt;

 Вставте всі свої CSS між цими двома мітками.
Вставте всі свої CSS між цими двома мітками. Збережіть файл HTML (з розширенням .HTML).
Збережіть файл HTML (з розширенням .HTML). Переконайтеся, що на сайті все виглядає так, як і повинно виглядати.в іншому випадку внесіть потрібні зміни.
Переконайтеся, що на сайті все виглядає так, як і повинно виглядати.в іншому випадку внесіть потрібні зміни.
Поради
- Завжди перевіряйте зовнішній вигляд сайту в різних браузерах і на різних операційних системах. Деякі браузери підключаються до CSS трохи по-різному. Це навіть може статися в одному і тому ж браузері, але на різних версіях Mac і Windows. Якщо в іншому браузері ваш сайт виглядає інакше (наприклад, проміжок між деякими об'єктами, такими як списки, має інший розмір), тоді проблема полягає в налаштуваннях цього браузера. Знайдіть таблицю майстер-стилів і вставте її в початок файлу CSS, щоб змінити стандартні налаштування браузера. Це робиться для того, щоб ваші налаштування нічого не змінювали в самому браузері.
- Вставте зовнішню таблицю стилів, якщо у вас є така можливість. Це дозволить вам змінювати зовнішній вигляд сайту, змінюючи код у вихідному файлі. Так вам не доведеться міняти CSS на кожній сторінці сайту.
- Якщо сайт не реагує на CSS так, як ви того очікували, перевірте всю кодування, щоб упевнитися в правильності її написання. Зокрема, приділіть особливу увагу точкам з комами ( " ;") і закриваються дужках («}»). У CSS файлі досить просто пропустити один з цих символів.
- Збережіть файл HTML на комп'ютер, щоб потім відкрити його в різних веб-браузерах і перевірити його зовнішній вигляд перед подальшим завантаженням. Але щоб його завантажити, файл CSS необхідно вставляти в HTML в якості зовнішньої таблиці стилів.
- Якщо таблиця стилів сама собі суперечить-наприклад, спочатку в ній говориться, що текст буде синім, а потім, що він буде червоним – виконуватися завжди буде остання умова. Якщо одна команда являє собою зовнішню таблицю стилів, а інша-внутрішню, активною буде внутрішня таблиця.
Попередження
- Не використовуйте» відкриту " постановку CSS, тобто CSS, який включений в мітку HTML. (Приклад « "align= 'center' " є відкритою постановкою CSS). Це застарілий варіант з поганою синтаксичною конструкцією. Якщо через деякий час вам доведеться оновлювати сайт, цю постановку буде важко змінити.